angular调用HTML字符串 详解angular怎样调用HTML字符串的方法
高时银 人气:3前面的文章我们介绍过angular6.0的数据绑定,也就是前面页面如何调用后台的数据,我们接触到了调用普通数据——如:调用产品详情{{post.content}}。在使用中,我们会发现,如果按原来的方式angular6.0调用的数据是HTML字符串,前台页面显示的依然是html字符串,而没有正常显示,如下图:

这显示不是我们想要的结果。那么,angular6.0如何调用HTML字符串数据呢?
angular6.0提供了一个属性绑定来实现html字符串数据的绑定:
<ul [innerHTML]="post.content"></ul> 通过innerHTML属性绑定调用产品详情post.content
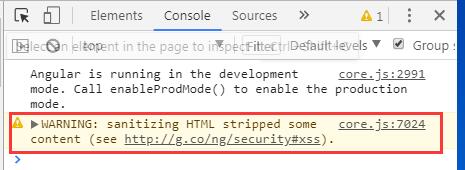
这时,产品详情页的数据已正常显示——图片文字都能正常显示出来。而这时,又出现一个问题,在页面控制台会有警告提示:WARNING: sanitizing HTML stripped some content 如下图:

页面能正常输出显示,可见这个警告对页面不影响。如果不介意,倒是可以忽略不计。但这对于我们开发者来说,毕竟不太如意,肯定是哪儿有问题呀。
这啥会出现这种情况?这是因为angular的保护措施,防止xss攻击。其实可以不不管它,毕竟不是错误。如果不想看到这种警告信息,可以把产品详情单独出来进行解析:
第一步:引入DomSanitizer
第二步:通过DomSanitizer来解析产品详情,并赋值给一个变量属性 post_content;

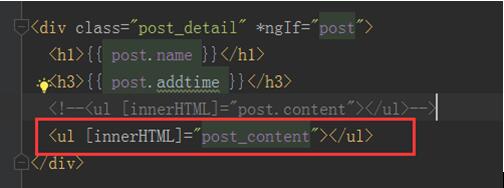
第三步:前台调用时,用innerHTML属性绑定这个post_content变量

通过这几部,问题解决。
加载全部内容