微信小程序选择器弹窗内容 微信小程序实现自定义picker选择器弹窗内容
吴姝璇 人气:0微信小程序中定义好的几种picker选择器,不管是日期选择器还是地区选择器,或是其他的都有定死的样式和内容。
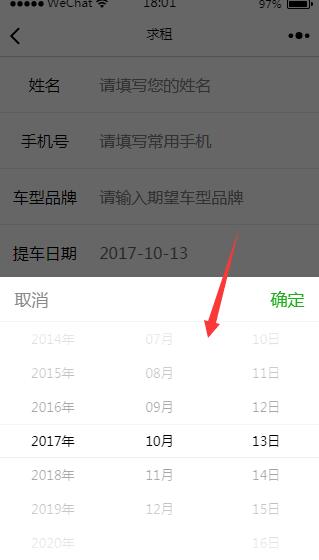
例如:

但是大多数开发程序的情况下还是需要自己写样式的,或是内容的。
例如:

wxml
<view class="free-btns" style="margin-top: 10vh;background:none;">
<button class="free-btn" bindtap="toggleDialog">
选定国家:{{value}}
</button>
</view>
<view class="free-dialog {{ showDialog ? 'free-dialog--show' : '' }}">
<view class="free-dialog__mask" bindtap="toggleDialog" />
<view class="free-dialog__container">
<view style="padding: 5% 5% 15%;">
<form bindsubmit='submit' bindreset="reset">
<view bindtap='freetoBack' class="free-button free-dialog-reset">取消</view>
<view bindtap='freeBack' class="free-button free-dialog-submit">确定</view>
<radio-group class='free-radios' bindchange="radioChange">
<label class="free-radio" bindtap="click" wx:for="{{items}}" wx:key="{{items}}" data-id="{{index}}" style="{{index==id?'background:#48c23d;color:#fff;':'background:#fff;color:#000;'}}">
<radio value="{{item.name}}" name="{{item.value}}"></radio>
<label class="free-text">{{item.value}}</label>
</label>
</radio-group>
</form>
</view>
</view>
</view>
css
.free-dialog__mask {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10;
background: rgba(0, 0, 0, 0.7);
display: none;
}
.free-dialog__container {
position: fixed;
left: 0;
bottom: 0;
width: 750rpx;
background: white;
transform: translateY(150%);
transition: all 0.4s ease;
z-index: 11;
}
.free-dialog--show .free-dialog__container {
transform: translateY(0);
}
.free-dialog--show .free-dialog__mask {
display: block;
}
/*模态框中的内容*/
.free-button{
display: inline-block;
width:50px;
text-align: center;
font-size:20px;
color:#707070;
margin-bottom:20px;
}
.free-dialog-submit{
float: right;
color:#48c23d;
}
radio-group{
margin:10rpx 0rpx;
}
radio-group>label{
width:22.5%;
display: inline-block;
border:1px solid #ddd;
padding:10px 0px;
margin:0px 2px 2px;
}
radio-group label radio{
width:100%;
z-index: 3;
display: none;
}
.checked{
background:#48c23d;
color:#fff;
}
radio-group label .free-text{
width:100%;
text-align: center;
display: inline-block;
}
js
Page({
data: {
showDialog: false,
items: [
{ name: '中国', value: '中国' },
{ name: '美国', value: '美国' },
{ name: '巴西', value: '巴西' },
{ name: '日本', value: '日本' },
{ name: '英国', value: '英国' },
{ name: '法国', value: '法国' },
{ name: '韩国', value: '韩国' },
{ name: '俄罗斯', value: '俄罗斯' },]
},
/*点击变色*/
click:function(e){
var id = e.currentTarget.dataset.id
var that = this
that.setData({
id:id
})
},
onLoad: function (options) {
var that = this
that.setData({
value:'show'
})
},
radioChange: function (e) {
console.log('radio发生change事件,携带value值为:', e.detail.value)
var that = this
that.setData({
value: e.detail.value
})
console.log(this.data.value)
},
toggleDialog() {
this.setData({
showDialog: !this.data.showDialog
});
},
freeBack:function(){
var that = this
if(this.data.value=='show'){
wx.showModal({
title: '提示',
content: '你没有选择任何内容',
})
}
that.setData({
showDialog: !this.data.showDialog
})
},
freetoBack: function () {
var that = this
wx.showModal({
title: '提示',
content: '你没有选择任何内容',
})
that.setData({
showDialog: !this.data.showDialog,
value:'show',
checked: false,
})
},
})
加载全部内容