微信小程序循环动画效果 微信小程序实现循环动画效果
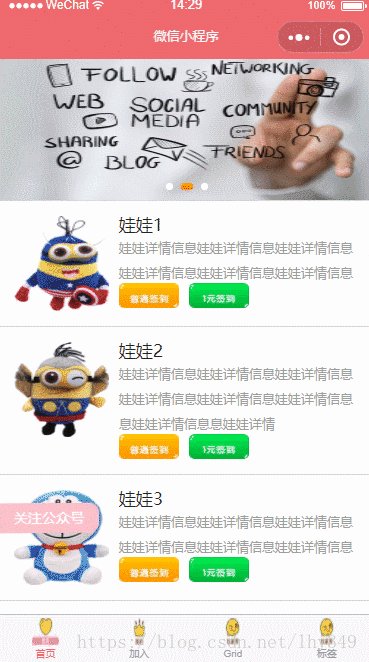
Hi以梦为马 人气:0在微信小程序的交互效果中,通常通过各种动画效果来增强用户体验,本文通过微信小程序原生API来实现小程序中控件的各种动画效果,先看下本文最终的效果:

上图中的“关注公众号”动画就是我们要实现的效果。
为了实现上文中的效果,我们首先来看一下微信小程序关于动画的官方API
微信官方API学习
wx.createAnimation(OBJECT)
说明:创建一个动画实例animation。调用动画操作方法后要调用 step() 来表示一组动画完成,可以在一组动画中调用任意多个动画方法,一组动画中的所有动画会同时开始,一组动画完成后才会进行下一组动画。最后通过动画实例的export方法导出动画数据传递给组件的animation属性。
属性方法:

主要说明一下:timingFunction

通过上述中的timingFunction值,可以设置动画的执行效果。
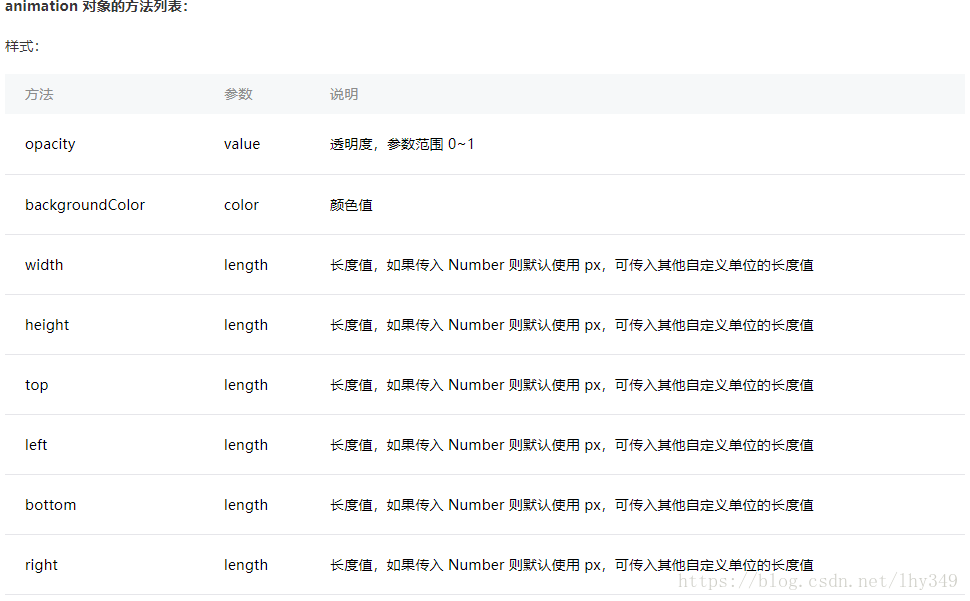
动画和动画方法

注:旋转、缩放、偏移、倾斜、矩阵变形等API本文不在介绍,可参考官方API。
效果实现
通过上文的介绍,结合官方API文档,已经对创建动画的方法有了基本了解,接下来,开始实现效果图中的动画效果。
1.wxml文件添加动画属性
在wxml中创建一个布局,添加动画属性:
<view class='pro-attention' bindtap='toAttention' animation='{{attentionAnim}}'>
<text>关注公众号</text>
</view>
2.JS中动画效果实现
Page({
data: {
attentionAnim: '',
//....其他配置
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
var attentionAnim = wx.createAnimation({
duration: 150,
timingFunction: 'ease',
delay: 0
})
//设置循环动画
this.attentionAnim = attentionAnim
var next = true;
setInterval(function () {
if (next) {
//根据需求实现相应的动画
this.attentionAnim.rotate(3).step()
next = !next;
} else {
this.attentionAnim.rotate(-3).step()
next = !next;
}
this.setData({
//导出动画到指定控件animation属性
attentionAnim: attentionAnim.export()
})
}.bind(this), 150)
},
//....
通过wx.createAnimation创建一个动画,setInterval()方法执行循环调用。至此,即可实现效果图中的显示效果。
总结
以上所述是小编给大家介绍的微信小程序循环动画效果的实现,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容