bootstrap4 远程静态框 详解处理bootstrap4不支持远程静态框问题
栖迟於一丘 人气:0起步
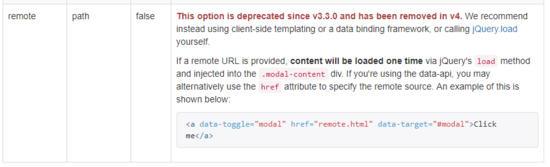
我就是喜欢用新的,况且 bs4 出来也很久了,用了一段时间后发现它并不支持远程静态框了,查了一下这部分已经被移除了。

所以,以前的 <a data-toggle="modal" href="remote.html" rel="external nofollow" data-target="#modal">Click me</a> 这种写法就没法用了,因此这部分要手动处理下。
处理
处理的方式其实也比较简单,改成手动 load 而已,按照 bs3 的效果是远程结果取代静态框中的 modal-content 部分:
<button data-toggle="modal" data-remote="remote.html" data-target="#modal">Click me</button>
<script>
$('#modal_result').on('hidden.bs.modal', function (e) {
$(this).find('.modal-body').html(' 等待结果,请稍后...');
$(this).removeData('bs.modal');
}).on('show.bs.modal', function (e) {
// 手动处理下载入过程
var button = $(e.relatedTarget);
var modal = $(this);
modal.find('.modal-content').load(button.data("remote"));
});
</script>
完整demo
<!DOCTYPE html>
<html >
<head>
<meta charset="utf-8">
<title>Codeply preview</title>
<link href="https://cdn.bootcss.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
</head>
<body >
<button data-toggle="modal" class="btn btn-primary" data-remote="a.html" data-target="#modal">Click me</button>
<div id="modal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h4 class="modal-title"></h4>
</div>
<div class="modal-body">
等待结果,请稍后...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
<!--scripts loaded here-->
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
<script>
$('#modal').on('hidden.bs.modal', function (e) {
$(this).find('.modal-body').html(' 等待结果,请稍后...');
$(this).removeData('bs.modal');
}).on('show.bs.modal', function (e) {
var button = $(e.relatedTarget);
var modal = $(this);
modal.find('.modal-content').load(button.data("remote"));
});
</script>
</body>
</html>
加载全部内容