jQuery点击按钮改变样式 jQuery实现的点击按钮改变样式功能示例
金含 人气:0本文实例讲述了jQuery实现的点击按钮改变样式功能。分享给大家供大家参考,具体如下:
1. css代码:index4.css
@CHARSET "UTF-8";
.sd{
font-weight: bold;
color: black;
background: red;
}
2. jsp代码:index4.jsp
<%@ page language="java" import="java.util.*"pageEncoding="UTF-8"%>
<%
Stringpath = request.getContextPath();
StringbasePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTDHTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>" rel="external nofollow" >
<title>My JSP 'index4.jsp' startingpage</title>
<meta http-equiv="pragma"content="no-cache">
<meta http-equiv="cache-control"content="no-cache">
<meta http-equiv="expires"content="0">
<meta http-equiv="keywords"content="keyword1,keyword2,keyword3">
<meta http-equiv="description"content="This is my page">
<link rel="stylesheet"type="text/css" href="css/index4.css" rel="external nofollow" >
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<table width="428"height="148" border="1"align="center" id="table">
<tr>
<td><div align="center">
<label><input type="button"name="Submit" value="添加样式" onclick="clicks()"/></label>
<label><input type="button"name="Submit2" value="移除样式" onclick="removeClicks()"/></label></div>
</td>
</tr>
</table>
<script type="text/javascript">
function clicks(){
// $("#table").toggleClass("sd");
$("#table").addClass("sd");
}
function removeClicks() {
$("#table").removeClass("sd");
}
</script>
</body>
</html>
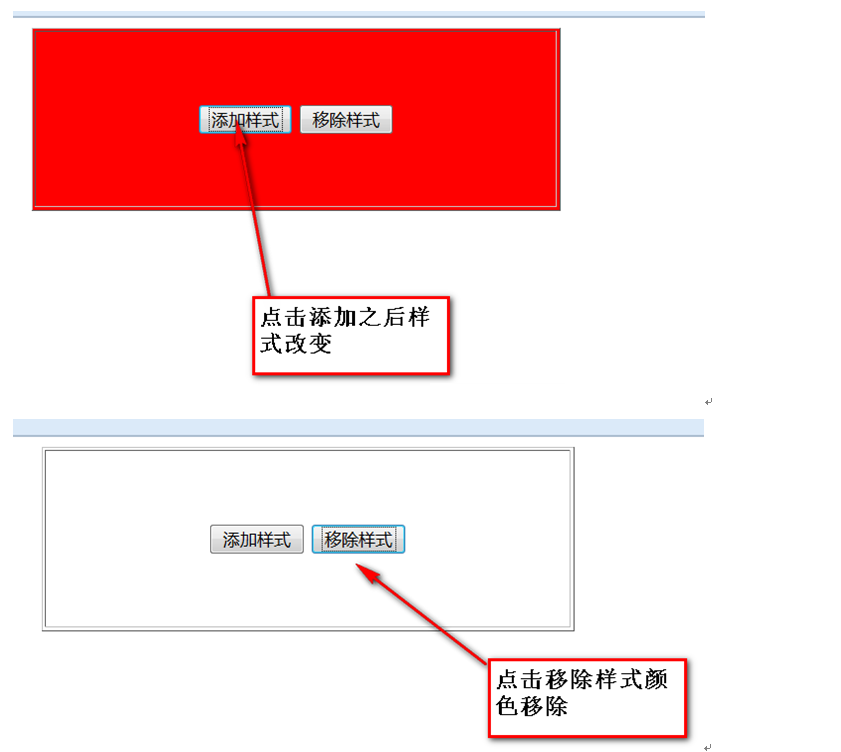
运行效果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具http://tools.softyun.net/code/HtmlJsRun测试一下运行效果。
希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容