微信小程序实现tab切换效果 微信小程序实现滴滴导航tab切换效果
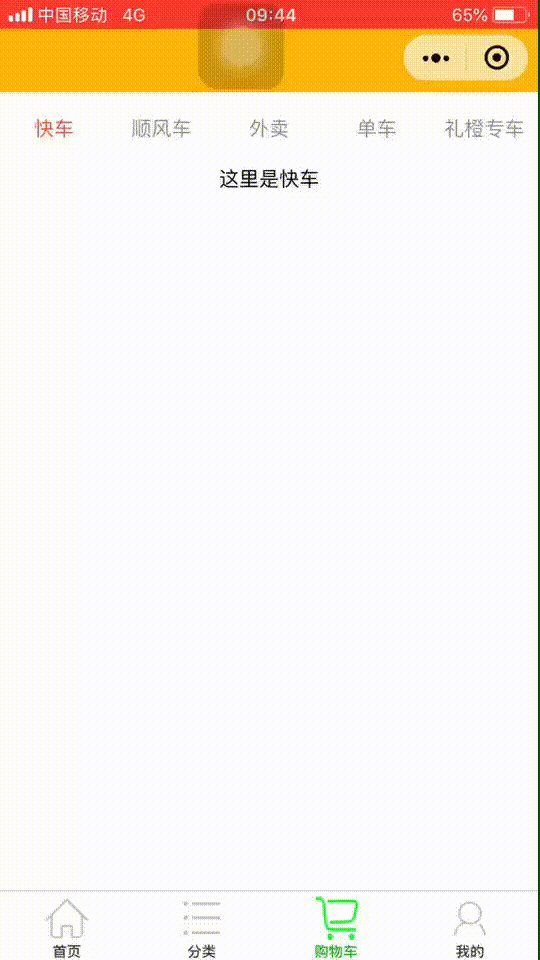
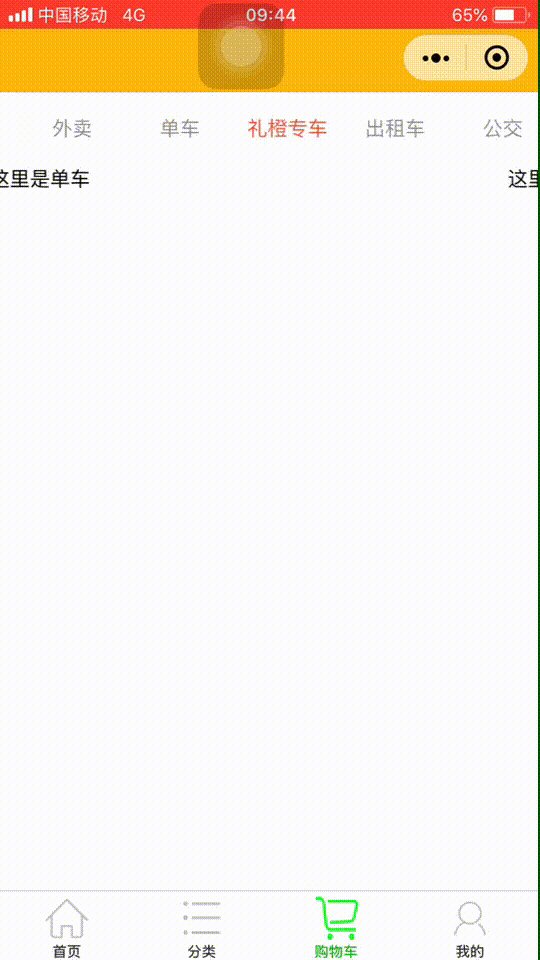
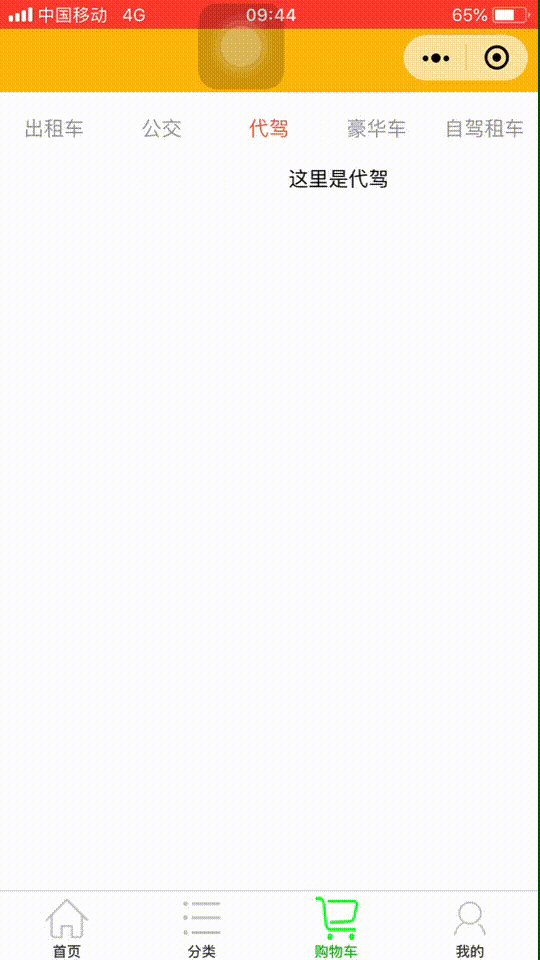
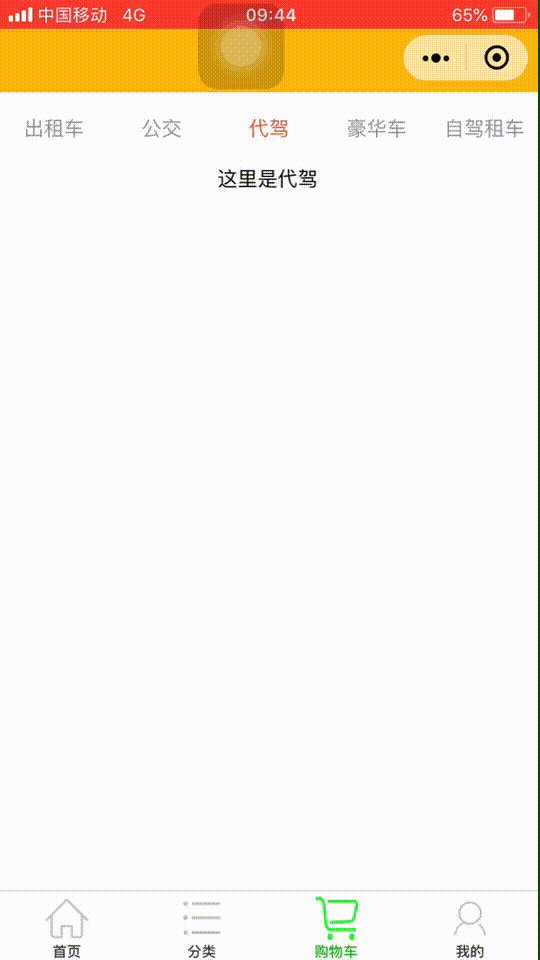
苏苏绿豆酥 人气:0效果图如下: (请自动忽视底部tab.....)

简单介绍一下:顶部导航使用 scroll-view 组件 中间的内容部分使用 swiper 组件
实现的逻辑就是: 先这样在这样,这样然后那样。(此处省略200个字)。
代码如下,复制可用
wxml
<view class="contain">
<!-- 导航栏 -->
<scroll-view class="tab" scroll-x scroll-left="{{tabScroll}}" scroll-with-animation="true">
<block wx:for="{{menuList}}" wx:key="index">
<view class="tab-item {{currentTab == index ? 'active' : ''}}" data-current="{{index}}" bindtap='clickMenu'>{{item.name}}</view>
</block>
</scroll-view>
<!-- 页面 -->
<swiper class="content" style='height: {{height}}px' duration="1000" current="{{currentTab}}" bindchange="changeContent">
<swiper-item class="content-item" wx:for="{{menuList}}" wx:key="index">这里是{{item.name}}</swiper-item>
</swiper>
</view>
js
Page({
data: {
menuList: [{
name: "快车"
}, {
name: "顺风车"
}, {
name: "外卖"
}, {
name: "单车"
}, {
name: "礼橙专车"
}, {
name: "出租车"
}, {
name: "公交"
}, {
name: "代驾"
}, {
name: "豪华车"
}, {
name: "自驾租车"
}, {
name: "拼车"
}, {
name: "二手车"
}],
tabScroll: 0,
currentTab: 0,
windowHeight: '',
windowWidth: ''
},
onLoad: function() {
wx.getSystemInfo({ // 获取当前设备的宽高,文档有
success: (res) => {
this.setData({
windowHeight: res.windowHeight,
windowWidth: res.windowWidth
})
},
})
},
onReady: function() {
wx.setNavigationBarTitle({ //修改标题文字
title: ''
})
},
clickMenu: function(e) {
var current = e.currentTarget.dataset.current //获取当前tab的index
var tabWidth = this.data.windowWidth / 5 // 导航tab共5个,获取一个的宽度
this.setData({
tabScroll: (current - 2) * tabWidth //使点击的tab始终在居中位置
})
if (this.data.currentTab == current) {
return false
} else {
this.setData({currentTab: current })
}
},
changeContent: function(e) {
var current = e.detail.current // 获取当前内容所在index,文档有
var tabWidth = this.data.windowWidth / 5
this.setData({
currentTab: current,
tabScroll: (current - 2) * tabWidth
})
}
})
css
.contain{
width: 100%;
height: 100%;
}
.tab{
width: 100%;
height: 100rpx;
position: fixed;
top: 0;
left: 0;
z-index: 100;
white-space: nowrap;
box-sizing: border-box;
overflow: hidden;
line-height: 100rpx;
}
.tab-item{
display: inline-block;
width: 20%;
text-align: center;
font-size: 14px;
color: #8f9193;
}
.active{
color: #ff502c
}
.content{
padding-top: 100rpx;
box-sizing: border-box;
text-align: center;
font-size: 14px;
}
.content-item{
overflow-y: scroll
}
加载全部内容