js对textarea换行符的处理 关于js对textarea换行符的处理方法浅析
Haorooms 人气:3前言
本文很简单,就是记录一下js对textarea换行符的处理。
调试
随便写一个textarea
<textarea name="" id="textareaid" cols="30" rows="10"></textarea>
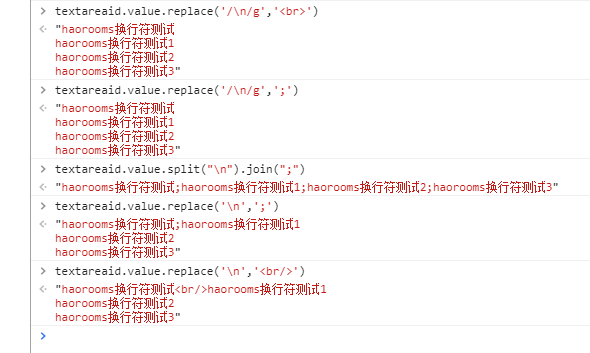
整个调试如下图:

发现: textareaid里面的换行符可以通过indexOf获取
textareaid.value.indexOf("\n")
但是直接通过正则全局替换没有效果(如上图)
textareaid.value.replace('/\n/g',';')
但是单个替换可以替换到:
textareaid.value.replace('\n',';')
"haorooms换行符测试;haorooms换行符测试1
haorooms换行符测试2
haorooms换行符测试3"
textareaid.value.replace('\n','<br/>')
"haorooms换行符测试<br/>haorooms换行符测试1
haorooms换行符测试2
haorooms换行符测试3"

全局替换方案
如上图运行,全局替换一般用如下代码:
textareaid.value.split("\n").join(";")
先分割成数组,然后再用你要替换的符号链接。
小结
文章很短,发现很多网上的写法不是很对。把自己的调试过程,记录一下,分享给大家!
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。
加载全部内容