mpvue跳转页面及注意事项 mpvue跳转页面及注意事项
人气:0下面先给大家介绍下mpvue跳转页面,具体内容如下所示:
正准备写一个小程序,得知了mpvue开源的消息,又恰巧之前刚刚学习了一点vue,便开始了我的mpvue学习之路。
第一步就是配置环境之类的。。。附上官网的quickstart http://mpvue.com/mpvue/quickstart/
相信看完官网的教程之后, 你的项目应该已经搭好了。下面说2个小问题的解决办法吧
1.编译总通不过,eslint限制太严格,关闭它吧(如果你是一个严谨的人,那就..吧)
build文件夹--->webpack.base.conf.js---->module-rules {...loader:'eslint-loader'...} 这里面的都删掉吧
2.写好一个页面,该跳转页面了,一脸懵逼。


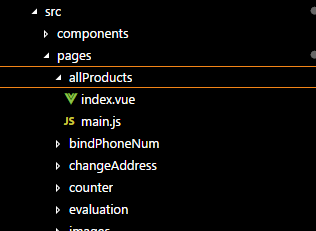
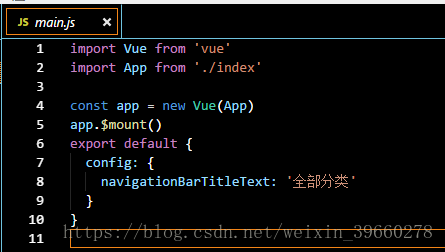
就这样,重点是main.js不能少,不然dist里面不会生成对应的文件,npm run dev 重启就可以啦
写完一个小程序,但是还没有做数据交互,除了跳转页面这块,其他的就是vue的问题了,我在做的时候百度了好久跳转页面的问题,最终还是在gitHub看别人的源码学到的了,希望可以帮到你!
下面看下mpvue 注意事项
1、页面跳转,注意是普通跳转navigateTo还是底部导航跳转 switchTab
starQuestion(){
const url = '../subject/main'
// switchTab navigateTo
wx.switchTab({ url })
},
2、变量 图片 文字 引入组件
<img :src="item.ad_url" alt=""> <toast :message="msg" :visible.sync="visible" position="center"></toast>
3、模板注意 设置props 模板名称name
<template>
<div class="userinfo">
<img class="userinfo-avatar" :src='avatarUrl' background-size="cover" />
<div class="userinfo-nickname">
<p>{{nickName}}</p>
</div>
</div>
</template>
<script>
// 头像信息模板
export default {
name: 'inform',
props: {
nickName:'String',
avatarUrl:'String'
}
}
</script>
4、关于formid 按钮要把formsubmit 改为@submit 如 bindchange="eventName" 事件,需要写成 @change="eventName"
<!-- <form report-submit="true" bindsubmit="formSubmit" class="formSubmit"> --> <form report-submit="true" @submit="formSubmit" class="formSubmit"> <button class="starButton" formType="submit">开始出题</button> </form>
小程序组件
mpvue 可以支持小程序的原生组件,比如: picker,map 等,需要注意的是原生组件上的事件绑定,需要以 vue 的事件绑定语法来绑定,如 bindchange="eventName" 事件,需要写成 @change="eventName"
示例代码:
<picker mode="date" :value="date" start="2015-09-01" end="2017-09-01" @change="bindDateChange">
<view class="picker">
当前选择: {{date}}
</view>
</picker>
总结
以上所述是小编给大家介绍的mpvue跳转页面及注意事项,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容