koa2 ctx.render is not a function 解决koa2 ctx.render is not a function报错问题
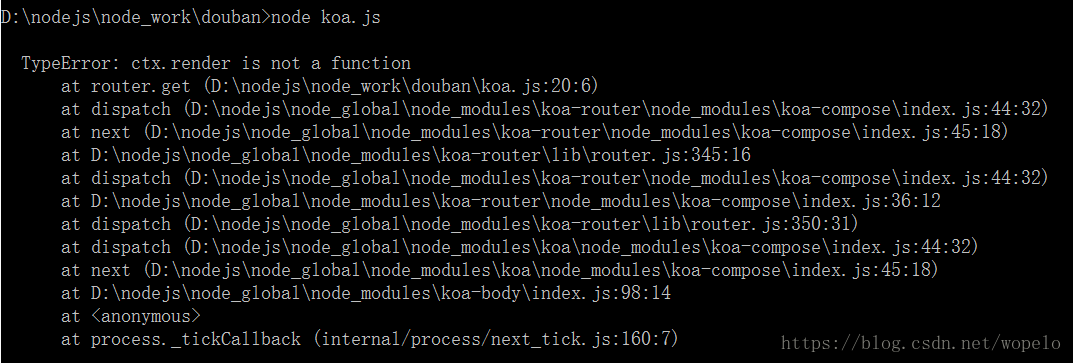
wopelo 人气:0最近在学习使用koa2,在尝试用koa2复写之前用express写的一个入口文件的时候发现命令行报错ctx.render is not a function

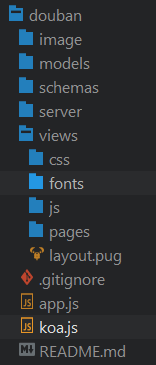
项目路径如下

app.js是之前用express写的入口文件
koa.js是用koa2复写的入口文件
view是前端页面文件夹,使用的模板引擎是pug
报错时koa.js代码如下
//使用koa复写入口文件
const Koa = require('koa');
const Router = require('koa-router');
const koaBody = require('koa-body');
const views = require('koa-views');
const serve = require('koa-static');
const app = new Koa();
const router = new Router();
app.use(serve(__dirname));
app.use(koaBody()).use(router.routes());
app.use(views(__dirname + '/views/pages',{
extension: 'pug'
}))
app.listen(3000);
router.get('/', async(ctx, next) => {
await ctx.render("index",{
title:"nodeWeb 首页"
})
});
其实这个bug很好解决,那就是把配置模板引擎的代码移动到所有与路由相关的代码之前,在这里就应该修改为
//使用koa复写入口文件
const Koa = require('koa');
const Router = require('koa-router');
const koaBody = require('koa-body');
const views = require('koa-views');
const serve = require('koa-static');
const app = new Koa();
const router = new Router();
app.use(serve(__dirname));
//配置模板引擎
app.use(views(__dirname + '/views/pages',{
extension: 'pug'
}))
//使用koa-router
app.use(koaBody()).use(router.routes());
app.listen(3000);
//设置路由
router.get('/', async(ctx, next) => {
await ctx.render("index",{
title:"nodeWeb 首页"
})
});
造成这个bug的原因是因为中间件的执行是有顺序的,路由在前,然后模板引擎在后的话,当执行到ctx.render的时候,模板引擎相关的中间件还未执行,render方法还未绑定到ctx上,所以就会报ctx.render is not a function
加载全部内容