SpringBoot2使用WebFlux函数式编程 SpringBoot2使用WebFlux函数式编程的方法
大老杨 人气:0本文只是简单使用SpringBoot2使用WebFlux的函数式编程简单使用,后续会继续写关于Webflux相关的文章。
最近一直在研究WebFlux,后续会陆续出一些相关的文章。
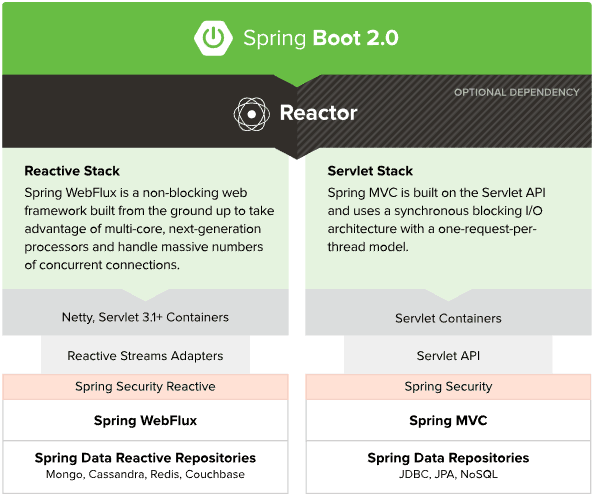
首先看一下Srping官网上的一张图,对比一下SpringMvc和Spring WebFlux,如图:

在查看一下WebFlux的官方文档:https://docs.spring.io/spring/docs/current/spring-framework-reference/web-reactive.html,WebFlux提供了函数式编程,本文简单介绍一下WebFlux函数式编程简单使用。
新建项目
创建一个项目,pom文件中引入webflux依赖,完整pom文件如下:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.dalaoyang</groupId>
<artifactId>springboot2_webflux</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>springboot2_webflux</name>
<description>springboot2_webflux</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.3.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-webflux</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
首先试试引入WebFlux依赖之后,SpringMvc方式是否还能使用,新建一个HelloController,完整代码如下,执行后发现,是可以正常执行访问的,这其实就是我们所说的注解式编程。
package com.dalaoyang.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* @author dalaoyang
* @project springboot_learn
* @package com.dalaoyang.controller
* @email yangyang@dalaoyang.cn
* @date 2018/7/30
*/
@RestController
public class HelloController {
@GetMapping("hello")
public String Hello(){
return "Hello this is SpringWebFlux";
}
}
结果如图:

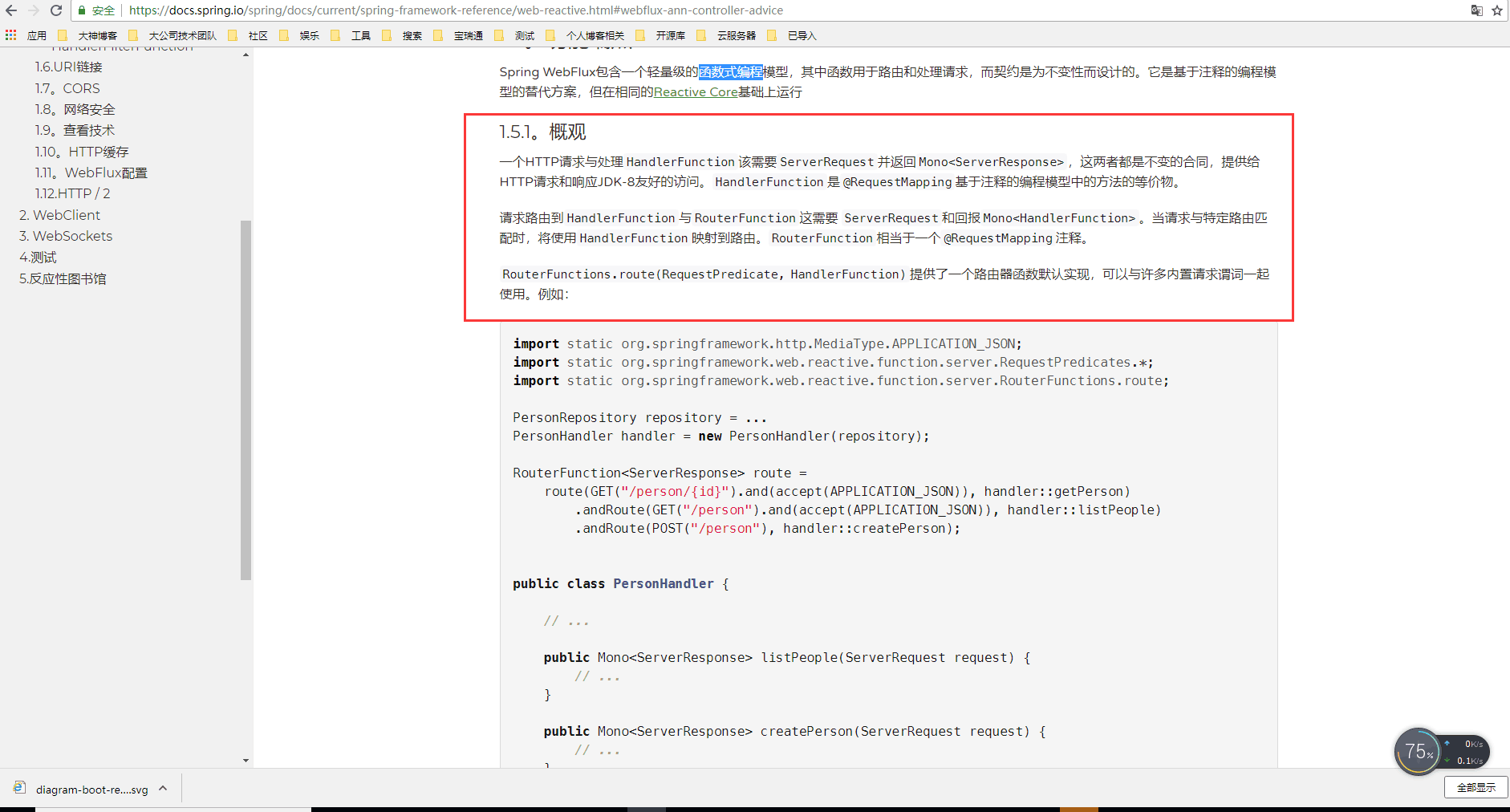
接下来使用函数式编程,首先查阅一下官方文档,如图:

我们需要创建一个HandlerFunction返回值为Mono,新建一个HiHandler,里面写一个方法Hi,完整代码如下:
package com.dalaoyang.handler;
import org.springframework.http.MediaType;
import org.springframework.stereotype.Component;
import org.springframework.web.reactive.function.BodyInserters;
import org.springframework.web.reactive.function.server.ServerRequest;
import org.springframework.web.reactive.function.server.ServerResponse;
import reactor.core.publisher.Mono;
/**
* @author dalaoyang
* @project springboot_learn
* @package com.dalaoyang.handler
* @email yangyang@dalaoyang.cn
* @date 2018/7/30
*/
@Component
public class HiHandler {
public Mono<ServerResponse> Hi(ServerRequest request) {
return ServerResponse.ok().contentType(MediaType.APPLICATION_JSON)
.body(BodyInserters.fromObject("Hi , this is SpringWebFlux"));
}
}
其中ServerResponse是相应的封装对象,下面是它的源码,其中包含了响应状态,响应头等等,代码如下:
package org.springframework.web.reactive.function.server;
import java.net.URI;
import java.time.ZonedDateTime;
import java.util.List;
import java.util.Map;
import java.util.Set;
import java.util.function.BiFunction;
import java.util.function.Consumer;
import org.reactivestreams.Publisher;
import org.springframework.core.ParameterizedTypeReference;
import org.springframework.http.CacheControl;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpMethod;
import org.springframework.http.HttpStatus;
import org.springframework.http.MediaType;
import org.springframework.http.ResponseCookie;
import org.springframework.http.codec.HttpMessageWriter;
import org.springframework.http.server.reactive.ServerHttpResponse;
import org.springframework.util.MultiValueMap;
import org.springframework.web.reactive.function.BodyInserter;
import org.springframework.web.reactive.result.view.ViewResolver;
import org.springframework.web.server.ServerWebExchange;
import reactor.core.publisher.Mono;
public interface ServerResponse {
HttpStatus statusCode();
HttpHeaders headers();
MultiValueMap<String, ResponseCookie> cookies();
Mono<Void> writeTo(ServerWebExchange var1, ServerResponse.Context var2);
static ServerResponse.BodyBuilder from(ServerResponse other) {
return new DefaultServerResponseBuilder(other);
}
static ServerResponse.BodyBuilder status(HttpStatus status) {
return new DefaultServerResponseBuilder(status);
}
static ServerResponse.BodyBuilder status(int status) {
return new DefaultServerResponseBuilder(status);
}
static ServerResponse.BodyBuilder ok() {
return status(HttpStatus.OK);
}
static ServerResponse.BodyBuilder created(URI location) {
ServerResponse.BodyBuilder builder = status(HttpStatus.CREATED);
return (ServerResponse.BodyBuilder)builder.location(location);
}
static ServerResponse.BodyBuilder accepted() {
return status(HttpStatus.ACCEPTED);
}
static ServerResponse.HeadersBuilder<?> noContent() {
return status(HttpStatus.NO_CONTENT);
}
static ServerResponse.BodyBuilder seeOther(URI location) {
ServerResponse.BodyBuilder builder = status(HttpStatus.SEE_OTHER);
return (ServerResponse.BodyBuilder)builder.location(location);
}
static ServerResponse.BodyBuilder temporaryRedirect(URI location) {
ServerResponse.BodyBuilder builder = status(HttpStatus.TEMPORARY_REDIRECT);
return (ServerResponse.BodyBuilder)builder.location(location);
}
static ServerResponse.BodyBuilder permanentRedirect(URI location) {
ServerResponse.BodyBuilder builder = status(HttpStatus.PERMANENT_REDIRECT);
return (ServerResponse.BodyBuilder)builder.location(location);
}
static ServerResponse.BodyBuilder badRequest() {
return status(HttpStatus.BAD_REQUEST);
}
static ServerResponse.HeadersBuilder<?> notFound() {
return status(HttpStatus.NOT_FOUND);
}
static ServerResponse.BodyBuilder unprocessableEntity() {
return status(HttpStatus.UNPROCESSABLE_ENTITY);
}
public interface Context {
List<HttpMessageWriter<?>> messageWriters();
List<ViewResolver> viewResolvers();
}
public interface BodyBuilder extends ServerResponse.HeadersBuilder<ServerResponse.BodyBuilder> {
ServerResponse.BodyBuilder contentLength(long var1);
ServerResponse.BodyBuilder contentType(MediaType var1);
ServerResponse.BodyBuilder hint(String var1, Object var2);
<T, P extends Publisher<T>> Mono<ServerResponse> body(P var1, Class<T> var2);
<T, P extends Publisher<T>> Mono<ServerResponse> body(P var1, ParameterizedTypeReference<T> var2);
Mono<ServerResponse> syncBody(Object var1);
Mono<ServerResponse> body(BodyInserter<?, ? super ServerHttpResponse> var1);
Mono<ServerResponse> render(String var1, Object... var2);
Mono<ServerResponse> render(String var1, Map<String, ?> var2);
}
public interface HeadersBuilder<B extends ServerResponse.HeadersBuilder<B>> {
B header(String var1, String... var2);
B headers(Consumer<HttpHeaders> var1);
B cookie(ResponseCookie var1);
B cookies(Consumer<MultiValueMap<String, ResponseCookie>> var1);
B allow(HttpMethod... var1);
B allow(Set<HttpMethod> var1);
B eTag(String var1);
B lastModified(ZonedDateTime var1);
B location(URI var1);
B cacheControl(CacheControl var1);
B varyBy(String... var1);
Mono<ServerResponse> build();
Mono<ServerResponse> build(Publisher<Void> var1);
Mono<ServerResponse> build(BiFunction<ServerWebExchange, ServerResponse.Context, Mono<Void>> var1);
}
}
在回过头了看上面官方文档的图片,还需要配置一个路由来类似@RequestMapping的功能,通过RouterFunctions.route(RequestPredicate, HandlerFunction)提供了一个路由器函数默认实现,新建一个HiRouter,代码如下:
package com.dalaoyang.router;
import com.dalaoyang.handler.HiHandler;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.http.MediaType;
import org.springframework.web.reactive.function.server.RequestPredicates;
import org.springframework.web.reactive.function.server.RouterFunction;
import org.springframework.web.reactive.function.server.RouterFunctions;
import org.springframework.web.reactive.function.server.ServerResponse;
/**
* @author dalaoyang
* @project springboot_learn
* @package com.dalaoyang.router
* @email yangyang@dalaoyang.cn
* @date 2018/7/30
*/
@Configuration
public class HiRouter {
@Bean
public RouterFunction<ServerResponse> routeCity(HiHandler hiHandler) {
return RouterFunctions
.route(RequestPredicates.GET("/hi")
.and(RequestPredicates.accept(MediaType.APPLICATION_JSON)),
hiHandler::Hi);
}
}
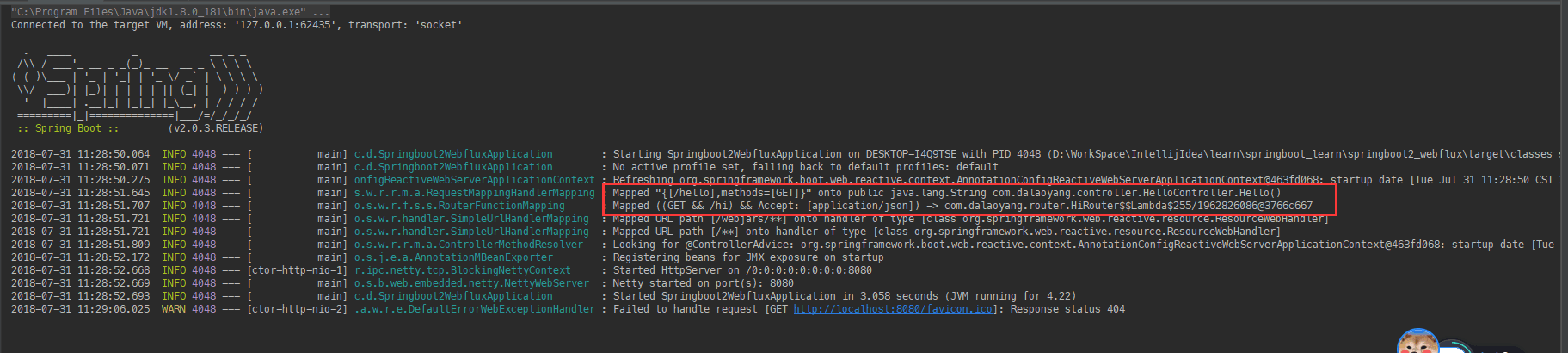
启动项目,通过控制台可以看到,两种方式的映射都被打印出来了,如图所示:

在浏览器访问,http://localhost:8080/hi,结果如图所示:

源码下载 :大老杨码云
加载全部内容