nginx启用压缩 Nginx启用压缩及开启gzip 压缩的方法
人气:0在nginx.conf文件的http模块新增以下内容
gzip on;
gzip_min_length 10k; # 设置允许压缩的页面最小字节数
gzip_comp_level 6;
gzip_vary on;
gzip_types text/plain text/css application/javascript application/json application/xml text/xml image/png image/gif image/jpeg;
注意:如果不指定类型,Nginx仍然不会压缩
下面看下Nginx 开启gzip 压缩的方法
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。
经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用户浏览页面的时候速度会块得多。
gzip 的压缩页面需要浏览器和服务器双方都支持,实际上就是服务器端压缩,传到浏览器后浏览器解压并解析。浏览器那里不需要我们担心,因为目前的巨大多数浏览器 都支持解析gzip过的页面。
Nginx的压缩输出有一组gzip压缩指令来实现。相关指令位于http{….}两个大括号之间。
今天整理下,作为笔记来记录。
首先我对 Nginx 中 Gzip 的配置如下:
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 6;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/xml text/css;
gzip_disable "MSIE [1-6]\.";
gzip_vary on;
nginx 版本:1.8.0
一下是测试命令:
可以用以下命令判断服务器 Nginx 是否开启 Gzip 压缩
curl -I -H "Accept-Encoding: gzip, deflate" "http://10.10.49.23:8080/news/login.jsp"
HTTP/1.1 200 OK
Server: nginx/1.8.0
Date: Mon, 24 Aug 2015 06:32:45 GMT
Content-Type: text/html;charset=UTF-8
Connection: keep-alive
Vary: Accept-Encoding
Set-Cookie: JSESSIONID=F0C060FA46D81BC87310765B85EFD857; Path=/news/; HttpOnly
Content-Encoding: gzip
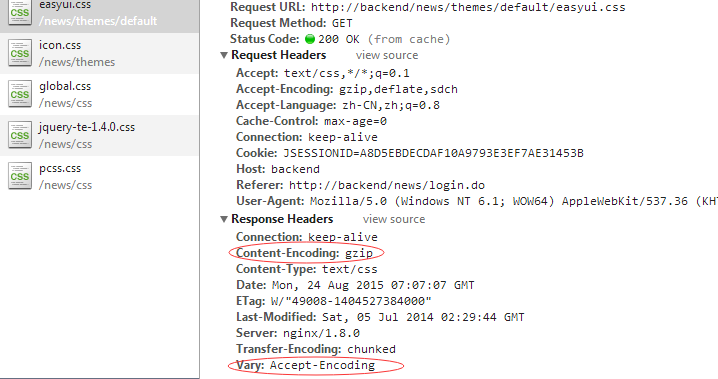
出现在Conten_Encoding:gzip说明已开启了压缩,当然可以用chrom浏览器查看

总结
以上所述是小编给大家介绍的Nginx启用压缩及开启gzip 压缩的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容