Android控件阴影颜色 Android控件阴影颜色调整示例
她的梦z 人气:0CardView在设置阴影的效果上来讲,确实是蛮不错的。
但是涉及到变更阴影颜色这个需求,就不是太好操作。
然后就自己描边画了一个阴影效果,分享,支持任何颜色。
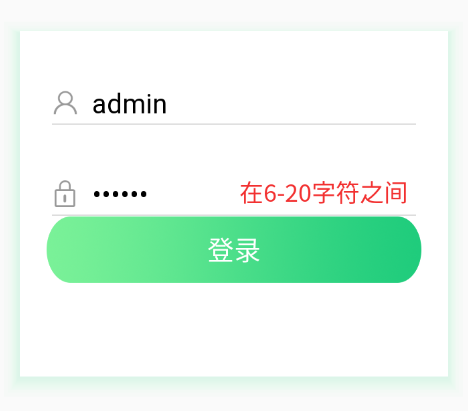
效果:

xml-selector
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="true">
<layer-list>
<item android:right="1dp" android:top="2dp">
<layer-list>
<item>
<shape android:shape="rectangle">
<solid android:color="#15cbf2e0" />
<padding android:bottom="6px" android:left="6px" android:right="6px" android:top="6px" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#16cbf2e0" />
<padding android:bottom="4px" android:left="4px" android:right="4px" android:top="4px" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#17cbf2e0" />
<padding android:bottom="2px" android:left="2px" android:right="2px" android:top="2px" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#18cbf2e0" />
<padding android:bottom="3px" android:left="2px" android:right="2px" android:top="1px" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#19cbf2e0" />
<padding android:bottom="3px" android:left="2px" android:right="2px" android:top="1px" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#20cbf2e0" />
<padding android:bottom="3px" android:left="2px" android:right="2px" android:top="1px" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#21cbf2e0" />
<padding android:bottom="3px" android:left="2px" android:right="2px" android:top="1px" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#22cbf2e0" />
<padding android:bottom="3px" android:left="2px" android:right="2px" android:top="1px" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#23cbf2e0" />
<padding android:bottom="3px" android:left="2px" android:right="2px" android:top="1px" />
</shape>
</item>
</layer-list>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="@color/white" />
</shape>
</item>
</layer-list>
</item>
</selector>
关于描边的大小什么的,都可以自己设置,颜色也一样。都自己随意。
使用起来也是非常简单,
android:background="@drawable/lay_back"
加载全部内容