vue中的自定义分页插件 vue中的自定义分页插件组件的示例
小健 人气:0介绍一下,已经有很多的vue分页的组件了,大家都是大同小易,那么我就结合自身的使用,写出了一片文章


首先在新建一个分页模块

在模块中引入相应的代码,(内有详细的注释)
template中
<div class="page-bar">
<ul>
<li class="first">
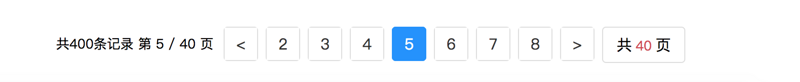
<span>共{{dataNum}}条记录 第 {{cur}} / {{all}} 页</span>
</li>
<li v-if="cur>1">
<a v-on:click="cur--,pageClick()"><</a>//点击上一页
</li>
<li v-if="cur==1">
<a class="banclick"><</a>//点击第一页时显示
</li>
<li class="li_a" v-for="index in indexs" v-bind:class="{ 'active': cur == index}">
<a v-on:click="btnClick(index)">{{ index }}</a>//页码
</li>
<li v-if="cur!=all">
<a v-on:click="cur++,pageClick()">></a>//点击下一页
</li>
<li v-if="cur == all">
<a class="banclick">></a> //点击最后一页时显示
</li>
<li class="last_li">
<span>共<i>{{all}}</i>页</span> // 共有多少页
</li>
</ul>
</div>
style中的内容
.page-bar a {
width: 34px;
height: 34px;
border: 1px solid #ddd;
text-decoration: none;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
/*margin-left: -1px;*/
line-height: 34px;
color: #333;
cursor: pointer
}
.page-bar .li_a a:hover {
background-color: #eee;
border: 1px solid #40A9FF;
color: #40A9FF;
}
.page-bar a.banclick {
cursor: not-allowed;
}
.page-bar .active a {
color: #fff;
cursor: default;
background-color: #1890FF;
border-color: #1890FF;
}
.page-bar i {
font-style: normal;
color: #d44950;
margin: 0px 4px;
font-size: 14px;
}
script
export default {
//显示的声明组件
name: "paging",
//从父级组件中传值过来的,你可以自己设置名字,但是需要跟父级传入的名字一致!
props : ["dataAll","dataCur","datanum","dataDatanum"],
data() {
return {
all: this.dataAll, //总页数
cur: this.dataCur ,//当前页码
num: this.datanum , //一页显示的数量 奇数
dataNum: this.dataDatanum,//数据的数量
}
},
watch: {
cur: function(oldValue, newValue) {
//父组件通过change方法来接受当前的页码
this.$emit('change', oldValue)
//这里是直接点击执行函数
}
},
methods: {
btnClick: function(data) { //页码点击事件
if(data != this.cur) {
this.cur = data
}
},
pageClick: function() {
console.log('现在在' + this.cur + '页');
//父组件通过change方法来接受当前的页码
//这里是点击下一页执行函数
this.$emit('change', this.cur)
}
},
computed: {
indexs: function() {
var left = 1;
var right = this.all;
var ar = [];
if(this.all >= this.num ) {
if(this.cur > 3 && this.cur < this.all - 2) {
left = this.cur - (this.num-1)/2
right = this.cur + (this.num-1)/2
} else {
if(this.cur <= 3) {
left = 1
right = this.num
} else {
right = this.all
left = this.all - (this.num - 1);
}
}
}
while(left <= right) {
ar.push(left)
left++
}
return ar
}
}
}
父级的组件内容
<template>
//这是我自己设置的,可以根据情况不用设置不同的样式
<div class="page">
//这里时通过props传值到子级,并有一个回调change的函数,来获取自己传值到父级的值
<paging :dataAll="all" :dataCur="cur" :datanum="num" :dataDatanum="dataNum" @change="pageChange"></paging>
</div>
</template>
<style scoped>
.page {
width: 100%;
min-width: 1068px;
height: 36px;
margin: 40px auto;
}
</style>
<script>
import Paging from './paging'
export default {
name: "homepage",
components: {
Paging
},
data() {
return {
all: 40, //总页数
cur: 1, //当前页码
num: 7, //一页显示的数量 必须是奇数
dataNum: 400, //数据的数量
}
},
methods: {
//子级传值到父级上来的动态拿去
pageChange: function(page) {
this.cur = page
}
}
}
</script>
最后重新保存,重新运行
npm run dev

注意
可以根据自己喜好来自己动手做一个分页,我在其它人的基础之上添加了页码以及当前页面数,也可以添加跳转的页数(暂时没有做),也可以更改css样式来改变!
加载全部内容