iOS之Status Bar状态栏设置 iOS开发教程之Status Bar状态栏设置的方法汇总
Jonzzs 人气:0前言
我们在很多app中可以看到不同与导航栏的状态栏的颜色,比如下面:

状态栏
个人觉得 iOS 的 Status Bar 状态栏也是一个比较坑的地方,所以还是写一个总结,有遇到这方面问题的朋友可以看一下。
下面话不多说了,来随着小编一起学习学习吧
Status Bar 状态栏的隐藏
1. 通过设置 Info.plist 文件实现状态栏的全局隐藏
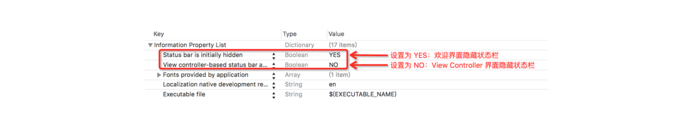
在 Info.plist 文件中添加 Status bar is initially hidden 设置为 YES ,这个是隐藏 App 在 LunchScreen(欢迎界面)时的状态栏。
在 Info.plist 文件中添加 View controller-based status bar appearance 设置为 NO,这个是隐藏 App 在所有 UIViewController 时的状态栏。

Info.plist
特别注意:
当 Status bar is initially hidden 设置为 NO 的时候,不管 View controller-based status bar appearance 设置为 NO 还是 YES ,都是无效的,只有 Status bar is initially hidden 设置为 YES 的时候, View controller-based status bar appearance 才生效,这个要注意一下。
2. 通过代码实现状态栏的全局隐藏
在 Info.plist 文件中添加 View controller-based status bar appearance 设置为 NO 。
在 AppDelegate 文件中,实现下面方法(在其他 UIViewController 中也有效):
// OC [UIApplication sharedApplication].statusBarHidden = YES; // Swift UIApplication.sharedApplication().statusBarHidden = true
特别注意:
如果想要通过代码实现状态栏隐藏,必须在 Info.plist 文件中添加 View controller-based status bar appearance ,并且必须设置为 NO ,否则代码不会有任何效果,而且代码只能隐藏 App 在所有 UIViewController 时的状态栏,不能隐藏在 LunchScreen(欢迎界面)时的状态栏。
3. 通过代码实现状态栏的局部隐藏
上面的方法是全局隐藏,是隐藏 App 在所有 UIViewController 时的状态栏,下面的方法是局部隐藏,是单个 UIViewController 内的隐藏。
在 Info.plist 文件中添加 View controller-based status bar appearance 设置为 YES 。
在需要隐藏状态栏的 UIViewController 文件中,加入下面方法:
// OC
- (BOOL)prefersStatusBarHidden {
return YES;
}
// Swift
override func prefersStatusBarHidden() -> Bool {
return true
}
特别注意:
如果想要通过代码实现某个 UIViewController 状态栏局部隐藏,必须在 Info.plist 文件中添加 View controller-based status bar appearance ,并且必须设置为 YES ,否则代码不会有任何效果。
Status Bar 状态栏的颜色
状态栏分前后两部分,要分清这两个概念,后面会用到:
- 文字部分:就是指的显示电池、时间等部分。
- 背景部分:就是显示黑色或者图片的背景部分。

文字部分为白色,背景部分为黑色
1. 设置 Status Bar 的【文字部分】
简单来说,就是设置显示电池电量、时间、网络部分标示的颜色, 这里只能设置两种颜色:
// 默认的黑色 UIStatusBarStyleDefault // 白色 UIStatusBarStyleLightContent
1)通过设置 Info.plist 文件全局设置状态栏的文字颜色
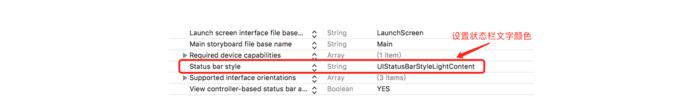
在 Info.plist 里增加一行 UIStatusBarStyle( Status bar style 也可以),这里可以设置两个值,就是上面提到那两个 UIStatusBarStyleDefault 和 UIStatusBarStyleLightContent 。

Info.plist
2)通过代码全局设置状态栏的文字颜色
在 Info.plist 文件中添加 View controller-based status bar appearance 设置为 NO (理论同上,必须添加且必须设置为 NO ,否则不生效)。
在 AppDelegate 文件中,实现下面方法(在其他 UIViewController 中也有效):
// OC [UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleLightContent; // Swift UIApplication.sharedApplication().statusBarStyle = UIStatusBarStyle.LightContent
3)通过代码局部设置状态栏的文字颜色
在 Info.plist 文件中添加 View controller-based status bar appearance 设置为 YES (理论同上,必须添加且必须设置为 YES ,否则不生效) 。
在需要设置状态栏颜色的 UIViewController 文件中,加入下面方法:
// OC
- (UIStatusBarStyle)preferredStatusBarStyle {
return UIStatusBarStyleLightContent;
}
// Swift
override func preferredStatusBarStyle() -> UIStatusBarStyle {
return UIStatusBarStyle.LightContent
}
但是!! 当 UIViewController 在 UINavigationController 导航栏中时,上面方法没用, preferredStatusBarStyle 方法根本不会被调用,因为 UINavigationController 中也有 preferredStatusBarStyle 这个方法。
解决办法有两个:
方法一: 设置导航栏的 barStyle 属性会影响 status bar 的字体和背景色。如下。
// 状态栏字体为白色,状态栏和导航栏背景为黑色 self.navigationController.navigationBar.barStyle = UIBarStyleBlack; // 状态栏字体为黑色,状态栏和导航栏背景为白色 self.navigationController.navigationBar.barStyle = UIBarStyleDefault;
方法二: 自定义一个 UINavigationController 的子类,在这个子类中重写 preferredStatusBarStyle 这个方法,这样在 UIViewController 中就有效了,如下:
@implementation MyNavigationController
- (UIStatusBarStyle)preferredStatusBarStyle {
UIViewController *topVC = self.topViewController;
return [topVC preferredStatusBarStyle];
}
@end
2. 设置 Status Bar 的【背景部分】
背景部分,简单来说,就是状态栏的背景颜色,其实系统状态栏的背景颜色一直是透明的状态,当有导航栏时,导航栏背景是什么颜色,状态栏就是什么颜色,没有导航栏时,状态栏背后的视图时什么颜色,它就是什么颜色。
// 这个方法是设置导航栏背景颜色,状态栏也会随之变色 [self.navigationController.navigationBar setBarTintColor:[UIColor redColor]];
如果想要单独设置状态栏颜色,可以添加以下方法来设置:
/**
设置状态栏背景颜色
@param color 设置颜色
*/
- (void)setStatusBarBackgroundColor:(UIColor *)color {
UIView *statusBar = [[[UIApplication sharedApplication] valueForKey:@"statusBarWindow"] valueForKey:@"statusBar"];
if ([statusBar respondsToSelector:@selector(setBackgroundColor:)]) {
statusBar.backgroundColor = color;
}
}
效果图:

单独设置状态栏背景颜色
好了,关于 Status Bar 状态栏的总结大概就这么多,其中说明了很多比较坑的细节,网上很多资料都没有说明清楚,希望对遇到这方面问题的朋友能有所帮助。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。
加载全部内容