vue鼠标移入添加class样式,鼠标移出去除样式(active) vue鼠标移入添加class样式,鼠标移出去除样式(active)实现方法
小穗子 人气:0鼠标移入添加class样式
HTML
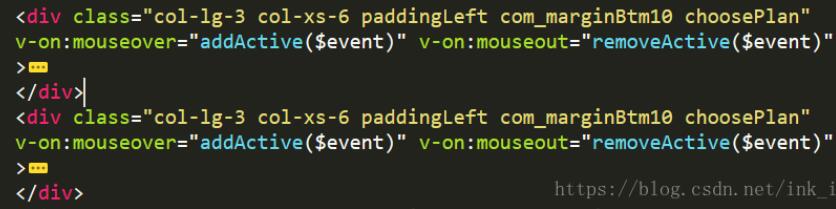
HTML绑定事件,加入或者移出class为active

<div class="col-lg-3 col-xs-6 paddingLeft com_marginBtm10 choosePlan" v-on:mouseover="changeActive($event)" v-on:mouseout="removeActive($event)"> 流量套餐 </div>
JS
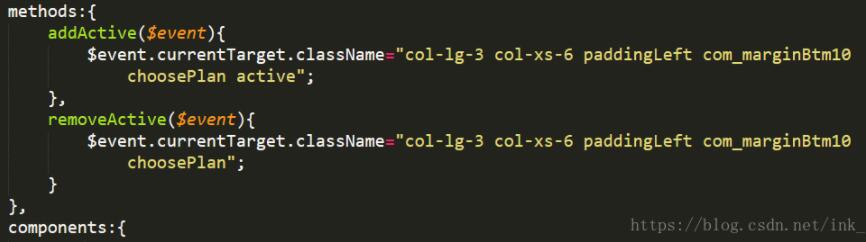
这里除了active这个class需要动态添加或者减去,其他的皆是移入移出都需要的class

methods:{
changeActive($event){
$event.currentTarget.className="col-lg-3 col-xs-6 paddingLeft com_marginBtm10 choosePlan active";
},
removeActive($event){
$event.currentTarget.className="col-lg-3 col-xs-6 paddingLeft com_marginBtm10 choosePlan";
}
},
拓展知识:vue实现鼠标移入移出事件
如下所示:
<div class="index_tableTitle clearfix" v-for="(item,index) in table_tit">
<div class="indexItem">
<span :title="item.name">{{item.name}}</span>
<span class="mypor">
<i class="icon" @mouseenter="enter(index)" @mouseleave="leave()"></i>
<div v-show="seen&&index==current" class="index-show">
<div class="tip_Wrapinner">{{item.det}}</div>
</div>
</span>
</div>
</div>
export default {
data(){
return{
seen:false,
current:0
}
},
methods:{
enter(index){
this.seen = true;
this.current = index;
},
leave(){
this.seen = false;
this.current = null;
}
}
}
以上这篇vue鼠标移入添加class样式,鼠标移出去除样式(active)实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容