Flutter模态底部面板 Flutter质感设计之模态底部面板
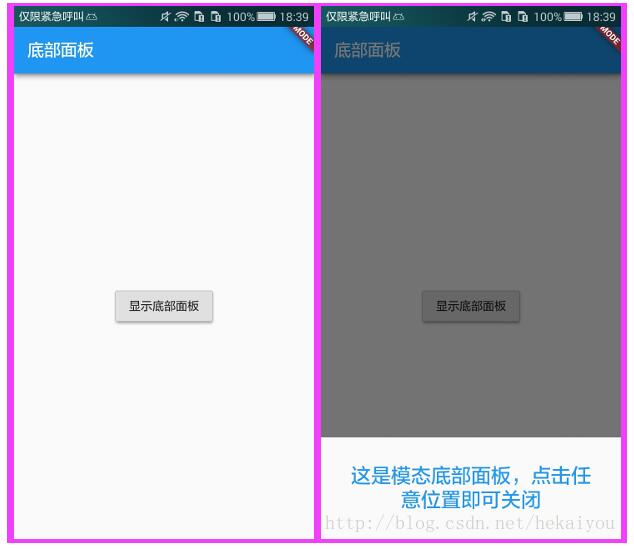
何小有 人气:0模态底部面板是菜单或对话框的替代方案,可防止用户与其他控件进行互动,可以使用showModalBottomSheet函数创建和显示模态底部面板。
import 'package:flutter/material.dart';
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('底部面板')
),
body: new Center(
child: new RaisedButton(
child: new Text('显示底部面板'),
onPressed: () {
// showModalBottomSheet<T>:显示模态质感设计底部面板
showModalBottomSheet<Null>(context:context, builder:(BuildContext context) {
return new Container(
child: new Padding(
padding: const EdgeInsets.all(32.0),
child: new Text(
'这是模态底部面板,点击任意位置即可关闭',
textAlign: TextAlign.center,
style: new TextStyle(
color: Theme.of(context).accentColor,
fontSize: 24.0
)
)
)
);
});
}
)
)
);
}
}
void main() {
runApp(new MaterialApp(
title: 'Flutter Demo',
home: new MyApp()
));
}

加载全部内容