c# wpf 父控件使用可视化树找到子控件 C# WPF 父控件通过使用可视化树找到子控件的代码实例
hello黄先森 人气:0在我们使用WPF设计前台界面时,经常会重写数据模板,或者把控件放到数据模板里。但是一旦将控件放到数据模板中,在后台就没有办法通过控件的名字来获取它了,更没办法对它进行操作(例如,隐藏,改变控件的某个值)。
如果你是比我还白的小白,对我刚刚陈述的东西不清楚,接下来我简单说一下什么是把控件放在数据模板中,怎么样的情况没法后台通过名字来获取控件,如果读者对于数据模板这些事儿已经清楚了,或者只关心如何使用可视化树可以将这部分跳过哈。
先上代码介绍一下什么是数据模板以WPF中ListBox控件为例:
<ListBox Name="ListBox_1" HorizontalAlignment="Left" Height="299" Margin="10,10,0,0" VerticalAlignment="Top" Width="497" MouseDoubleClick="ListBox_1_OnMouseDoubleClick"> <ListBox.ItemTemplate> <DataTemplate> <Button Name="Button_1" Content="666"></Button> </DataTemplate> </ListBox.ItemTemplate> </ListBox>
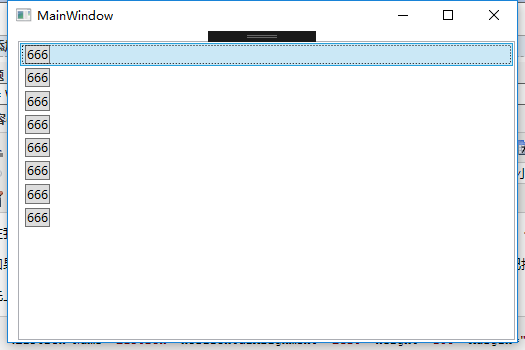
我在后台设置了显示了8行item,效果如下:

我们可以看到重写数据模板实现的效果是在ListBox的每一项Item都是一个Button,这里介绍的只是一些简单应用例子,重写模板是很强大的。因为如果用到可视化树多半是因为使用了数据模板在后台用名字无法找到相应控件了,所以在此简单介绍一下,方便理解。
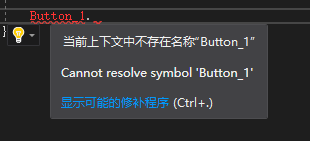
接下来我们在后台尝试通过控件的名字来找到我们的ListBox和Button


我们发现通过控件的名字可以找到ListBox但是通过button的名字却无法找到button,这就是数据模板搞的鬼。
但是没有关系,我们可以通过可视化树从ListBox里找到它的子控件我们想要的这个Button。
重点来了,先上代码,可视化树通过父控件找到它的子控件:
List<T> FindVisualChild<T>(DependencyObject obj) where T : DependencyObject
{
try
{
List<T> list = new List<T>();
for (int i = 0; i < VisualTreeHelper.GetChildrenCount(obj); i++)
{
DependencyObject child = VisualTreeHelper.GetChild(obj, i);
if (child is T)
{
list.Add((T)child);
List<T> childOfChildren = FindVisualChild<T>(child);
if (childOfChildren != null)
{
list.AddRange(childOfChildren);
}
}
else
{
List<T> childOfChildren = FindVisualChild<T>(child);
if (childOfChildren != null)
{
list.AddRange(childOfChildren);
}
}
}
return list;
}
catch (Exception)
{
//MessageBox.Show(ee.Message);
return null;
}
}
先将上面的方法复制到你的项目当中,此时对于可视化树的应用已经完成一半了。
接下来上代码,通过可视化树双击ListBox的ltem把对应的button的Content值从666改成777:

private void ListBox_1_OnMouseDoubleClick(object sender, MouseButtonEventArgs e)
{
ListBoxItem myListBoxItem = (ListBoxItem)ListBox_1.ItemContainerGenerator.ContainerFromItem(ListBox_1.SelectedItem);
List<Button> btnList = FindVisualChild<Button>(myListBoxItem);
foreach (var item in btnList)
{
item.Content = "777";
}
}
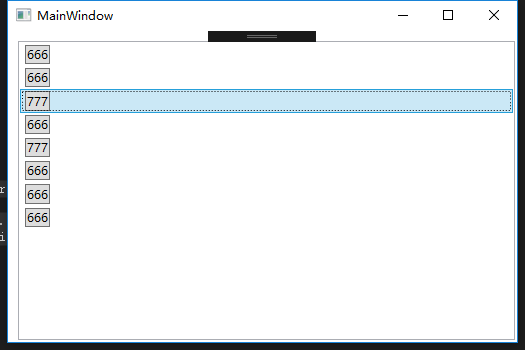
效果就是双击哪个item哪个item中的button从666变成了777。
我们通过父控件找到了里面的子控件button,我们便可以对它进行任何操作(和用名字找到是一样的)。
以上关于可视化树的代码可以应用于ListBox,DataGrid,ListView,TreeView,对于“.ItemContainerGenerator.ContainerFromItem”这段代码的含义我暂时不是很理解,欢迎指教和交流。
通过以上的例子相信读者已经可以使用可视化树找到相应的控件了,但在我的开发过程中曾遇到过一些问题,和对于使用可视化树的一点小建议。
1.如果你在使用可视化树执行“ListBoxItem myListBoxItem = (ListBoxItem)ListBox_1.ItemContainerGenerator.ContainerFromItem(ListBox_1.SelectedItem);”这句返回值是空(实际上不是空),可能是因为界面没有初始化完毕,我的理解是,在前台这个控件还没生成完毕,或者是你修改了值但前台还没有修改,可以加上这句:
控件名.UpdateLayout();
之后在使用可视化树,这一条的说法和形容可能有点不严谨,欢迎指正交流。
2.可视化树使用的是递归的方法,所以它的效率不是很高,如果在程序中大量使用可视化树,会使得程序变慢的。
3.调用可视化树返回的列表如果没有找到相应的控件或是异常便会返回空值,所以建议在你遍历可视化树返回的列表时,请先判断否非为空。
补充:WPF查找子控件和父控件方法
一、查找某种类型的子控件,并返回一个List集合
public List<T> GetChildObjects<T>(DependencyObject obj, Type typename) where T : FrameworkElement
{
DependencyObject child = null;
List<T> childList = new List<T>();
for (int i = 0; i <= VisualTreeHelper.GetChildrenCount(obj) - 1; i++)
{
child = VisualTreeHelper.GetChild(obj, i);
if (child is T && (((T)child).GetType() == typename))
{
childList.Add((T)child);
}
childList.AddRange(GetChildObjects<T>(child,typename));
}
return childList;
}
调用:
List<Button> listButtons = GetChildObjects<Button>(parentPanel, typeof(Button)); //parentPanel就是xaml里定义的控件的x:name
二、通过名称查找子控件,并返回一个List集合
public List<T> GetChildObjects<T>(DependencyObject obj, string name) where T : FrameworkElement
{
DependencyObject child = null;
List<T> childList = new List<T>();
for (int i = 0; i <= VisualTreeHelper.GetChildrenCount(obj) - 1; i++)
{
child = VisualTreeHelper.GetChild(obj, i);
if (child is T && (((T)child).GetType() == name |string.IsNullOrEmpty(name)))
{
childList.Add((T)child);
}
childList.AddRange(GetChildObjects<T>(child,name));
}
return childList;
}
调用:
List<Button> listButtons = GetChildObjects<Button>(parentPanel, "button1");
三、通过名称查找某子控件:
public T GetChildObject<T>(DependencyObject obj, string name) where T : FrameworkElement
{
DependencyObject child = null;
T grandChild = null;
for (int i = 0; i <= VisualTreeHelper.GetChildrenCount(obj) - 1; i++)
{
child = VisualTreeHelper.GetChild(obj, i);
if (child is T && (((T)child).Name == name | string.IsNullOrEmpty(name)))
{
return (T)child;
}
else
{
grandChild = GetChildObject<T>(child, name);
if (grandChild != null)
return grandChild;
}
}
returnnull;
}
调用:
StackPanel sp = GetChildObject<StackPanel>(this.LayoutRoot, "spDemoPanel");
四、通过名称查找父控件
public T GetParentObject<T>(DependencyObject obj, string name) where T : FrameworkElement
{
DependencyObject parent = VisualTreeHelper.GetParent(obj);
while (parent != null)
{
if (parent is T && (((T)parent).Name == name | string.IsNullOrEmpty(name)))
{
return (T)parent;
}
parent = VisualTreeHelper.GetParent(parent);
}
returnnull;
}
调用:
Grid layoutGrid = VTHelper.GetParentObject<Grid>(this.spDemoPanel, "LayoutRoot");
总结
以上所述是小编给大家介绍的C# WPF 父控件通过使用可视化树找到子控件,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容