vue.js form提交 最适应的vue.js的form提交涉及多种插件【推荐】
新叶之扉之丹儿 人气:0基于vue.js这里写了一个小列子;涉及到 vue.js动态添加css样式 ,tab切换 ,touch,表单提交,验证,toast,数据双向绑定等。
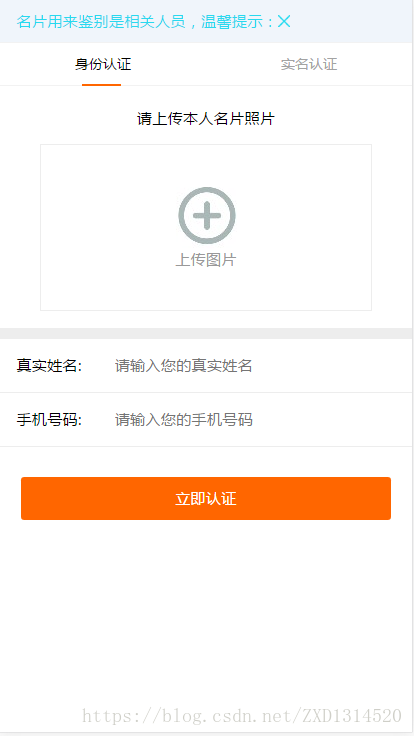
先上效果图再一一讲解:


一、首先用到的是动态修改css

点击X将隐藏温馨提示:
1.先给整个div绑定 v-bind
<div class="rz-notice" v-bind:style="{ display: isno}">
<p>名片用来鉴别是相关人员,温馨提示:<img src="../assets/static/img-icon/lan_cha.png" @click="hiddenwords"></p>
</div>
注释:图片地址为你自己的地址
<div class="rz-notice" v-bind:style="{ display: isno}">
<p>名片用来鉴别是相关人员,温馨提示:
<img src="../assets/static/imgicon/lan_cha.png" @click="hiddenwords"></p>
</div>
2.在data里定义
isno:'block',:
3.写click事件方法
methods: {
hiddenwords() {
this.isno = 'none'
},
}
一个简单的点击设置样式为none便写好了。
根据你的业务需求写你动态添加的样式;方法都是一样的。
二、下面写提交时最常见验证

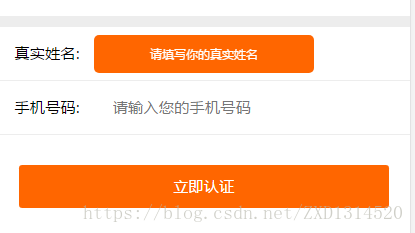
Toast样式 我根据自己的主题色进行了修改
Toast引入import { Toast } from 'vant'
2.1 这里涉及到了v-modal 数据双向绑定
<div class="my-content-list"> <div class="color-black"><span style="margin-right: 0.6rem;"> 真实姓名:</span><input v-model="yoursname" placeholder="请输入您的真实姓名" /></div> </div> <div class="my-content-list"> <div class="color-black"><span style="margin-right: 0.6rem;">手机号码:</span> <input v-model="yoursphone" placeholder="请输入您的手机号码" /></div> </div> <div class="yzbtn" @click="submitBtn">立即认证</div>
2.2在data定义 yoursname和yoursphone的初始值
yoursname: ' ', yoursphone: ' ',
2.3写方法z
submitBtn() {
var reg = /^1[3|4|5|8][0-9]\d{4,8}$/;
if(this.yoursname == '') {
Toast("请填写你的真实姓名");
return;
}
if(this.yoursphone == '' || this.yoursphone == null) {
Toast("请填写你的手机号码");
return;
}
if(!reg.test(this.yoursphone)) {
Toast('手机号码格式不正确');
return;
}
},
图片上传以及预览图片将在下一篇文章中讲到 每周都会更新一些小列子以及插件方法
最后附上整个代码
欢迎提出你宝贵的意见 一同进步
<template>
<div class="renzheng">
<div class="rz-notice" v-bind:style="{ display: isno}">
<p>名片用来鉴别是相关人员,温馨提示:<img src="../assets/static/img-icon/lan_cha.png" @click="hiddenwords"></p>
</div>
<van-tabs v-model="active" swipeable>
<van-tab v-for="(item,index) in navArr" :title="item.name" class="v-tab">
<div v-if="index==0">
<div class="color-black" style="text-align: center;margin-top: 0.4rem;">请上传本人名片照片</div>
<div class="rz-picter">
<img src="../assets/jia.jpg" />
<p><input type="file" style="display: none;" >上传图片</p>
</div>
<div class="cuxian"></div>
<!--
作者:1150801771@qq.com
时间:2018-08-24
描述:form表单
-->
<div class="my-content-list">
<div class="color-black"><span style="margin-right: 0.6rem;">真实姓名:</span><input v-model="yoursname" placeholder="请输入您的真实姓名" /></div>
</div>
<div class="my-content-list">
<div class="color-black"><span style="margin-right: 0.6rem;">手机号码:</span><input v-model="yoursphone" placeholder="请输入您的手机号码" /></div>
</div>
<div class="yzbtn" @click="submitBtn">
立即认证
</div>
</div>
<div v-if="index==1">
<div class="color-black" style="text-align: center;margin-top: 0.4rem;">请上传本人SFZ照片</div>
<div class="rz-picter">
<img src="../assets/jia.jpg" />
<p>上传人像页</p>
</div>
<div class="rz-picter">
<img src="../assets/jia.jpg" />
<p>上传国辉页</p>
</div>
<div class="cuxian"></div>
<div class="my-content-list">
<div class="color-black"><span style="margin-right: 0.6rem;">真实姓名:</span><input placeholder="请输入您的真实姓名" /></div>
</div>
<div class="my-content-list">
<div class="color-black"><span style="margin-right: 0.6rem;">手机号码:</span><input type="number" placeholder="请输入您的手机号码" /></div>
</div>
<div class="yzbtn">
立即认证
</div>
</div>
</van-tab>
</van-tabs>
</div>
</template>
<script>
import { Tab, Tabs } from 'vant';
import { Toast } from 'vant'
export default {
name: 'renzheng',
data() {
return {
yoursname: '',
yoursphone: '',
isno:'block',
active: 0,
navArr: [{
name: "身份认证"
},
{
name: "实名认证"
}
],
}
},
methods: {
hiddenwords() {
this.isno = 'none'
},
submitBtn() {
var reg = /^1[3|4|5|8][0-9]\d{4,8}$/;
if(this.yoursname == '') {
Toast("请填写你的真实姓名");
return;
}
if(this.yoursphone == '' || this.yoursphone == null) {
Toast("请填写你的手机号码");
return;
}
if(!reg.test(this.yoursphone)) {
Toast('手机号码格式不正确');
return;
}
},
}
}
</script>
<style>
.rz-notice {
padding: 0.2rem 0.3rem;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
background: #F0F5FB;
color: #28D9EF;
}
.rz-notice img {
height: 0.22rem;
width: 0.22rem;
}
.rz-picter {
height: 3rem;
width: 6rem;
margin: 0.3rem auto;
border: 0.01rem solid #ededed;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
/*立即验证*/
.yzbtn {
width: 90%;
height: 0.8rem;
background: #FF6600;
border-radius: 0.06rem;
margin: 30px auto;
text-align: center;
line-height: 0.8rem;
color: #FFFFFF
}
/*修改原有tab样式*/
.van-tab {
color: #A3A3A3!important;
}
.van-tab--active {
color: #000!important;
}
.van-tabs__line {
background-color: #FF6600!important;
width: 0.7rem!important;
text-align: center!important;
align-items: center;
margin-left: 1.5rem;
}
.van-toast {
background-color: #FF6600;
color: #FFFFFF
}
.my-content-list {
padding: 0.3rem;
display: flex;
flex-direction: row;
justify-content: space-between;
border-bottom: 0.01rem solid #EDEDED;
}
</style>
总结
以上所述是小编给大家介绍的最适应的vue.js的form提交涉及多种插件,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容