Vue 实现展开折叠 Vue 实现展开折叠效果的代码实例
Miss_Ye 人气:15本文介绍了Vue 实现展开折叠效果的示例代码,分享给大家,具体如下:
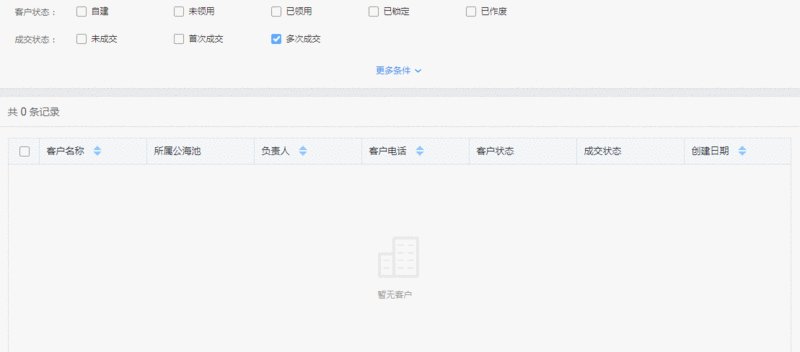
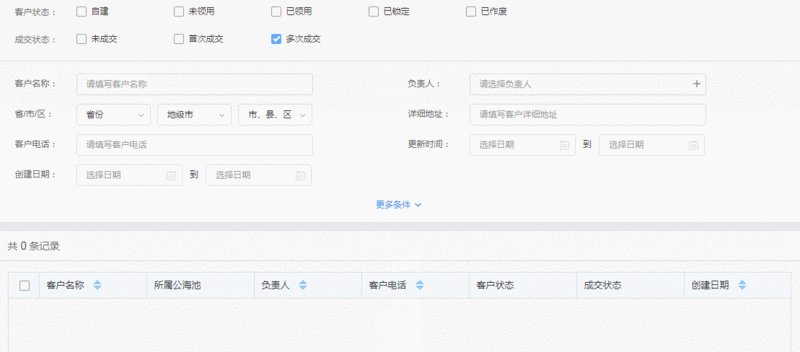
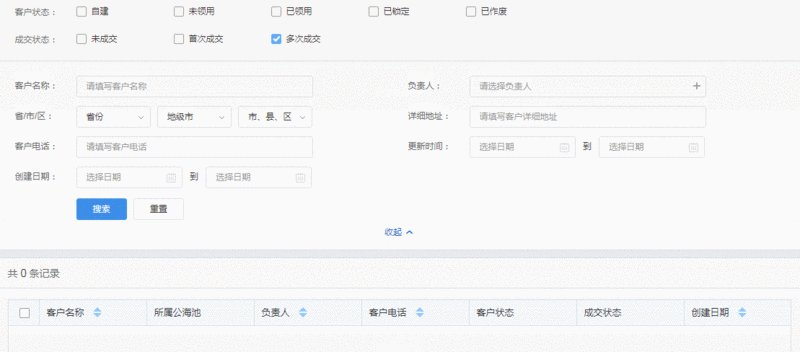
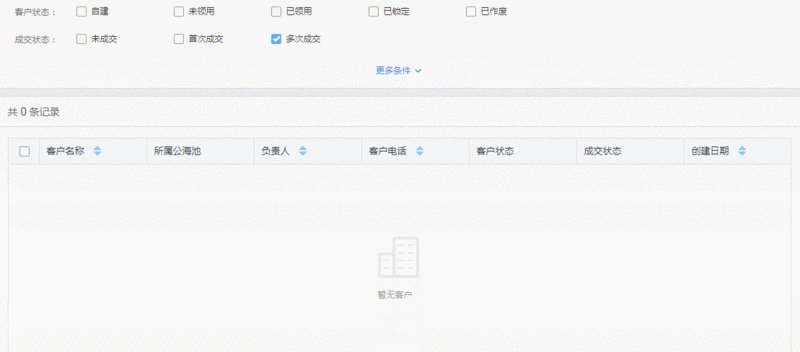
效果如见:

1.html代码
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js文本段落展开和收拢效果</title>
<script type="text/javascript" src="//www.qb5200.com/ajaxjs/jquery-1.6.2.min.js"></script>
</head>
<body>
<div id="container">
<div id="wrap">
<div>
<h1>这一段文字是可以折叠展开的,点击下面的“更多”就可以展开,点击下面的“折叠”就可以折叠</h1>
</div>
</div>
<div id="read-more"></div>
</div>
</body>
</html>
2.js代码,最关键的
$(function() {
var slideHeight = 45; // px 定义折叠的最小高度
var defHeight = $('#wrap').height();
if(defHeight >= slideHeight) {
$('#wrap').css('height', slideHeight + 'px');
$('#read-more').append('<a href="#" rel="external nofollow" >更多</a>');
$('#read-more a').click(function() {
var curHeight = $('#wrap').height();
if(curHeight == slideHeight) {
$('#wrap').animate({
height: defHeight
}, "normal");
$('#read-more a').html('折叠');
} else {
$('#wrap').animate({
height: slideHeight
}, "normal");
$('#read-more a').html('更多');
}
return false;
});
}
});
3.css代码
#container {
margin: 0 auto;
width: 600px;
border: 1px solid #3bb2d0;
}
#wrap {
position: relative;
padding: 10px;
overflow: hidden;
}
#read-more {
padding: 5px;
background: #fff;
color: #333;
}
#read-more a {
padding-right: 22px;
no-repeat 100% 50%;
font-weight: bold;
text-decoration: none;
}
#read-more a: hover {
color: #000;
}
除了使用jQuery的方式实现上述效果,同样可以在Vue实现,下面是解决办法:
1、创建collapse.js文件
const elTransition =
"0.3s height ease-in-out, 0.3s padding-top ease-in-out, 0.3s padding-bottom ease-in-out";
const Transition = {
"before-enter"(el) {
el.style.transition = elTransition;
if (!el.dataset) el.dataset = {};
el.dataset.oldPaddingTop = el.style.paddingTop;
el.dataset.oldPaddingBottom = el.style.paddingBottom;
el.style.height = 0;
el.style.paddingTop = 0;
el.style.paddingBottom = 0;
},
enter(el) {
el.dataset.oldOverflow = el.style.overflow;
if (el.scrollHeight !== 0) {
el.style.height = el.scrollHeight + "px";
el.style.paddingTop = el.dataset.oldPaddingTop;
el.style.paddingBottom = el.dataset.oldPaddingBottom;
} else {
el.style.height = "";
el.style.paddingTop = el.dataset.oldPaddingTop;
el.style.paddingBottom = el.dataset.oldPaddingBottom;
}
el.style.overflow = "hidden";
},
"after-enter"(el) {
el.style.transition = "";
el.style.height = "";
el.style.overflow = el.dataset.oldOverflow;
},
"before-leave"(el) {
if (!el.dataset) el.dataset = {};
el.dataset.oldPaddingTop = el.style.paddingTop;
el.dataset.oldPaddingBottom = el.style.paddingBottom;
el.dataset.oldOverflow = el.style.overflow;
el.style.height = el.scrollHeight + "px";
el.style.overflow = "hidden";
},
leave(el) {
if (el.scrollHeight !== 0) {
el.style.transition = elTransition;
el.style.height = 0;
el.style.paddingTop = 0;
el.style.paddingBottom = 0;
}
},
"after-leave"(el) {
el.style.transition = "";
el.style.height = "";
el.style.overflow = el.dataset.oldOverflow;
el.style.paddingTop = el.dataset.oldPaddingTop;
el.style.paddingBottom = el.dataset.oldPaddingBottom;
}
};
export default {
name: "collapseTransition",
functional: true,
render(h, { children }) {
const data = {
on: Transition
};
return h("transition", data, children);
}
};
2、在.vue组件中引入
<template>
<div class="container">
<button @click="isActive = !isActive">展开/折叠</button>
<collapse>
<div class="container" v-show="isActive">
<h2>欢迎大家品尝Pizza!</h2>
<h5>这里有你非常喜欢的Pizza!</h5>
</div>
</collapse>
</div>
</template>
<script>
import collapse from "../assets/js/collapse.js";
export default {
data() {
return {
isActive: false
};
},
components: {
collapse
}
};
</script>
加载全部内容