Vue table 动态表格td可编辑的方法 对Vue table 动态表格td可编辑的方法详解
井底小蛙 人气:0项目中需求用到可编辑表格
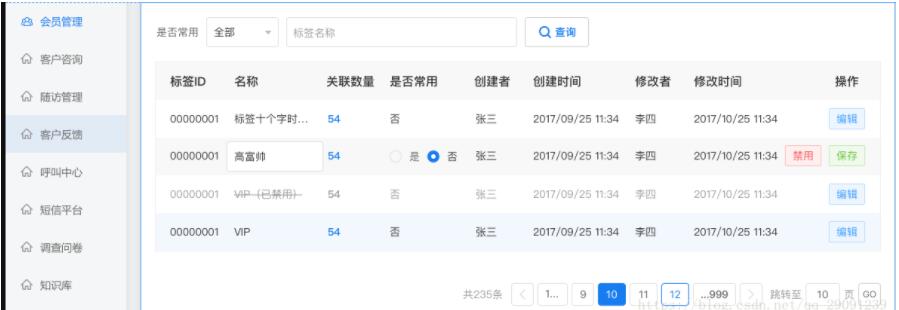
下图这种 ↓


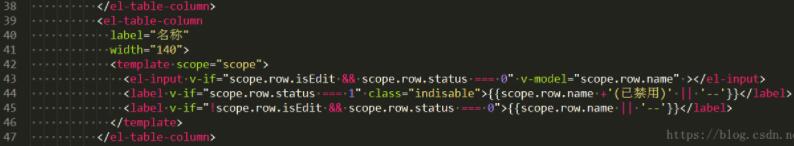
element UI 组件table表格中 增加template 模版
翻入input
根据业务逻辑增加全局变量 isEdit 是否变化。
<el-table-column
label="名称"
width="140">
<template scope="scope">
<el-input v-if="scope.row.isEdit && scope.row.status === 0" v-model="scope.row.name" ></el-input>
<label v-if="scope.row.status === 1" class="indisable">{{scope.row.name +'(已禁用)' || '--'}}</label>
<label v-if="!scope.row.isEdit && scope.row.status === 0">{{scope.row.name || '--'}}</label>
</template>
</el-table-column>
编辑函数 :@lick="edit"
edit (val) {
this.initUpdateVal = val.name
val.isEdit = true
},
以上这篇对Vue table 动态表格td可编辑的方法详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容