Struts2+uploadify多文件上传 Struts2+uploadify多文件上传实例
Jaaaaaaaava 人气:0首先我这里使用的是 Jquery Uploadify3.2的版本
导入相关的CSS JS
<link rel="stylesheet" type="text/css" href="<%=basePath%>css/uploadify/uploadify.css" rel="external nofollow" > <script src="<%=basePath%>js/jquery.min.js"></script> <script src="<%=basePath%>js/uploadify/jquery.uploadify.min.js"></script>
接下来是 上传的 JSP 页面代码
<form action="" method="post" >
<input type="file" name="img_file" id="img_file">
<div id="uploadfileQueue" ></div>
<div id="imgs" ></div>
<div id="dialog-message" ></div>
</form>
<p>
<a href="javascript:void(0);" rel="external nofollow" onclick="myUpload()">上传</a>
<a href="javascript:$('#img_file').uploadify('cancel')" rel="external nofollow" >取消上传</a>
</p>
这里是最关键的JS 代码,有注释
$(function(){
$("#img_file").uploadify({
auto:false,//是否自动上传
height: 30,
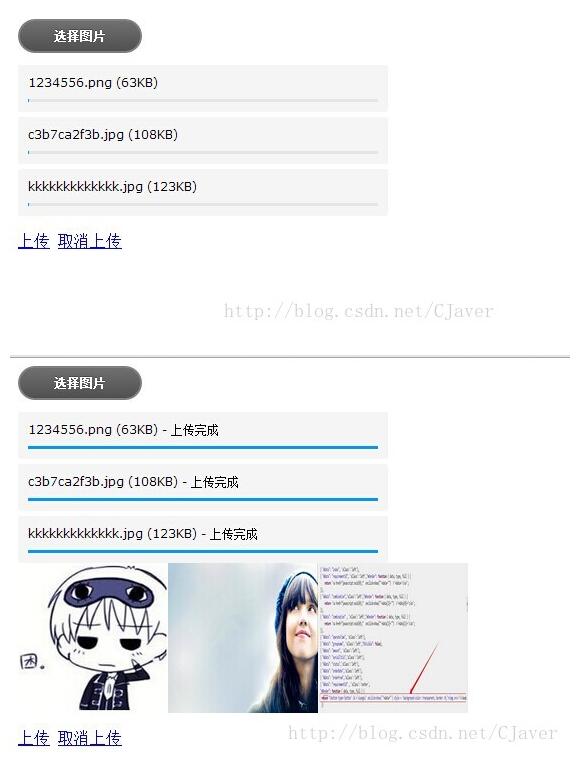
buttonText:'选择图片',
cancelImage:'<%=basePath%>img/uploadify/uploadify-cancel.png',
swf : '<%=basePath %>js/uploadify/uploadify.swf',
// expressInstall:'js/uploadify/expressInstall.swf',
uploader : '<%=basePath%>json/fileUploadAction.action', //后台处理上传文件的action
width : 120 ,
'multi': true, //设置为true将允许多文件上传
'filesSelected': '4',
queueID:'uploadfileQueue',
fileObjName:'img_file', //与后台Action中file属性一样
/*
formData:{ //附带值
'userid':'111',
'username':'tom',
'rnd':'111'
},
*/
fileTypeDesc:'上传文件支持的文件格式:jpg,jpge,gif,png',
fileTypeExts:'*.jpg;*.jpge;*.gif;*.png',//*.jpg;*.jpge;*.gif;*.png
queueSizeLimit : 4,//只能一次上传4张图片
// simUploadLimit:1,//一次可以上传1个文件
fileSizeLimit:'2097152',//上传文件最大值 单位为字节 2M
//返回一个错误,选择文件的时候触发
onSelectError:function(file, errorCode, errorMsg){
switch(errorCode) {
case -100:
alert("上传的文件数量已经超出系统限制的4个文件!");
break;
case -110:
alert("文件 ["+file.name+"] 大小超出系统限制的2M大小!");
break;
case -120:
alert("文件 ["+file.name+"] 大小异常!");
break;
case -130:
alert("文件 ["+file.name+"] 类型不正确!");
break;
}
}, //
//上传到服务器,服务器返回相应信息到data里
onUploadSuccess:function(file, data, response){
var objs = eval('('+data+')');
var phtml = "<span><img style='width:150;height:150' src='/uploads/"+objs.filename+"'></span>";
if($("#imgs span").length==0){
$("#imgs").html(phtml);
}else{
$("#imgs span:last").after(phtml);
}
},
onSelect : function(file) {
//alert(file.name);
},
//removeCompleted:true,//上传的文件进度条是否消失
requeueErrors:false,
// removeTimeout:2,//进度条消失的时间,默认为3
progressData:"percentage",//显示上传的百分比
onUploadError : function(file,errorCode,errorMsg,errorString,swfuploadifyQueue) { //这里是取消的时候发生
// $("#dialog-message").html(errorString);
}
});
});
//上传文件
function myUpload(){
$("#img_file").uploadify('upload','*');
}
java 上传的Action 代码
/**
* 上传文件的Action
* @author wzh
*
*/
@Controller
@Scope("prototype")
public class FileUploadAction extends BaseAction {
private File img_file;
private String img_fileContentType;//格式同上"fileName"+ContentType
private String img_fileFileName;//格式同上"fileName"+FileName
private String savePath;//文件上传后保存的路径
private Map<String, Object> dataMap = new HashMap<String, Object>();
@Override
/***
* 上传文件
*/
public String execute() throws Exception{
System.out.println("savePath"+getSavePath());
File dir=new File(getSavePath());
System.out.println(dir.getAbsolutePath());
//判断是否存在路径
if(!dir.exists()){
dir.mkdirs();
}
//当前上传的文件
File file=getImg_file();
//获得后缀
String ext =FileUtil.getExtensionName(getImg_fileFileName());
String newFileName = UUID.randomUUID()+ext;
FileOutputStream fos=new FileOutputStream(getSavePath()+"//"+newFileName);
FileInputStream fis=new FileInputStream(getImg_file());
byte []buffers=new byte[1024];
int len=0;
while((len=fis.read(buffers))!=-1){
fos.write(buffers,0,len);
}
fos.close();
fis.close();
// String uploadFileName = getImg_fileFileName();
dataMap.put("filename",newFileName);
return SUCCESS;
}
<!-- 文件上传相关的 --> <action name="fileUploadAction" class="fileUploadAction"> <param name="savePath">E:/Tomcat6.0/webapps/uploads</param> <result type="json"> <param name="root">dataMap</param> </result> </action>
配置完以上的基本就OK了。

加载全部内容