ios 调试微信小程序 iOS 真机调试微信小程序
三水清 人气:0平时开发小程序可以在开发者工具中进行调试,开发者工具提供了类似 Chrome DevTools 的调试面板,对于前端开发者来说入门门槛比较低。
小程序开发完成之后,我们需要在真机上进行测试,真机调试方面小程序开发者工具有预览、远程调试和设置体验版本三大部分功能。除了这三种方式之外,我们还可以使用真机远程调试,在 iOS 上可以通过实现 Safari 调试代码,安卓中可以安装 X5 内核的 inspect 版本,开启 Chrome remote debug 模式。使用真机调试不仅可以发现开发者工具中不能发现的 bug,还能帮助我们理解小程序的运行原理。
下面介绍下如何使用 Xcode、Reveal 和 Safari 来真机调试 iOS 上的小程序。
先大概说下原理,首先下载砸过壳版本的微信 ipa 文件(iOS App 程序的后缀),然后使用 IPAPatch 对 ipa 进行重新签名,签名账号可以使用自己的 Apple 账号,最后将项目编译到真机(也可以模拟器),就可以使用 Safari 进行调试了。
- 下载 IPAPatch 项目
- 使用 PP 助手下载砸过壳版本的微信 ipa(使用最新版本的微信,否则登录会提示需要升级),这个需要安装 PP 助手,下载后在下载目录找到其 ipa
- 将微信的 ipa 文件命名为 app.ipa,替换掉 IPAPatch 目录的 Assets/app.ipa 文件
- 使用 Xcode 打开 IPAPatch 项目
- 修改签名到自己的开发者账号,没有开发者账号可以用自己的 Apple 账号登录

按照上面的提示,首先修改 BundleID(这里的填写可以比较随意),然后使用自己的 Apple ID 登录账号,再选择自己的真机(数据线连接后可以选择),选择后点击开始编译,编译结束会安装到自己的 iPhone 手机,安装成功后就会发现自己的手机有两个微信了。
接着再完成下面的步骤,就可以调试小程序了。
- 在 iPhone 上信任自己的开发者描述文件:「设置 -> 通用 -> 描述文件 -> 信任你的证书」
- 在 iPhone 上打开 Safari 调试功能:「设置 -> Safari -> 高级 -> Web 检查器打开」
首先登录微信账号,打开需要调试的小程序,打开后在 Mac 电脑上打开「Safari -> 开发」找到自己的 iPhone 手机,选择对应的页面就可以进行调试了。

这里说明下:
- JSContext:是小程序的逻辑层代码,执行在 JavaScriptCore 环境中
- page-frame.html:是小程序的视图层代码,执行在普通的 WKWebview 中
- 上图只开了一个小程序页面却显示了两个 page-frame.html,说明始终有一个页面在后台加载,准备打开小程序的其他页面
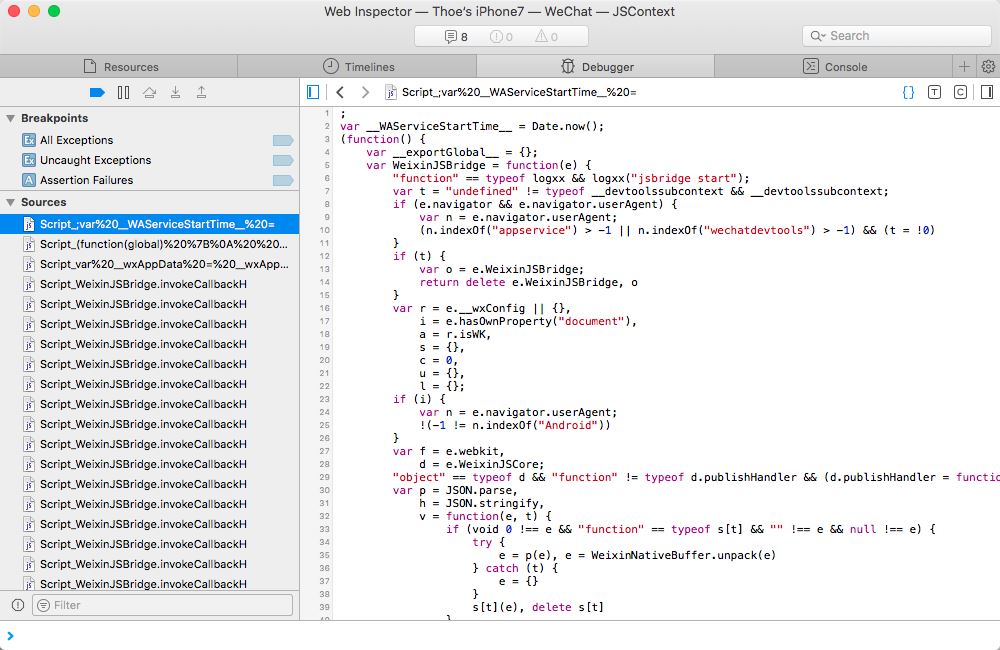
调试 JSContext
打开 JSContext 之后,找到的第一个 JS 文件实际就是微信的逻辑层代码执行 waservice.js 了:
另外看到一些 JSBridge.subscribeHandle 的代码实际是 Native 实现的一些方法或事件,然后调用 JSContext 中的方法回传数据的。下面是点击事件的一个截图,会看到点击事件传递的数据。

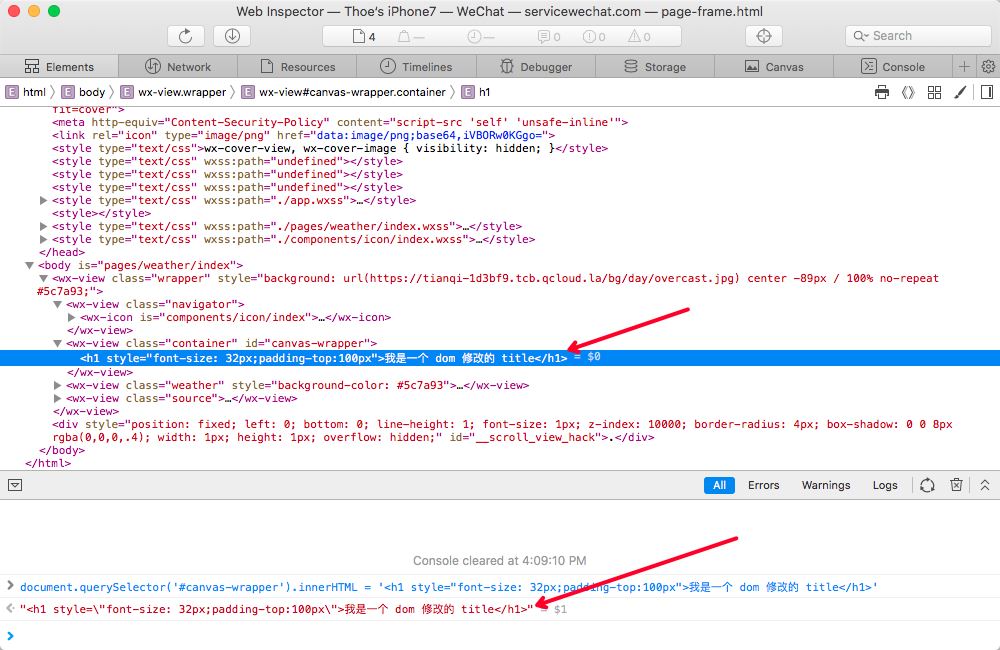
调试 page-frame.html
page-frame 的页面是普通的 WebView 容器,可以在 Safari 中直接 debug,下面我打开了自己正在开发的项目,通过 Console 面板修改 #canvas-wrapper 节点的内容:

修改后,在手机上看到效果:

这说明实际 WebView 内是可以进行 DOM 操作的,而且也可以使用普通的 BOM 对象,如 alert、location等。

使用 Reveal 查看 UI 布局
如果要研究微信小程序的布局,可以使用 Reveal 软件来查看 UI 布局。如下图所示,在今日头条的小程序布局中,可以看到播放器组件是 Native 实现的组件,而我们做的新鲜天气小程序的雨雪效果 Canvas 也是 Native 实现的。


要开启 Reveal,需要经过下面的步骤:
- 安装 Reveal,然后通过菜单「Help -> Show Reveal Library in Finder -> iOS Library」,打开 RevealServer.framework 所在目录
- 将 RevealServer.framework 复制到 IPAPatch 的 Assets/Frameworks/ 内
上面两个步骤如果都正确,再次用 Xcode 打开 IPAPatch 编译运行,打开小程序后,会在 Reveal 中看到可以操作了。

这时候点击 icon 就可以随意查看 UI 布局了。
广告时间
最近由于小程序·云开发的推出,我发现使用云开发,可以大大降低小程序的开发门槛,以前很多灵光乍现的点子,往往因为缺乏后端知识或者缺少后端服务器没有得到实现,现在使用小程序云开发提供的接口完全可以实现。
于是我自己用云开发的 API 实现了一个「新鲜天气」的小程序,并将我在开发中的过程以及比较好的经验,整理成了一本电子书,放在了腾讯云学院上《从0到1实现天气查询小程序》。
这份实战课程以打造一款拥有天气预报和签到功能的小程序为主线,从基础知识到小程序运行机制,从开发环境搭建到小程序开发、调试、上线,打通微信小程序开发全流程,让新手可以从零开始完成并上线一个小程序。主要有以下三部分组成:
- 小程序开发基础知识:微信小程序、小程序云的开发基础知识,最小程序的运行机制
- 实战开发「新鲜天气」小程序:小程序开发坏境搭建、新鲜天气小程序简介、天气预报页面布局开发,页面数据交互
- 优化到上线:从多个方面介绍小程序优化的知识点,并且完成小程序的上线

当然,这份实战课程收取一部分费用,不过价格比较便宜,希望能够对想学习或者正在进行小程序开发的你有所帮助。
加载全部内容