Vue.set() this.$set() Vue.set() this.$set()引发的视图更新思考及注意事项
无所事事者爱嘲笑 人气:0引文
vue文档列表渲染中有条注意事项:

这里提到的两种情况实际改变了数据但是没有触发视图更新。
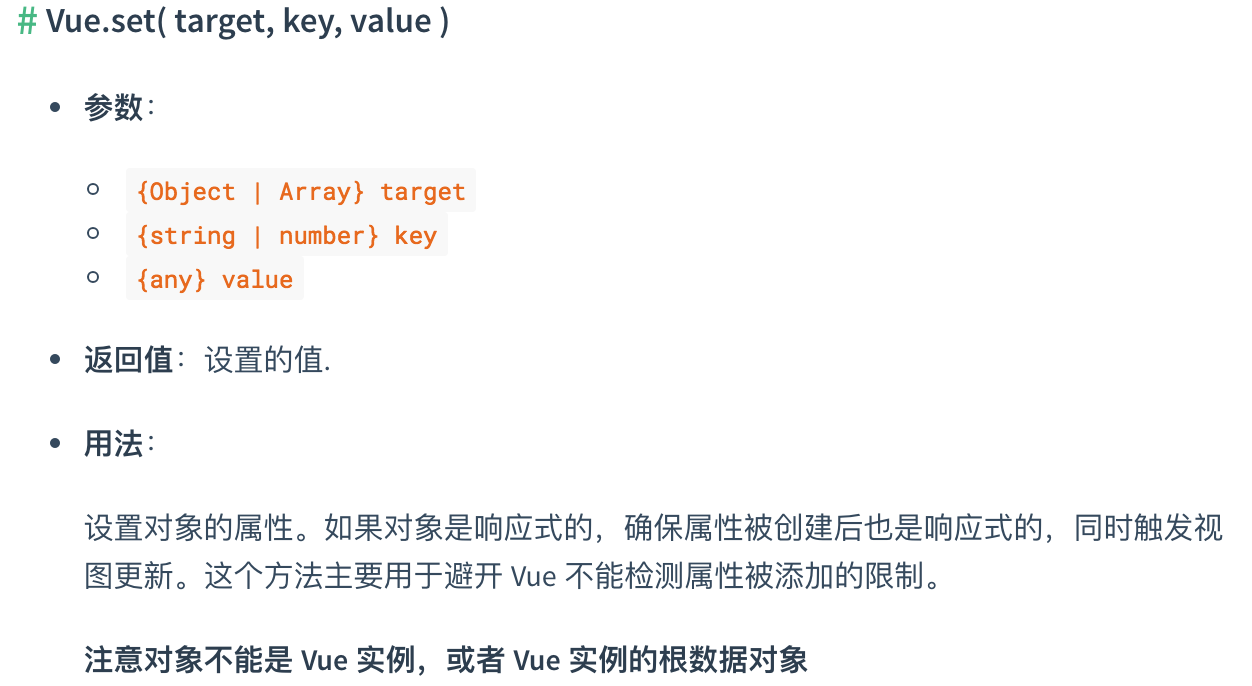
由此引出Vue.set(),先上文档API:
 |
this.$set()和Vue.set()本质方法一样,前者可以用在methods中使用。
set方法调用时,可以触发页面全部重新渲染。
比如在vue中有个data数组arr:
//arr=[1,2,3] arr[1]='b' console.log(arr) // [1,2,3] Vue.set(arr,2,'c') console.log(arr) // [1,b,c]
可以看出set触发了整个页面的重新渲染,连arr[1]='b'的效果也被重新渲染了。
使用set添加数据
Vue.set()不光能修改数据,还能添加数据,弥补了Vue数组变异方法的不足。
可以使用set添加数据这一特性,解决一些常见问题。
例如循环出的元素点击应用选中样式,再点击取消选中样式。
<section v-for="item in list"> <div :class="['xxclass',item.checked?'checked':'']"></div> </section> <!--这里通过判断item的**本身不存在的checked属性**来决定是否增加checked样式类-->
点击方法如下:
clickHandle: function(item){
if(typeof item.checked === 'undefined'){
this.$set(item, 'checked', true)
} else {
item.checked = !item.checked
}
}
// 如果item没有checked属性就用set方法添加,有则取反
这就利用set使用了对象中本身不存在的checked属性来实现想要的功能。
深入响应式原理
至于视图更新时机可以看文档深入响应式原理
总结
以上所述是小编给大家介绍的Vue.set() this.$set()引发的视图更新思考及注意事项,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容