webpack4 入门例子 webpack4 入门最简单的例子介绍
神仙哥哥灬 人气:0webpack在目前来说应该是前端用的比较多的打包工具了,那么对于之前没有接触过这块的该怎么办呢?答案很明显嘛,看资料,查文档,自己去琢磨,自己去敲一敲,跑一跑;
Webpack是当下最热门的前端资源模块化管理和打包工具,它可以将很多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源,还可以将按需加载的模块进行代码分割,等到实际需要的时候再异步加载。
webpack和Grunt以及Gulp相比有什么特性
Gulp/Grunt是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过Webpack的优点使得Webpack可以替代Gulp/Grunt类的工具。
Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行类似编译、组合、压缩等任务的具体步骤。
webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个浏览器可识别的JavaScript文件。
那么,这边我将以一个最基础的例子来将这个流程跑一边,包括过程中会遇到哪些问题,怎么解决的,也会一一奉上;
第一步:
我们需要安装npm,这个只要你有NodeJS运行环境的肯定会有的;这边这个块也就不作叙述
第二步:
我们接下来会选择在项目目录中进行所有的安装和操作,不去选择全局安装;
在电脑任意盘中新建一个项目文件夹,如:webpackdemo


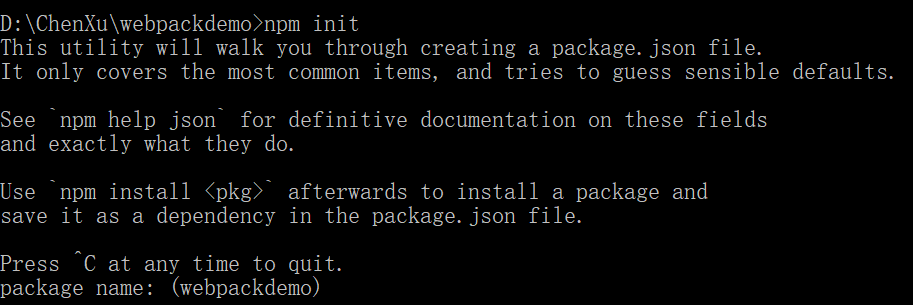
接下来我们通过cmd进入到这个项目文件夹下,并输入执行npm init,回车,进行初始化:

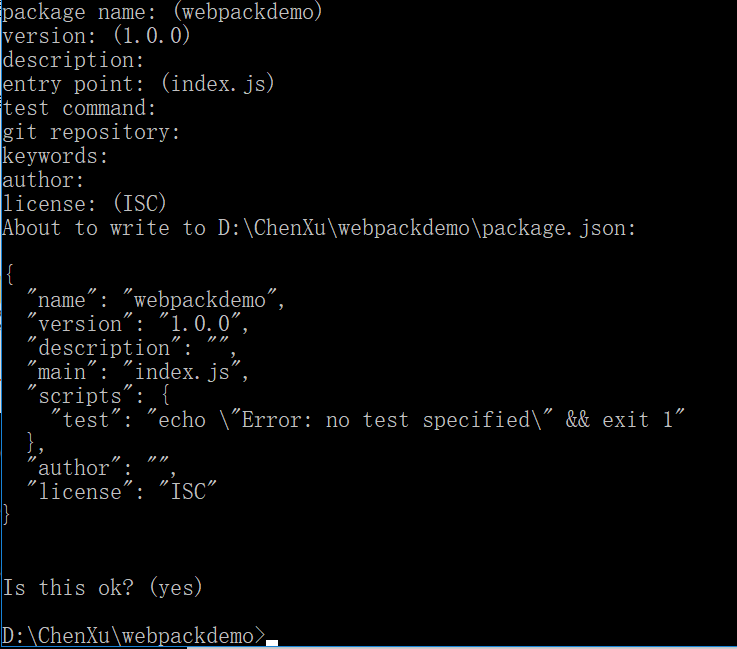
接下来,对于package name之类的配置项,我们完全选择直接回车,到底!

到这一步,就OK了!
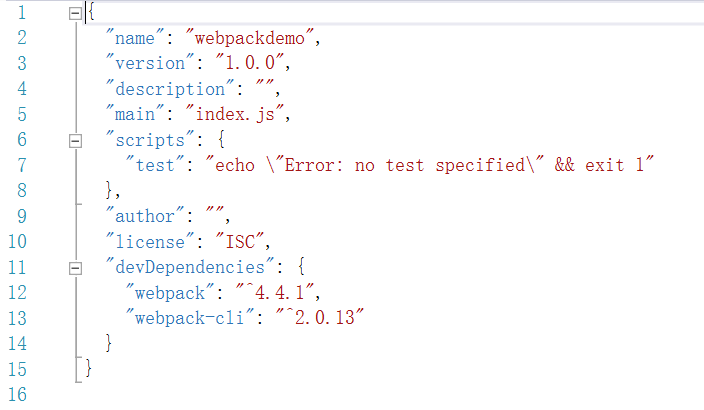
此时我们的项目文件夹里就多了一个文件:package.json
第三步:
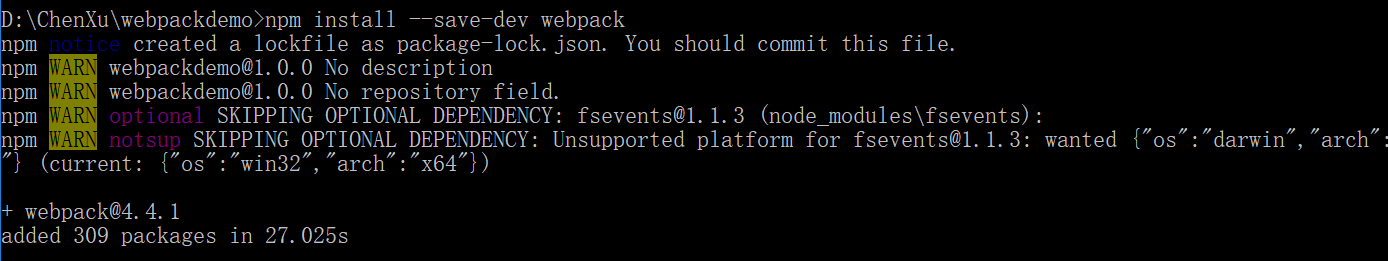
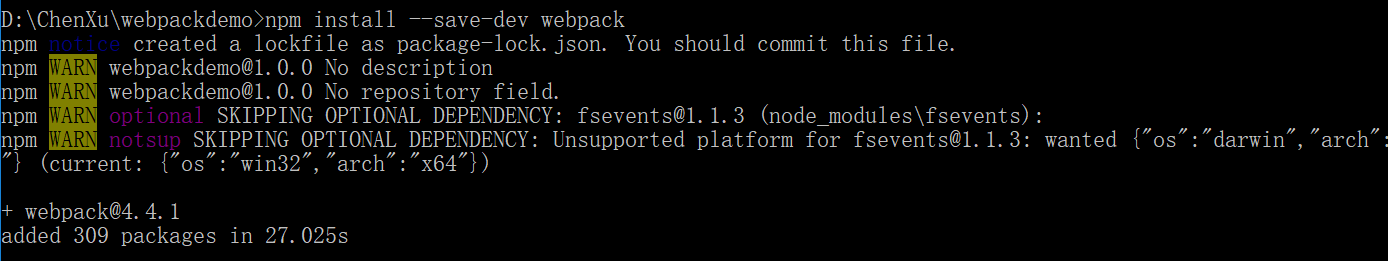
既然要使用webpack进行打包,那么我们就要来安装webpack了,起初我们就说过都在项目文件夹里完成,不做全局安装;那么接下来输入npm install --save-dev webpack,回车进行安装:

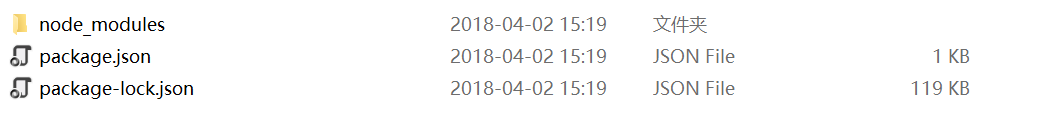
此时我们的项目文件夹,已经又多了一个文件夹和一个json文件:

第四步:
我们现在可以开始写自己的项目了,那么我这边也就按通常各位大牛分享的例子来写,首先,在项目文件夹下,新建两个文件加app和public;
app文件夹中写入test.js和main.js;public文件夹中写入index.html;
借鉴一下别人的例子:
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Webpack demo</title> </head> <body> <div id='root'></div><br><br> <!--引入打包之后的文件--> <script src="bundle.js"></script> </body> </html>
test.js
<!--写入js,创建div元素,写入一句话,并且导出test.js这个模块--><br>module.exports = function() {
var test= document.createElement('div');
test.textContent = "Hi there and testing!";
return test;
};
main.js
<!--导入test模块,将内容添加到#root这个div中--><br>var test= require('./test.js');
document.getElementById('root').appendChild(test());
第五步:
按道理,现在已经可以进行打包处理了,最后的结果就是将main.js作为主入口进行操作,最后在public文件夹中生成一个打包OK之后的文件:bundle.js;然后我们打开index.html文件就会在页面显示我们刚才的那句话了;
但是,忽略了一个问题,那就是我们的配置文件怎么办呢?都在命令行去操作吗?这肯定是很麻烦且不赞成的,那么我们就在项目目录下再建一个文件:webpack.congfig.js,在里面写入配置文件:
module.exports = {
entry: __dirname + "/app/main.js",//入口文件
output: {
path: __dirname + "/public",//打包后的文件存放目录
filename: "bundle.js"//打包后输出文件的文件名
}
}
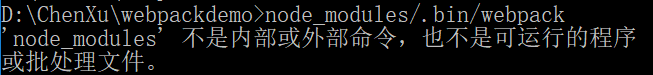
这样我们就可以通过node_modules/.bin/webpack开始运行了;
问题来了:
1、报错!

解决方式:node_modules\.bin\webpack "/"改成"\"
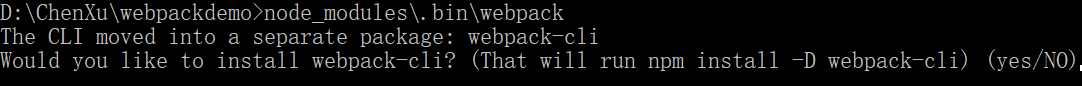
2、还是不行!

还好不是原来的错误,那么这个是什么意思呢?
回看前面的截图

倒数第二行,我们会发现我们安装的webpack的版本是 4 的,那么在4中,默认不需要配置文件(它吸收了Parcel的思想,零配置);既然思想都不一样了,是不是我们前面这么做就要去掉,重来,换成4的做法呢?很显然不愿意了,毕竟做到现在了,那么我就根据步骤一步一步的改吧;
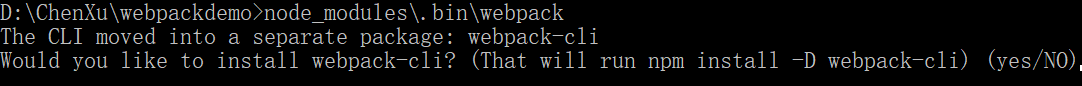
再看这一步:

我们顺着来,输入yes,回车,进行安装webpack-cli
安装完,已经自动运行了node_modules\.bin\webpack;
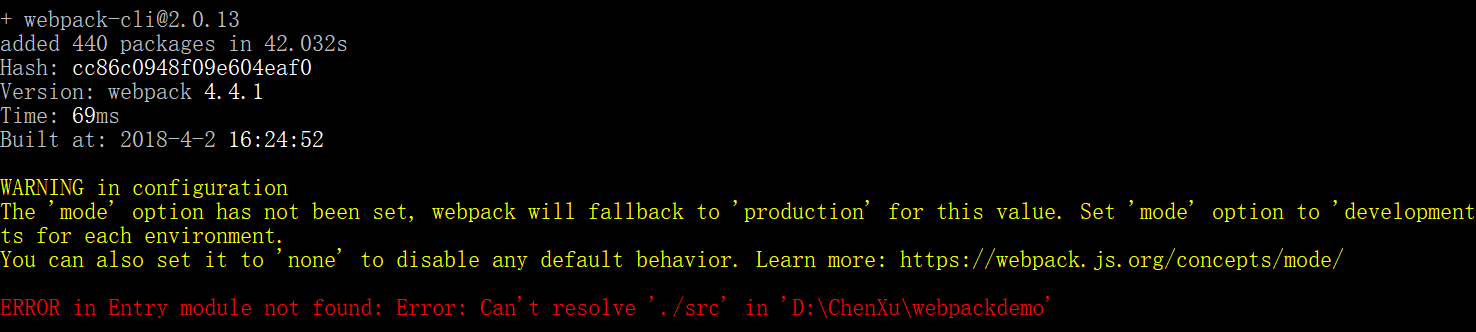
3、新的警告和报错!
心态爆炸了?不要紧,很快就要OK了!

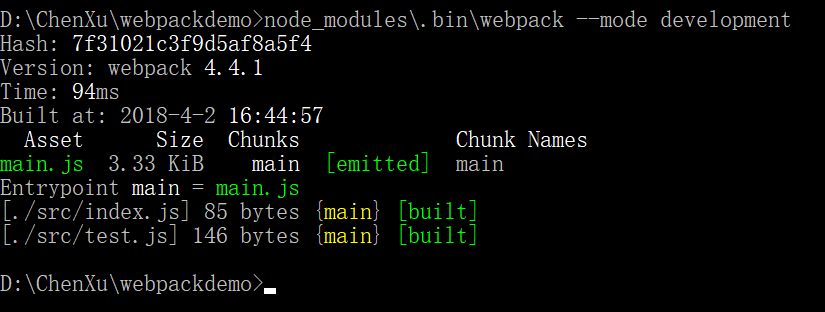
看前几行,是正确的运行结果,但是,查看项目文件夹时,并不是这样,原因就在后面那几行黄色,红色的警告和报错!
首先看警告,简单点,意思就是需要设置模式:4 无需配置文件,但是没说不要设置模式,模式分为两个:生产模式和开发模式;只需要--mode标记一下就OK了!
再看报错,什么意思呢,其实就是他需要一个src 文件夹,其实这个src文件夹就是我们之前的app文件夹,那么我们改下名字,app改成src;
ok,再来接受一次打击吧!
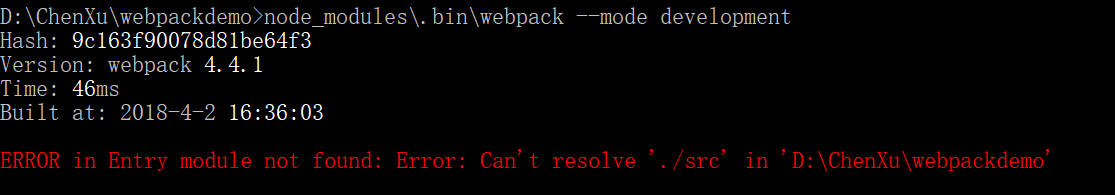
4、运行node_modules\.bin\webpack --mode development之后,还有一行错误!

很熟悉的报错,刚才给我们报过,刚才那么改貌似没用,这下问题在哪里呢?我们打开package.json看下;

第5行,"main":"index.js",是不是已经知道了?那我们把src里的入口文件main.js改成index.js,再运行!
成功!!!

最后我们打包之后生成了一个新的文件main.js,并且是在一个新的文件夹dist里;
对于我们之前的webpack.congfig.js文件,完全不用去在意,因为webpack 4 默认不需要配置文件呀!
加载全部内容