Vue render函数在ElementUi中的应用 浅谈Vue render函数在ElementUi中的应用
Nick_YangXiaoTong 人气:1vue的render函数在日常开发中被广泛应用,今天以ElementUI中的table表头重构为引,实际应用一下借助render函数实现表头搜索,不足之处请多多指教!
首先引入官方demo
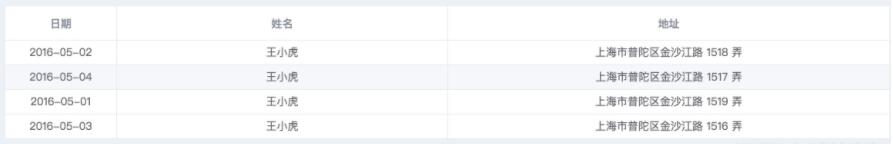
<el-table :data="tableData" style="width: 100%" :border="true"> <el-table-column prop="date" label="日期" min-width="20%" align="center"> </el-table-column> <el-table-column prop="name" label="姓名" min-width="60%" align="center"> </el-table-column> <el-table-column prop="address" label="地址" align="center"> </el-table-column> </el-table>
实现效果

之后为姓名列添加 :render-header=”renderHeader” 绑定render函数
<el-table-column :render-header="renderHeader" prop="name" label="姓名" min-width="60%" align="center" > </el-table-column>
在methods中实现renderHeader方法
methods: {
renderHeader (createElement) {
let self = this
return createElement('div', {
domProps: {
innerHTML: `
<span class="span">姓名</span>
<input type="text" class="input">
`
},
style: {
padding: '0',
lineHeight: '1',
marginTop: '5px',
width: '100%'
},
on: {
'!click': function (e) {
let span = document.getElementsByClassName('span')[0]
let input = document.getElementsByClassName('input')[0]
span.style.display = 'none'
input.style.display = 'inline-block'
input.focus()
event.stopPropagation()
}
}
})
}
},
在less文件中配合实现DOM的展示和隐藏
.span {
display: inline-block;
}
.input {
display: none;
}
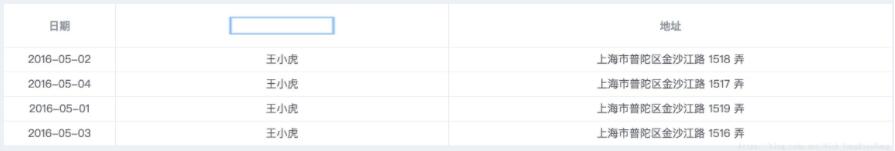
此时已经可以实现点击表头出现输入框

之后需要为其绑定input事件
on: {
'!click': function (e) {
let span = document.getElementsByClassName('span')[0]
let input = document.getElementsByClassName('input')[0]
span.style.display = 'none'
input.style.display = 'inline-block'
input.focus()
event.stopPropagation()
},
input: function (event) {
self.inputValue = event.target.value // 在data中定义inputValue
}
}
之后我们就可以监听data中的inputValue,实现一些列业务逻辑
watch: {
inputValue: function () {
console.log(this.inputValue)
}
}
以上这篇浅谈Vue render函数在ElementUi中的应用就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容