thinkphp 引入header、footer thinkphp5引入公共部分header、footer的方法详解
子钦加油 人气:0由于用惯了tp3.2,改用tp5有些还是感觉别扭的
直接上问题:项目中需要用到引入公共导航、头部、底部、右边部分等等
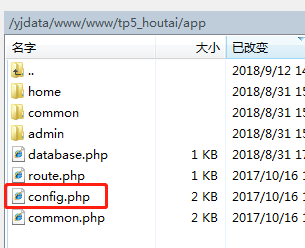
首先要弄清楚thinkphp5的配置项是哪个文件,众所周知:config.php,如下图所示

只需要在配置项里配置里如下内容即可
‘template‘ => [
// 模板引擎类型 支持 php think 支持扩展
‘type‘ => ‘Think‘,
// 模板路径
‘view_path‘ => ‘‘,
// 模板后缀
‘view_suffix‘ => ‘html‘,
// 模板文件名分隔符
‘view_depr‘ => DS,
// 模板引擎普通标签开始标记
‘tpl_begin‘ => ‘{{‘,
// 模板引擎普通标签结束标记
‘tpl_end‘ => ‘}}‘,
// 标签库标签开始标记
‘taglib_begin‘ => ‘<‘,
// 标签库标签结束标记
‘taglib_end‘ => ‘>‘,
‘taglib_pre_load‘ => ‘app\common\taglib\Cc‘,
],
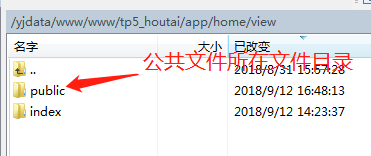
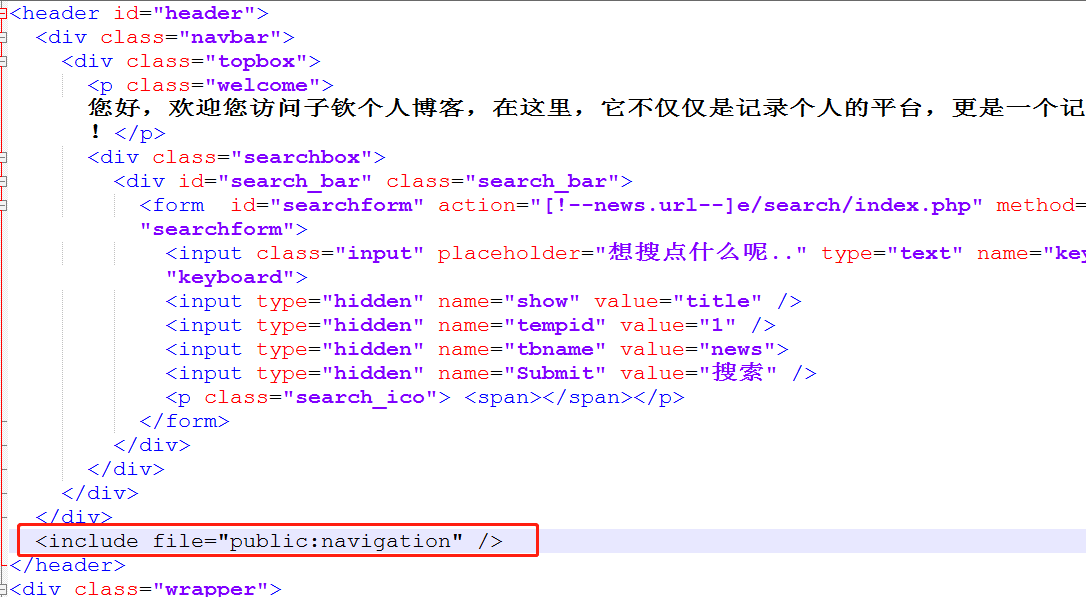
上面代码红色部分就是定义引入公共部分的标签库标签,图2中红框内就是引入的公共的部分

图1

图2
其中 ‘taglib_pre_load‘ => ‘app\common\taglib\Cc‘, 这条 。
之后就可以在模版里使用
{cc:articles cid="1" field=‘id,title‘ limit="2" order="id asc" id="vo"}
<li><a href="#" rel="external nofollow" >{$vo.title}</a></li>
{/cc:articles}
总结
以上所述是小编给大家介绍的thinkphp5引入公共部分header、footer的方法 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容