vue.extend与vue.component vue.extend与vue.component的区别和联系
battle_wang 人气:0如果大家只顾开发,对基础知识不了解,在今后的解决问题过程中,也是个大问题,今天小编抽空对基础概念给大家屡一下,用于大家日后学习。
Vue.extend({})简述:使用vue.extend返回一个子类构造函数,也就是预设部分选项的vue实例构造器。
后可使用vue.component进行实例化、或使用new extendName().$mount(''+el)方式进行实例化(从而实现模拟组件)。

Vue.component({})简述:不多介绍了。。。用于生成全局组件
使用:
1,Vue.component使用Vue.extend生成的构造函数:

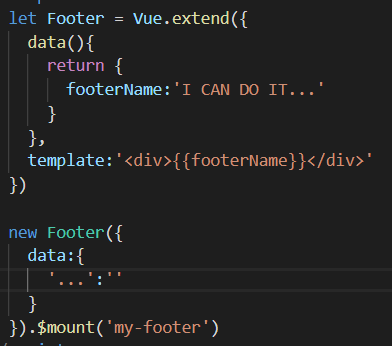
2,实例化构造函数从而模拟组件:

vue.extend与vue.component的区别总结
在Vue.js中,Vue本身是一个constructor。
Vue.extend() 是一个继承于方法的 class,参数是一个包含组件选项的对象。它的目的是创建一个Vue的子类并且返回相应的 constructor。
而Vue.component()实际上是一个类似于Vue.directive() 和 Vue.filter()的注册方法,它的目的是给指定的一个constructor一个String类型的ID,
之后Vue.js可以把它用作模板,实际上当你直接传递选项给Vue.component()的时候,它会在背后调用Vue.extend()。
Vue.js支持两种不同的API模型:一种是基于类的,命令式的,Backbone 类型的API;另一种是基于标记语言的,声明式的,Web组件类型的API。
如果还是困惑的话,可以想象你是怎么创建通过new Image()或者 <img>标签创建 image元素的就知道了。
这两种方法都对指定的类型很有用,Vue.js提供这两者只是为了更好的灵活性。
下面看下vue.extend,new vue 和vue.component的区别
extend 是构造一个组件的语法器. 你给它参数 他给你一个组件 然后这个组件
你可以作用到Vue.component 这个全局注册方法里, 也可以在任意vue模板里使用apple组件
var apple = Vue.extend({ …. }) Vue.component(‘apple',apple)
你可以作用到vue实例或者某个组件中的components属性中并在内部使用apple组件
new Vue({ components:{ apple:apple } })
Vue.component 你可以创建 ,也可以取组件 例如下
var apple = Vue.component(‘apple') 而new vue 是新建一个vue对象 所以可以理解为new vue < vue.extand < vue.component
加载全部内容