Vue中Props Vue中的Props(不可变状态)
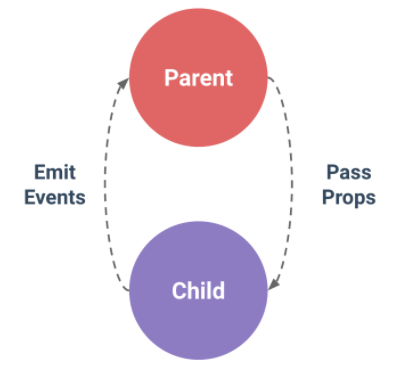
roamingcode 人气:0组件接受的选项大部分与Vue实例一样,而选项props是组件中非常重要的一个选项。在 Vue 中,父子组件的关系可以总结为 props down, events up。父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息。接下来通过本文给大家介绍Vue中Props,一起看看吧!

单向数据流
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。
额外的,每次父级组件发生更新时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
问题
下面简要说一下上面发生的警告现象,或许大多数人都遇到过.
使用场景
父组件
<BackLogModal :isModalOpen="isModalOpen" @closeModal="handleCloseModal"> </BackLogModal>
- BackLogModal为一个弹窗组件,通过isModalOpen决定弹窗的开闭状态
- 传入的isModalOpen是父组件的一个变量,类型为boolean
- closeModal监听子组件派发的自定义事件closeModal
子组件
// 使用了typescript
export default class BackLogModal extends Vue {
@Prop()
private isModalOpen: boolean;
private handleConfirm(): void {
this.$Message.info('Clicked ok');
this.$emit('closeModal');
}
private handleClose(): void {
this.$Message.info('Clicked cancal');
this.$emit('closeModal');
}
}
- 通过@Prop()注解获取父组件传递过来的isModalOpen属性
- 页面 通过v-model与属性isModalOpen进行绑定
- 由于弹窗组件在关闭时会自动设置isModalOpen的值为false,这里直接修改的就是父组件传入的isModalOpen属性,由于props属性是单向数据流,具有不可变状态,这是页面就会抛出警告
解决问题
export default class BackLogModal extends Vue {
private isOpen: boolean = false;
@Prop()
private isModalOpen: boolean;
@Watch('isModalOpen')
private watchModalOpen(newVal: boolean, oldVal: boolean) {
console.log(newVal, oldVal);
if (newVal !== oldVal) {
this.isOpen = newVal;
}
}
private handleConfirm(): void {
this.$Message.info('Clicked ok');
this.$emit('closeModal');
}
private handleClose(): void {
this.$Message.info('Clicked cancal');
this.$emit('closeModal');
}
}
- 定义一个子组件私有变量isOpen与页面弹窗就行绑定
- 使用@Watch('isModalOpen')监听父组件传入的isModalOpen属性,一旦值发生改变,便更新本地变量isOpen,确保弹窗的正常的打开与关闭
以上所述是小编给大家介绍的Vue中的Props(不可变状态),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容