vue src动态加载请求获取图片 vue src动态加载请求获取图片的方法
不吃鱼的猫咪 人气:0一. 加载本地图片
1.图片目录

2. 在data中配置图片路径
data() {
return {
formData: {
avatar: require('@/assets/icon1524737568182.png'),
motto: 'xxxxxxxxxx'
},
routers: this.$router.options.routes
}
}
3. 在需要的地方引入图片
<div class="avatar"><img :src="formData.avatar" alt=""></div>
二. 加载请求获取到的图片
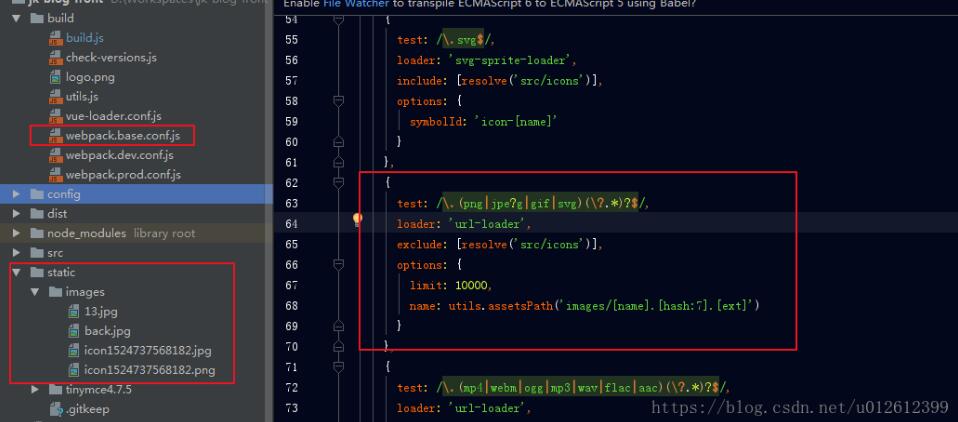
1.配置文档build/webpack.base.conf.js
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
exclude: [resolve('src/icons')],
options: {
limit: 10000,
name: utils.assetsPath('images/[name].[hash:7].[ext]')
}
},

2.图片一类的静态文件,应该放在这个static文件夹下,这个文件夹下的文件(夹)会按照原本的结构放在网站根目录下。这时我们再去使用/static绝对路径,就可以访问这些静态文件了。
3.请求数据
created() {
const that = this
this.request({
url: '/sysInfoFront/list',
method: 'get'
}).then(function(res) {
const resData = res.data
if (resData.code === 100) {
const avatear = resData.data.avater
resData.data.avatar = avatear
that.formData = resData.data
}
})
},
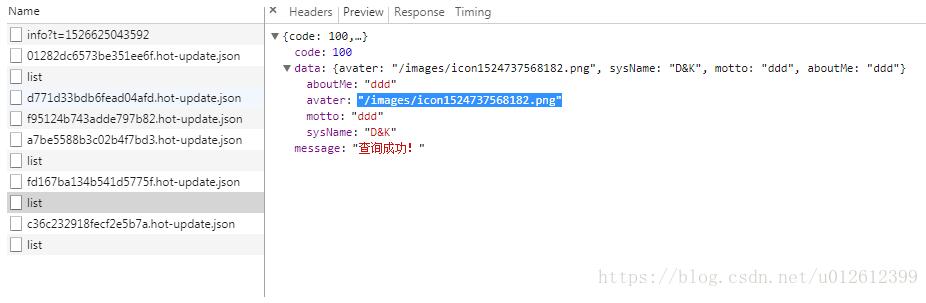
请求的结果:

4.在需要的地方引入图片
<div class="avatar"><img :src="formData.avatar" alt=""></div>
两种方式的最终图片显示效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容