vue: WebStorm设置快速编译运行 vue: WebStorm设置快速编译运行的方法
卜可 人气:5WebSorm是一款优秀的前端开发工具,而Vue项目可以使用Node进行编译运行,平常我们可以通过命令行部署项目进行调试。
本文介绍设置Webstorm进行快速部署Vue项目。
第一步
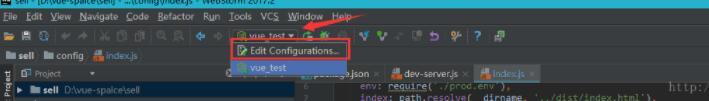
点击启动快捷按钮旁边的向下小箭头,在列表中选择Edit选项:

第二步
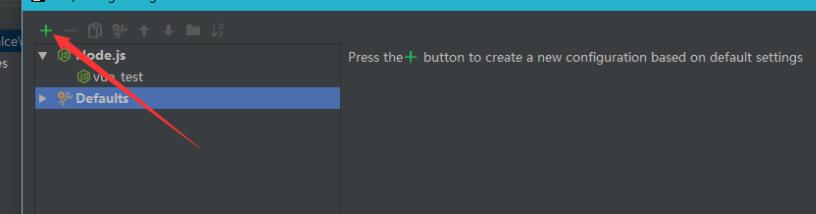
打开启动设置页面后,点击左上角的加号添加新的运行方式:

第三步
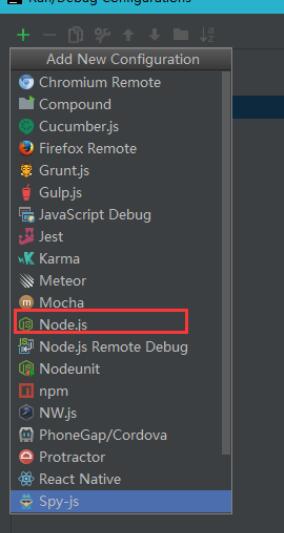
在弹出的选择框中,选择node.js启动模式:

第四步
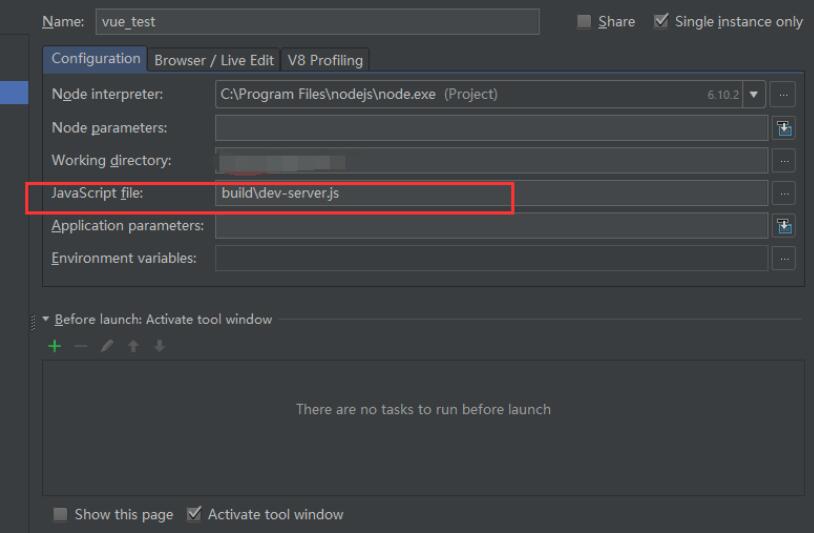
在新打开的设置页面中,在红色圈中的地方设置如图路径的文件:

至此设置成功,直接点启动按钮就可以部署项目。
以上这篇vue: WebStorm设置快速编译运行的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容