Angular 观察者模式 浅谈Angular 观察者模式理解
潘佳琦 人气:0观察者模式意图
定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新。
实现过程
在老师教程中学到了 Angularjs 中的观察者模式
不使用观察者模式,登录时不实时获取当前登录用户,必须刷新界面

使用观察者模式

代码
Services:
// 观察者
self.observerCallbacks = [];
// 注册观察者
self.reisterObserverCallback = function(callback){
self.observerCallbacks.push(callback);
};
// 通知观察者
self.notifyObserver = function(currentLoginTeacher){
angular.forEach(self.observerCallbacks, function(callback){
callback(currentLoginTeacher);
});
};
Controller:
// 注册观察者
teacher.reisterObserverCallback(function(teacher){
$scope.data.CurrentLoginTeacher = teacher;
});
使用时调用self.notifyObserver方法。只要是注册过的观察者都会得到一个通知。
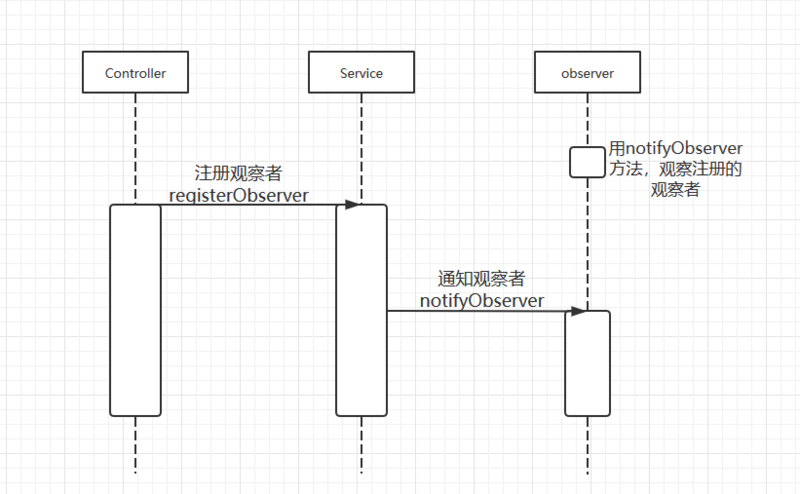
时序图

总结
观察者模式:我觉得用一个词来总结,就是群发。
当一个对象发生改变的同时,需要其他对象也改变,但是并不知道具体有多少个对象改变。
加载全部内容