微信小程序实现留言板 微信小程序实现留言板(Storage)
Evilinzz 人气:0本文为大家分享了微信小程序实现留言板的具体实现方法,供大家参考,具体内容如下
先说一下小程序的开发环境之类的基础东西
1.到微信公众平台下载开发者工具。安装
2.appID与没有appID的区别是,appID可以用真机预览,而没有就不行
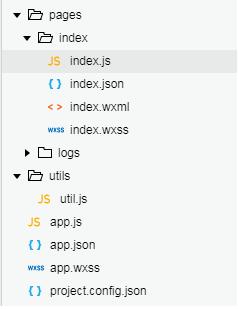
3.目录解释:

a)pages放页面,每个都必须含有js\json\wxml\wxss四个文件。
js文件类似于js文件,json是配置,比如整个页面顶端的名字颜色之类的,wxml类似于html,wxss类似于css。
其中代码格式也相似。
b)utils中放公共js。
c)app开头的三个文件必备。
留言板:
1.先写wxml,然后加入class后写样式。通过bindtab绑定js中的函数。在js中添加函数。
index.wxml
<!--index.wxml-->
<!--页面的实现,相当于html-->
<view class="msg-box">
<!--留言区-->
<view class="send-box">
<input value='{{inputVal}}' bindinput='changeInputVal' class="input" type="text" placeholder='请留言...' placeholder-class='place-input' />
<button size='mini' type="primary" bindtap='addMsg'>添加</button><!--bindtap相当于onclick-->
</view>
<text>刷新后添加的数据</text>
<text class="msg-info" wx:if="{{msgData.length==0}}">暂无留言...^_^</text> <!--当留言列表为空时显示本句-->
<!--留言列表 -->
<view class="list-view">
<view class="item" wx:for="{{msgData}}" wx:key="{{index}}"><!--循环显示msgData中的数据,key是必须的,否则会出现警告-->
<text class='text1'>{{item.msg}}</text> <!--item是固定的,msg对应msgData中的名-->
<icon data-index="{{index}}" class="close-btn" bindtap='deleMsg' type="cancel"></icon>
</view>
</view>
<text>从storage取出的数据</text>
<text class="msg-info" wx:if="{{msgData1.length==0}}">暂无留言...^_^</text> <!--当留言列表为空时显示本句-->
<view class="list-view">
<view class="item" wx:for="{{msgData1}}" wx:key="{{index}}"><!--循环显示msgData中的数据,key是必须的,否则会出现警告-->
<text class='text1'>{{item.msg}}</text> <!--item是固定的,msg对应msgData中的名-->
<icon data-index="{{index}}" class="close-btn" bindtap='deleMsg1' type="cancel"></icon>
</view>
</view>
<button type="primary" size='mini' bindtap='showStorage'>storage</button>
</view>
其中wx:if和wx:for都是类似于c:if和c:for的写法。
view类似于div,可以嵌套。
text类似于p,button中的size可以设置大小,type可以选择微信自带的样式
icon是微信自带的图标,有多种。
{{msgData}}是通过嵌套的两个大括号来去js中page{data:{}}中的参数。
wx:key是要写的,不写会出警告。
item是固定的,可以修改的是点后面的参数
2.编写样式:
index.wxss
/**index.wxss**/
/*实现样式,类似于css*/
.msg-box{
padding: 20px;
}
.send-box{
display: flex;
}
.input{
border: 1px solid #ccc;
padding: 5px;
border-radius: 5px;
}
.msg-info{
display: block;
margin: 10px 0 0 0;
color: #339900;
}
.place-input{
color: salmon;
}
.list-view{
margin: 20px 0 0 0;
}
.item{
overflow: hidden;
border-bottom: 1px dashed #ccc;
height: 30px;
line-height: 30px;
}
.text1{
float: left;
}
.close-btn{
float: right;
margin: 5px 5px 0 0;
}
基本跟css没什么差别。
3.对应写js,根据wxml中的bindtab或者bindinput之类的绑定事件来进行编写
//index.js
//实现函数
Page({
data: {
inputVal: "",//留言框内的数据
msgData: [],//所有留言数据
msgData1:""
},
changeInputVal(ev) {
this.setData({
inputVal: ev.detail.value//将留言框的数据存储到inputVal中,方便添加留言时获取
});
},
addMsg() {
//console.log(this.data.inputVal);
var list = this.data.msgData;//获取所有留言
list.push({//向list中添加当前添加的留言
msg: this.data.inputVal
});
this.setData({//将所有留言更新到msgData中。
msgData: list,
inputVal: ""//清空留言框内的内容
});
/*获取storage中的所有数据*/
var list1 = this.data.msgData1;
for(var i=0;i<list.length;i++){
list1.push({
msg:list[i].msg
});
}
/*把新添加的数据添加到要存入stroage的数组中*/
wx.setStorage({
key: 'msgData1',
data: list1,
})
/**把数据存至stroage */
var that = this;
wx.getStorage({
key: 'msgData1',
success: function (res) {
that.setData({
msgData1: res.data
});
},
})
},
deleMsg(ev) {
var list=this.data.msgData;
var n = ev.target.dataset.index;//获取当前留言的index
list.splice(n, 1);//删除索引号为n的数据
this.setData({//将所有留言更新到msgData中
msgData: list
});
},
deleMsg1(ev) {
var list = this.data.msgData1;
var n = ev.target.dataset.index;//获取当前留言的index
list.splice(n, 1);//删除索引号为n的数据
this.setData({//将所有留言更新到msgData中
msgData1: list
});
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
/**把storage中的内容取出并赋值给msgData1 */
var that = this;
wx.getStorage({
key: 'msgData1',
success: function (res) {
that.setData({
msgData1: res.data
});
},
})
},
})
其中,整个文件必须要有的就是最外层的page({}),自带了许多函数,如onload,可以酌情使用。本例中使用了onload。
data用来放置数据,在index.js中的数据是index.wxml可以使用的数据。如果是在app.js中带有的data,则是全局变量。在wxml中要获取可以通过getapp().参数名来获取全局变量。
本例是实现了随着程序的生命周期而存在的msgData和存放到本地缓存的msgData1两种。
其他文件的内容可以不做任何修改。至此,本留言板完成。
4.可以修改在界面最顶端的显示字样
index.json
{
"navigationBarTitleText": "简易留言板"
}
json文件中必须含有最外层的一个大括号。
如果是在app.json中设置,那么所有没有自定义标题的界面都是显示“简易留言板”
如果是在index.json中设置,那么只有index.wxml中显示“简易留言板”
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容