Object.defineProperty找修改变量的准确代码位置 使用Object.defineProperty怎样巧妙找到修改某个变量的准确代码位置
JerryWangSAP 人气:0前言
本文主要给大家介绍的是关于使用Object.defineProperty巧妙找到修改某个变量的准确代码位置的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧
语法
Object.defineProperty(obj, prop, descriptor)
参数
- obj 需要定义属性的对象。
- prop 需被定义或修改的属性名。
- descripter 需被定义或修改的属性的描述符。
发现问题
最近的工作又遇到一个难题。前端UI右下角这个按钮被设置为"禁用(disabled)"状态。

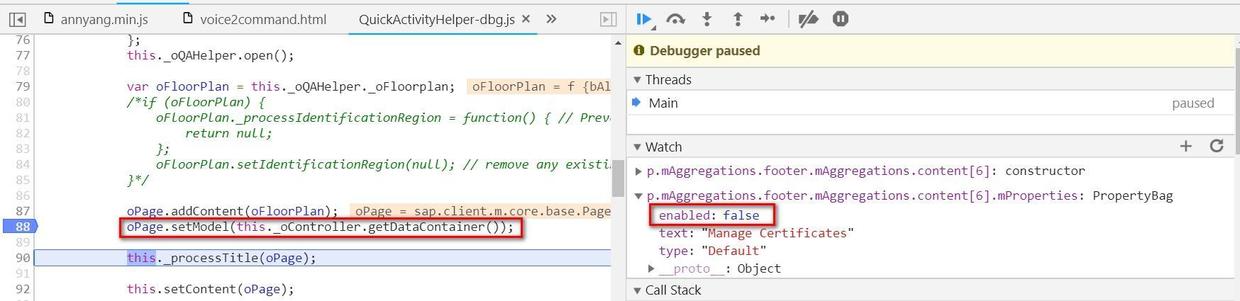
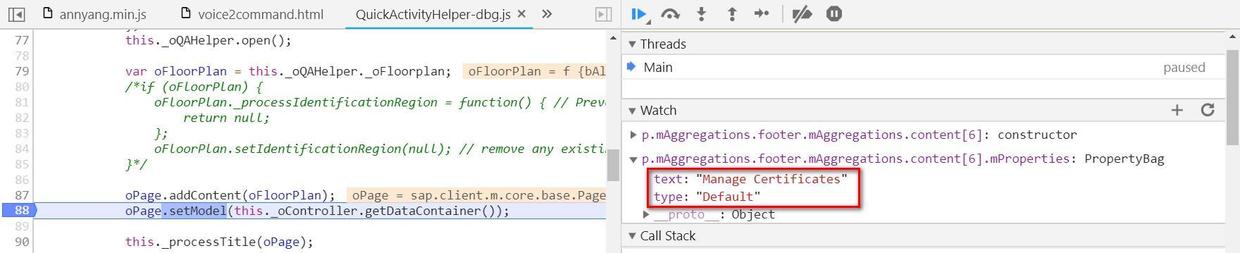
这个按钮的可用状态由属性enabled控制。我通过调试发现,一旦下图第88行代码执行完毕之后,这个按钮的属性mProperties里就多出一个enabled:false的属性。

而88行执行之前,还没有这个enabled:false的属性。正是这个属性让按钮进入了禁用状态。

我单步调试setModel函数,花了半个小时的时间也没能找到这个enabled属性到底是在哪一行代码加进去的。
解决方法
于是我只有寻求其他办法。我想到了Object.defineProperty这个方法:


我在Chrome开发者工具里执行如下代码,首先根据button的ID用ui.byId方法找到这个被禁用按钮的实例,然后用Object.defineProperty给按钮实例的属性集合mProperties注入一个get方法,实现体只有一个debugger语句。如此一来,每次button的mProperties被访问时,都会自动触发一个断点。而mProperties属性发生变化时,必定会先产生读取动作,因此断点停下来时,我通过观察调用栈的上下文就能够找到是哪一行代码修改了mProperties。
var ui = sap.ui.getCore();
var button = ui.byId("button97DXvDVKUawkYgK3YQVram_64");
Object.defineProperty(button, "mProperties", { get: function(){ debugger;}});

现在就来试试。果然断点自动触发了。我成功找到了我在寻找的给mProperties添加了enabled = false的代码位置。


总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。
加载全部内容