微信小程序预览图片 微信小程序实现预览图片功能
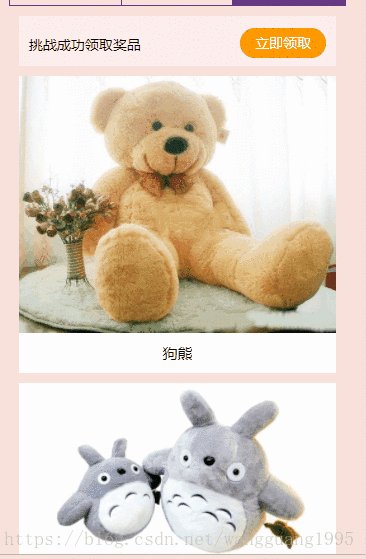
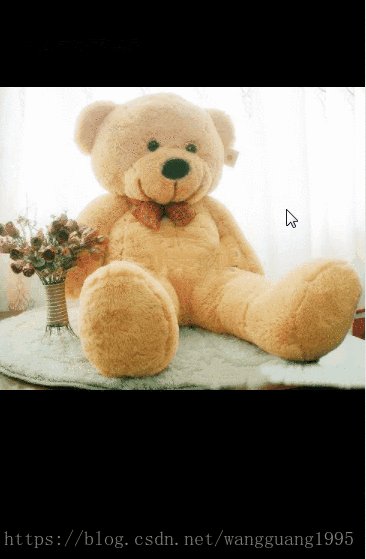
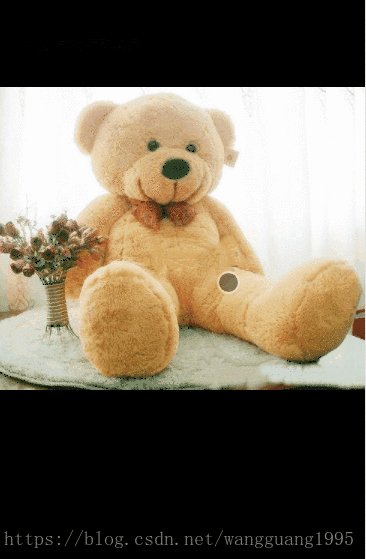
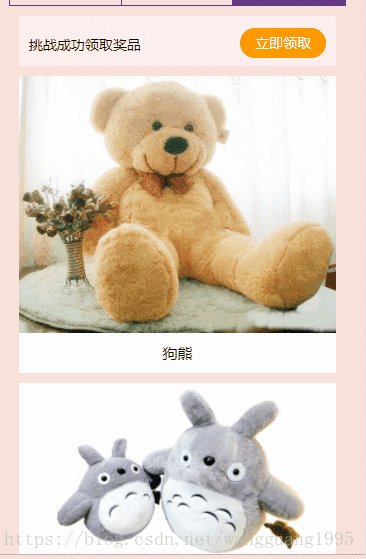
进阶的码农 人气:0先看下效果图:

这种效果在一些商城类的小程序里是很常见的一种功能,实现起来也很简单
下面我们来看一下代码:
我的这些图片资源是从后台拿到的,你们看一下具体的需求,一般都是后台返回,毕竟小程序是有大小限制的。
<view class='contentbot'>
<view class='contentWa' wx:key='id' wx:for='{{wawa}}'>
<image src='{{item.img_url}}' mode='widthFix' data-src='{{item.img_url}}' bindtap='previewImage'></image>
<text class='waName'>{{item.name}}</text>
</view>
</view>
CSS:
.contentWa {
margin-top: 20rpx;
display: flex;
flex-direction: column;
justify-content: flex-start;
}
.contentWa image {
margin: 0;
padding: 0;
width: 100%;
}
.getWa{
display: flex;
flex-direction: row;
justify-content: space-between;
}
.waName {
width: 100%;
height: 80rpx;
line-height: 80rpx;
font-size: 30rpx;
text-align: center;
background: #fff;
display: inline-block;
}
JS:
//预览图片
previewImage: function (e) {
var current = e.target.dataset.src;
var imgList = [];
for (let i = 0; i < this.data.wawa.length; i++) {
imgList.push(this.data.wawa[i].img_url);
}
wx.previewImage({
current: current,//当前点击的图片链接
urls: imgList//图片数组
})
},
加载全部内容