微信小程序弹出层 微信小程序实现弹出层效果
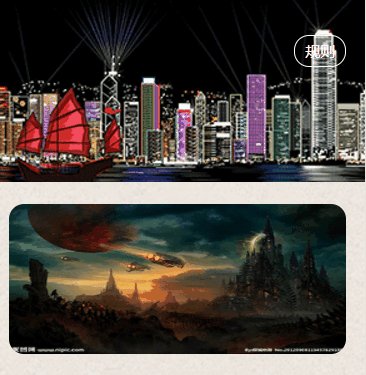
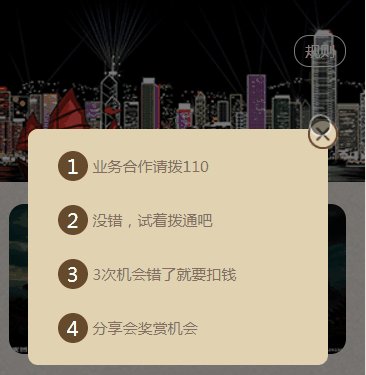
进阶的码农 人气:0先看下效果图吧

其实这个效果实现起来很简单,就是通过三目运算符来控制遮罩层的显示和隐藏
贴代码了:
规则按钮:
<text class='rule' bindtap='showRule'>规则</text>
遮罩层:我这个数据是从后台拿来动态渲染到页面的
<!-- 规则提示 -->
<view class="ruleZhezhao {{isRuleTrue?'isRuleShow':'isRuleHide'}}">
<view class='ruleZhezhaoContent'>
<view class='ruleZhezhaoText' wx:for='{{rule}}' wx:for-index='index'>
<text>{{index+1}}</text>
<text>{{item}}</text>
</view>
<image src='../../images/rule-hide.png' class='ruleHide' bindtap='hideRule'></image>
</view>
</view>
<!-- end -->
css:
/* 规则提示层 */
.isRuleShow{
display: block;
}
.isRuleHide{
display: none;
}
.ruleZhezhao{
height: 100%;
width: 100%;
position: fixed;
background-color:rgba(0, 0, 0, .5);
z-index: 2;
top: 0;
left: 0;
}
.ruleZhezhaoContent{
padding: 20rpx 0;
width: 80%;
background: #e1d2b1;
margin: 40% auto;
border-radius: 20rpx;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
position: relative;
}
.ruleZhezhaoText{
width: 80%;
font-size: 30rpx;
color: #856d5f;
display: flex;
flex-direction: row;
align-items: center;
margin: 25rpx 0 25rpx 0;
}
.ruleZhezhaoText text:nth-child(1){
color: #fff;
font-size: 40rpx;
height: 60rpx;
width: 60rpx;
background: #664a2c;
display: block;
text-align: center;
line-height: 60rpx;
border-radius: 30rpx;
margin-right: 10rpx;
}
.ruleZhezhaoText text:nth-child(2){
flex-wrap:wrap;
width: 80%;
}
.ruleHide{
height: 60rpx!important;
width: 60rpx!important;
position: absolute;
top: -20rpx;
right: -20rpx;
}
.rule{
display: block;
border: 1px solid #fff;
width: 100rpx;
text-align: center;
line-height: 60rpx;
color: #fff;
height: 60rpx;
font-size: 30rpx;
border-radius: 30rpx;
position: absolute;
top: 10%;
right: 5%;
}
/* end */
点击规则按钮:
//打开规则提示
showRule: function () {
this.setData({
isRuleTrue: true
})
},
点击关闭按钮:
//关闭规则提示
hideRule: function () {
this.setData({
isRuleTrue: false
})
},
加载全部内容