webpack 开发和生产并行 webpack 开发和生产并行设置的方法
渣渣辉 人气:0安装依赖的4种命令
生产依赖和开发
一个项目中是有开发环境和生产环境的,这两个环境的依赖也是不同的
- 开发依赖:只在开发中用来帮助你进行开发,简化代码或者生成兼容设置的以来包。你可以打开package.json来查看,devDependencies的下面的这些包为开发使用的包。这些包在生产环境中并没有用处。
- 生产依赖:就是比如我们的js使用了jquery,jquery的程序要在浏览器端起作用,也就是说我们最终的程序也需要这个包,这就是生产依赖。这些包在dependencies中。

npm install jquery
安装完成后,你会发现在package.json中并不存在这个包的依赖。如果你项目拷贝给别人继续开发,或者别人和你git合作,再次下载项目npm install时就会缺少这个jquery包。项目就会无法正常运行,所以这也是我们最不赞成的安装方法
npm install jquery --save
安装完成后,它存在于package.json的dependencies中,也就是说它是生产环境需要依赖的包(上线时需要的以来包)。
npm install jquery --save-dev
安装完成后,它存在于package.json的devDependencies中,也就是说它是开发环境中需要的,上线并不需要这个包的依赖。
npm install
根据package.json安装所有的生产和开发的包
npm install --production
安装生产环境依赖包
配置生产和开发并行
webpack.config.js
console.log(encodeURIComponent(process.env.type));
if (process.env.type == 'build') {
var website = {
publicPath: "http://pengrongjie.top:1717/"
}
} else {
var website = {
publicPath: "http://192.168.1.9:1717/"
}
}
package.json(windows)
"dev":"set type=dev&webpack"
"scripts": {
"server": "webpack-dev-server --open",
"dev":"set type=dev&webpack",
"build": "set type=build&webpack"
},
package.json(mac)
"scripts": {
"server": "webpack-dev-server --open",
"dev":"export type=dev&&webpack",
"build": "export type=build&&webpack"
},
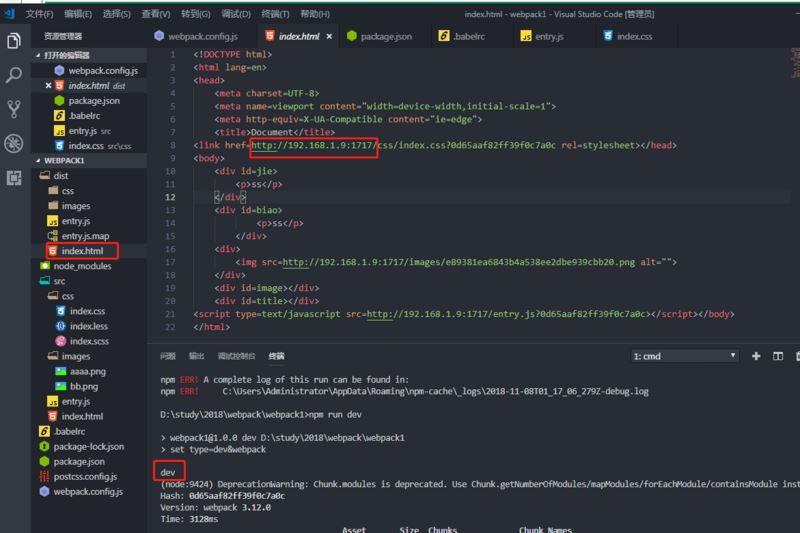
开发
npm run dev

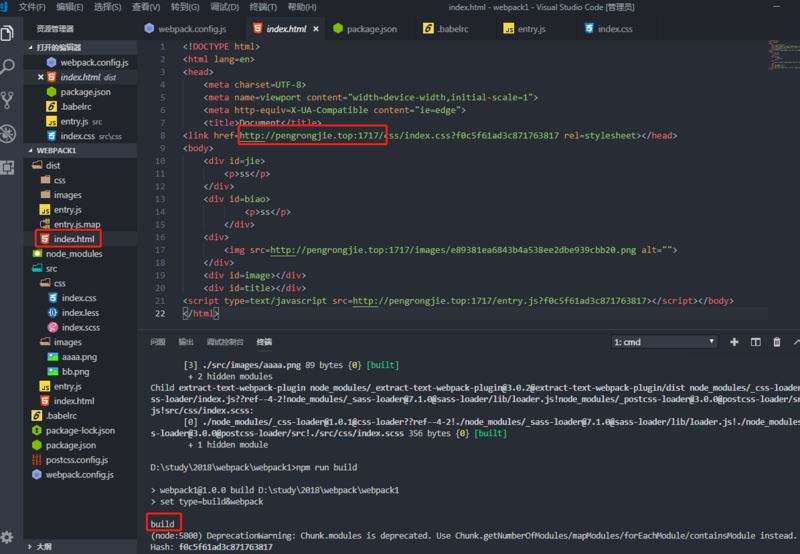
生产
npm run build

全部代码webpack.config.js
const path = require('path');
const glob = require('glob');
const uglify = require('uglifyjs-webpack-plugin');
const htmlPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require("extract-text-webpack-plugin");
const PurifyCSSPlugin = require('purifycss-webpack');
console.log(encodeURIComponent(process.env.type));
if (process.env.type == 'build') {
var website = {
publicPath: "http://pengrongjie.top:1717/"
}
} else {
var website = {
publicPath: "http://192.168.1.9:1717/"
}
}
module.exports = {
// devtool: 'source-map',
// 入口
entry: {
entry: './src/entry.js',
},
// 出口
output: {
//绝对路径
path: path.resolve(__dirname, 'dist'),
filename: '[name].js',
publicPath: website.publicPath
},
// 模块
module: {
//规则
rules: [
// {
// test: /\.css$/,
// use: [
// {
// loader:'style-loader'
// }
// ]
// },
{
test: /\.css$/,
use: ExtractTextPlugin.extract({
fallback: "style-loader",
// use: "css-loader"
use: [
{ loader: 'css-loader', options: { importLoaders: 1 } },
'postcss-loader'
]
})
},
{
test: /\.(png|jpg|gif)/,
use: [{
loader: 'url-loader',
options: {
limit: 5000,
outputPath: 'images/',
}
}]
}, {
test: /\.(htm|html)$/i,
use: ['html-withimg-loader']
},
// {
// test: /\.less$/,
// use: [{
// loader: 'style-loader'
// }, {
// loader: 'css-loader'
// }, {
// loader: 'less-loader'
// }]
// }
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
use: [{
loader: 'css-loader',
options: { importLoaders: 1 }
}, {
loader: 'less-loader'
},'postcss-loader'],
fallback: 'style-loader'
})
},
// {
// test: /\.scss$/,
// use: [{
// loader:'style-loader'
// },{
// loader:'css-loader'
// },{
// loader:'sass-loader'
// }]
// },
{
test: /\.scss$/,
use: ExtractTextPlugin.extract({
use: [{
loader: 'css-loader',
options: { importLoaders: 1 }
}, {
loader: 'sass-loader'
},
'postcss-loader'],
fallback: 'style-loader'
})
},
// {
// test:/\.(js|jsx)$/,
// use:{
// loader:'babel-loader',
// options:{
// presets:[
// 'es2015',
// 'react'
// ]
// }
// },
// //过滤掉,不编译node_modules中的文件,
// exclude:/node_modules/
// },
{
test:/\.(js|jsx)$/,
use:{
loader:'babel-loader',
},
//过滤掉,不编译node_modules中的文件,
exclude:/node_modules/
}
]
},
//插件
plugins: [
// new uglify()
new htmlPlugin({
minify: {
removeAttributeQuotes: true
},
hash: true,
template: './src/index.html'
}),
new ExtractTextPlugin("css/index.css"),
new PurifyCSSPlugin({
paths:glob.sync(path.join(__dirname,'src/*.html')),
})
],
//开发服务
devServer: {
contentBase: path.resolve(__dirname, 'dist'),
host: '192.168.1.9',
compress: true, //服务端是否启用压缩
port: 1717
}
}
加载全部内容