android实现菜单三级树效果 android实现菜单三级树效果
Geek_AnJon 人气:0
以下是部分代码,完整代码请在最下面点击下载:
【MainActivity】
public void treeOnClick() {
// TODO Auto-generated method stub
superAdapter.RemoveAll();
superAdapter.notifyDataSetChanged();
String MenuCatName = getDate("MenuCatName");
String MenuGroupName = getDate("MenuGroupName");
String MenuItemName = getDate("MenuItemName");
// 一级菜单名数组
parent = MenuCatName.split("/");
// 二级菜单名数组
child = MenuGroupName.split("/");
// 三级菜单名数组
grandchild = MenuItemName.split("/");
List<SuperTreeViewAdapter.SuperTreeNode> superNodeTree = superAdapter
.GetTreeNode();
for (int i = 0; i < parent.length; i++) {
SuperTreeViewAdapter.SuperTreeNode superNode = new SuperTreeViewAdapter.SuperTreeNode();
superNode.parent = parent[i];
for (int j = 0; j < child_grandchild.length; j++) {
TreeViewAdapter.TreeNode node = new TreeViewAdapter.TreeNode();
node.parent = child_grandchild[j][0][0];
for (int k = 0; k < child_grandchild[j][1].length; k++) {
node.childs.add(child_grandchild[j][1][k]);
}
superNode.childs.add(node);
}
superNodeTree.add(superNode);
}
superAdapter.UpdateTreeNode(superNodeTree);
expandableListView.setAdapter(superAdapter);
}
【SuperTreeViewAdapter】
public ExpandableListView getExpandableListView() {
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT, TreeViewAdapter.ItemHeight);
ExpandableListView superTreeView = new ExpandableListView(parentContext);
superTreeView.setLayoutParams(lp);
// 去掉子菜单分割线
superTreeView.setDivider(null);
return superTreeView;
}
/**
* 三层树结构中的第二层是一个ExpandableListView
*/
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
// 是
final ExpandableListView treeView = getExpandableListView();
final TreeViewAdapter treeViewAdapter = new TreeViewAdapter(
this.parentContext, 0);
// 临时变量取得TreeViewAdapter的TreeNode集合,可为空
List<TreeNode> tmp = treeViewAdapter.getTreeNode();
final TreeNode treeNode = (TreeNode) getChild(groupPosition,
childPosition);
tmp.add(treeNode);
treeViewAdapter.updateTreeNode(tmp);
treeView.setAdapter(treeViewAdapter);
// 取得选中的二级树形菜单的父子节点,结果返回给外部回调函数
treeView.setOnChildClickListener(this.stvClickEvent);
/**
* 第二级菜单展开时通过取得节点数来设置第三级菜单的大小
*/
treeView.setOnGroupExpandListener(new OnGroupExpandListener() {
@Override
public void onGroupExpand(int groupPosition) {
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT, (treeNode.childs
.size() + 1) * TreeViewAdapter.ItemHeight + 0);
treeView.setLayoutParams(lp);
}
});
/**
* 第二级菜单回收时设置为标准Item大小
*/
treeView.setOnGroupCollapseListener(new OnGroupCollapseListener() {
@Override
public void onGroupCollapse(int groupPosition) {
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT,
TreeViewAdapter.ItemHeight);
treeView.setLayoutParams(lp);
}
});
treeView.setPadding(TreeViewAdapter.PaddingLeft * 2, 0, 0, 0);
return treeView;
}
/**
* 三级树结构中的首层是TextView,用于作为title
*/
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
TextView textView = TreeViewAdapter.getTextView(this.parentContext);
textView.setText(getGroup(groupPosition).toString());
// 设置首层menu标题背景
textView.setBackgroundResource(R.drawable.menu_category);
textView.setPadding(TreeViewAdapter.PaddingLeft * 2, 0, 0, 0);
return textView;
}
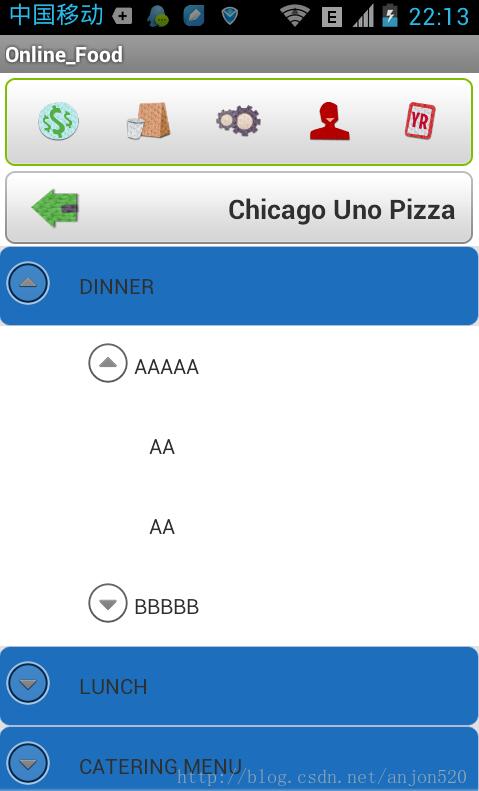
效果图:

完整代码下载地址
加载全部内容