JS获取自定义属性data值 JS实现获取自定义属性data值的方法示例
天涯海角路 人气:4本文实例讲述了JS实现获取自定义属性data值的方法。分享给大家供大家参考,具体如下:
HTML部分:
<div id="tree" data-leaves="47" data-plant-height="2.4m"></div>
js部分:
var tree = document.getElementById("tree");
//getAttribute()取值属性
console.log(tree.getAttribute("data-leaves"));
console.log(tree.getAttribute("data-plant-height"));
//setAttribute()赋值属性
tree.setAttribute("data-leaves","48");
//data-前缀属性可以在JS中通过dataset取值,更加方便
console.log(tree.dataset.leaves);
console.log(tree.dataset.plantHeight);
//赋值
tree.dataset.plantHeight = "3m";
tree.dataset.leaves--;
//新增data属性
tree.dataset.age = "100";
//删除,设置成null,或者delete
tree.dataset.leaves = null;
delete tree.dataset.age;
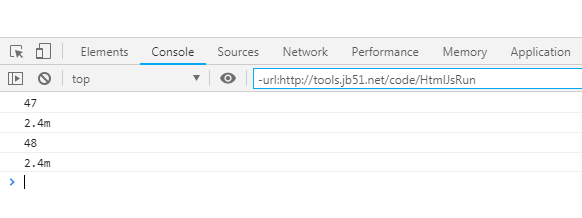
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.softyun.net/code/HtmlJsRun测试上述代码可得如下运行结果:

jQuery的data方法
var $tree = $('#tree');
console.log($tree.data("plant-height"));
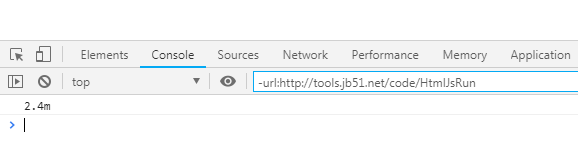
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.softyun.net/code/HtmlJsRun测试上述代码可得如下运行结果:

希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容