jQuery侧边栏隐藏与显示 jQuery实现侧边栏隐藏与显示的方法详解
kerryqpw 人气:0本文实例讲述了jQuery实现侧边栏隐藏与显示的方法。分享给大家供大家参考,具体如下:
web项目中经常会出现左侧侧边栏,右侧显示内容的web页面。
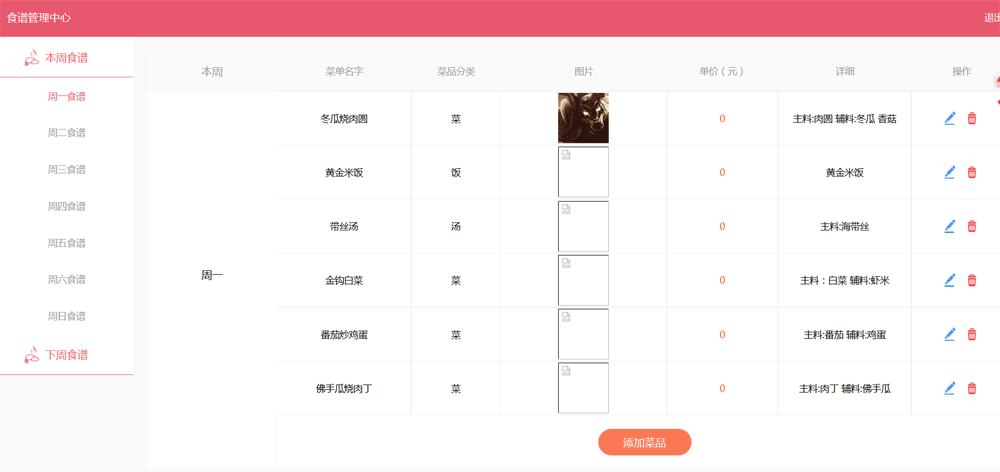
效果如图:

如何实现点击本周食谱,本周食谱的列表隐藏或显示切换,并关闭下周食谱列表显示,点击下周食谱,让下周食谱的列表隐藏切换显示,并关闭本周食谱列表显示
实现思路:
1.布局:
布局顶部的topDiv,左侧的leftDiv(optionDiv,navListUl),
布局右侧的contentDiv.
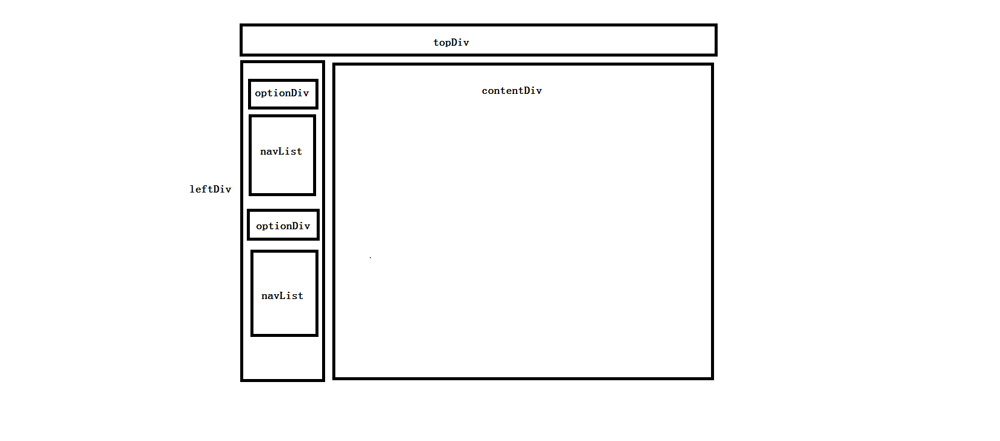
布局如图:

2.js控制optionDiv和navListUl
①.当点击optionDiv的时候添加本次是否点击的in类标记,
②.移除其他optionDiv的active类标记,
③.当前的optionDiv拥有active类时移除active类,没有avtive类时,添加active类。
④.隐藏所有的navListUL
⑤.显示类为avtive的optionDiv下面的navListUL
⑥.移除optionDiv的时候添加本次是否点击的in类标记,
实现代码:
html:
<div class="left_option">
<div class="option_title active">
本周食谱
</div>
<ul class="this_week nav-list">
<li style="color:#ED6168" date-id="1" class="weekDate">周一食谱</li>
<li class="weekDate" date-id="2">周二食谱</li>
<li class="weekDate" date-id="3">周三食谱</li>
<li class="weekDate" date-id="4">周四食谱</li>
<li class="weekDate" date-id="5">周五食谱</li>
<li class="weekDate" date-id="6">周六食谱</li>
<li class="weekDate" date-id="7">周日食谱</li>
</ul>
<div class="option_title">
下周食谱
</div>
<ul class="next_week nav-list" style="display:none">
<li date-id="1" class="weekDate2">周一食谱</li>
<li class="weekDate2" date-id="2">周二食谱</li>
<li class="weekDate2" date-id="3">周三食谱</li>
<li class="weekDate2" date-id="4">周四食谱</li>
<li class="weekDate2" date-id="5">周五食谱</li>
<li class="weekDate2" date-id="6">周六食谱</li>
<li class="weekDate2" date-id="7">周日食谱</li>
</ul>
</div>
js:
//控制侧边栏的显示与隐藏
$(".option_title").click(function(){
$(this).addClass("in");
//对不是类class为in的元素移除active类
$(".option_title").not(".in").removeClass("active");
//多次点击设置改元素的类为active或不是active
$(this).toggleClass("active");
//以滑动方式隐藏所有list
$(".nav-list").slideUp();
//以滑动方式显示元素
$(".active").next().slideDown();
//移除选中optionDiv的in类
$(this).removeClass("in");
});
PS:感兴趣的朋友可以使用如下在线工具测试上述代码:
在线HTML/CSS/JavaScript前端代码调试运行工具:
http://tools.softyun.net/code/WebCodeRun
在线HTML/CSS/JavaScript代码运行工具:
http://tools.softyun.net/code/HtmlJsRun
希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容