RxJS实现Redux Form 怎样用RxJS实现Redux Form
橘子小睿 人气:0写在前面的话
看这篇文章之前,你需要掌握的知识:
- React
- RxJS (至少需要知道 Subject 是什么)
背景
form 可以说是 web 开发中的最大的难题之一。跟普通的组件相比,form 具有以下几个特点:
1、更多的用户交互。
这意味着可能需要大量的自定义组件,比如 DataPicker,Upload,AutoComplete 等等。
3、频繁的状态改变。
每当用户输入一个值,都可能会对应用状态造成改变,从而需要更新表单元素或者显示错误信息。
3、表单校验,也就是对用户输入数据的有效性进行验证。
表单验证的形式也很多,比如边输入边验证,失去焦点后验证,或者在提交表单之前验证等等。
4、异步网络通信。
当用户输入和异步网络通信同时存在时,需要考虑的东西就更多了。就比如 AutoComplete,需要根据用户的输入去异步获取相应的数据,如果用户每输入一次就发起一次请求,会对资源造成很大浪费。因为每一次输入都是异步获取数据的,那么连续两次用户输入拿到的数据也有可能存在 "后发先至" 的问题。
正因为以上这些特点,使 form 的开发变得困难重重。在接下来的章节中,我们会将 RxJS 和 Form 结合起来,帮助我们更好的去解决这些问题。
HTML Form
在实现我们自己的 Form 组件之前,让我们先来参考一下原生的 HTML Form。
保存表单状态
对于一个 Form 组件来说,需要保存所有表单元素的信息(如 value, validity 等),HTML Form 也不例外。
那么,HTML Form 将表单状态保存在什么地方?如何才能获取表单元素信息?
主要有以下几种方法:
- document.forms 会返回所有
<form>表单节点。 - HTMLFormElement.elements 返回所有表单元素。
- event.target.elements 也能获取所有表单元素。
document.forms[0].elements[0].value; // 获取第一个 form 中第一个表单元素的值
const form = document.querySelector("form");
form.elements[0].value;
form.addEventListener('submit', function(event) {
console.log(event.target.elements[0].value);
});
Validation
表单校验的类型一般分为两种:
内置表单校验。默认会在提交表单的时候自动触发。通过设置 novalidate 属性可以关闭浏览器的自动校验。
JavaScript 校验。
<form novalidate> <input name='username' required/> <input name='password' type='password' required minlength="6" maxlength="6"/> <input name='email' type='email'/> <input type='submit' value='submit'/> </form>
存在的问题
定制化很难。 比如不支持 Inline Validation,只有 submit 时才能校验表单,且 error message 的样式不能自定义。
难以应对复杂场景。 比如表单元素的嵌套等。
Input 组件的行为不统一,从而难以获取表单元素的值。 比如 checkbox 和 multiple select,取值的时候不能直接取 value,还需要额外的转换。
var $form = document.querySelector('form');
function getFormValues(form) {
var values = {};
var elements = form.elements; // elemtns is an array-like object
for (var i = 0; i < elements.length; i++) {
var input = elements[i];
if (input.name) {
switch (input.type.toLowerCase()) {
case 'checkbox':
if (input.checked) {
values[input.name] = input.checked;
}
break;
case 'select-multiple':
values[input.name] = values[input.name] || [];
for (var j = 0; j < input.length; j++) {
if (input[j].selected) {
values[input.name].push(input[j].value);
}
}
break;
default:
values[input.name] = input.value;
break;
}
}
}
return values;
}
$form.addEventListener('submit', function(event) {
event.preventDefault();
getFormValues(event.target);
console.log(event.target.elements);
console.log(getFormValues(event.target));
});
React Rx Form
感兴趣的同学可以先去看一下源码 https://github.com/reeli/react-rx-form
React 与 RxJS
RxJS 是一个非常强大的数据管理工具,但它并不具备用户界面渲染的功能,而 React 却特别擅长处理界面。那何不将它们的长处结合起来?用 React 和 RxJS 来解决我们的 Form 难题。既然知道了它们各自的长处,所以分工也就比较明确了:
RxJS 负责管理状态,React 负责渲染界面。
设计思路
与 Redux Form 不同的是,我们不会将 form 的状态存储在 store 中,而是直接保存在 <Form/> 组件中。然后利用 RxJS 将数据通知给每一个 <Field/> ,然后 <Field/> 组件会根据数据去决定自己是否需要更新 UI,需要更新则调用 setState ,否则什么也不做。
举个例子,假设在一个 Form 中有三个 Field (如下),当只有 FieldA 的 value 发生变化时, 为了不让 <Form/> 和
其子组件也 re-render,Redux Form 内部需要通过 shouldComponentUpdate() 去限制。
// 伪代码 <Form> <FieldA/> <FieldB/> <FieldC/> </Form>
而 RxJS 能把组件更新的粒度控制到最小,换句话说,就是让真正需要 re-render 的 <Field/> re-render,而不需要 re-render 的组件不重新渲染 。
核心是 Subject
从上面的设计思路可以总结出以下两个问题:
- Form 和 Field 是一对多的关系,form 的状态需要通知给多个 Field。
- Field 需要根据数据去修改组件的状态。
第一个问题,需要的是一个 Observable 的功能,而且是能够支持多播的 Observable。第二个问题需要的是一个 Observer 的功能。在 RxJS 中,既是 Observable 又是 Observer,而且还能实现多播的,不就是 Subject 么!因此,在实现 Form 时,会大量用到 Subject。
formState 数据结构
Form 组件中也需要一个 State,用来保存所有 Field 的状态,这个 State 就是 formState。
那么 formState 的结构应该如何定义呢?
在最早的版本中,formState 的结构是长下面这个样子的:
interface IFormState {
[fieldName: string]: {
dirty?: boolean;
touched?: boolean;
visited?: boolean;
error?: TError;
value: string;
};
}
formState 是一个对象,它以 fieldName 为 key,以一个 保存了 Field 状态的对象作为它的 value。
看起来没毛病对吧?
但是。。。。。
最后 formState 的结构却变成了下面这样:
interface IFormState {
fields: {
[fieldName: string]: {
dirty?: boolean;
touched?: boolean;
visited?: boolean;
error?: string | undefined;
};
};
values: {
[fieldName: string]: any;
};
}
Note: fields 中不包含 filed value,只有 field 的一些状态信息。values 中只有 field values。
为什么呢???
其实在实现最基本的 Form 和 Field 组件时,以上两种数据结构都可行。
那问题到底出在哪儿?
这里先买个关子,目前你只需要知道 formState 的数据结构长什么样就可以了。
数据流

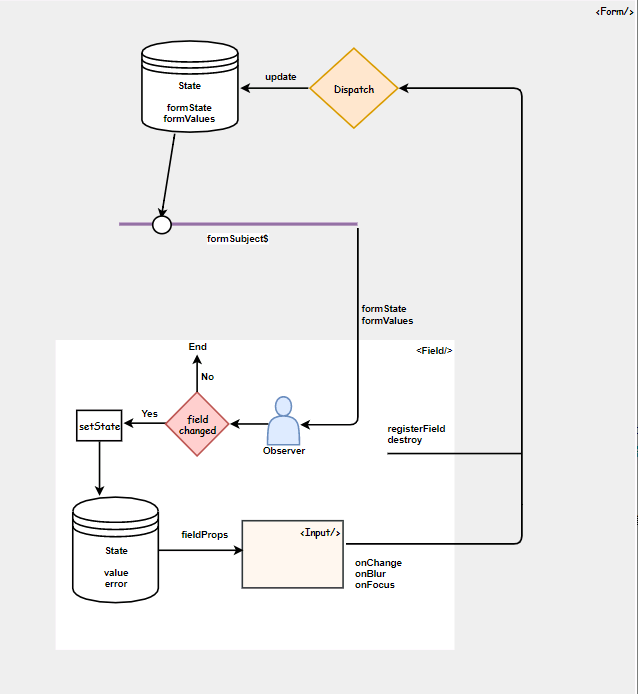
为了更好的理解数据流,让我们来看一个简单的例子。我们有一个 Form 组件,它的内部包含了一个 Field 组件,在 Field 组件内部又包含了一个 Text Input。数据流可能是像下面这样的:
- 用户在输入框中输入一个字符。
- Input 的 onChange 事件会被 Trigger。
- Field 的 onChange Action 会被 Dispatch。
- 根据 Field 的 onChange Action 对 formState 进行修改。
- Form State 更新之后会通知 Field 的观察者。
- Field 的观察者将当前 Field 的 State pick 出来,如果发现有更新则 setState ,如果没有更新则什么都不做。
- setState 会使 Field rerender ,新的 Field Value 就可以通知给 Input 了。
核心组件
首先,我们需要创建两个基本组件,一个 Field 组件,一个 Form 组件。
Field 组件
Field 组件是连接 Form 组件和表单元素的中间层。它的作用是让 Input 组件的职责更单一。有了它之后,Input 只需要做显示就可以了,不需要再关心其他复杂逻辑(validate/normalize等)。况且,对于 Input 组件来说,不仅可以用在 Form 组件中,也可以用在 Form 组件之外的地方(有些地方可能并不需要 validate 等逻辑),所以 Field 这一层的抽象还是非常重要的。
- 拦截和转换。 format/parse/normalize。
- 表单校验。 参考 HTML Form 的表单校验,我们可以把 validation 放在 Field 组件上,通过组合验证规则来适应不同的需求。
- 触发 field 状态的 改变(如 touched,visited)
- 给子组件提供所需信息。 向下提供 Field 的状态 (error, touched, visited...),以及用于表单元素绑定事件的回调函数 (onChange,onBlur...)。
利用 RxJS 的特性来控制 Field 组件的更新,减少不必要的 rerender。与 Form 进行通信。 当 Field 状态发生变化时,需要通知 Form。在 Form 中改变了某个 Field 的状态,也需要通知给 Field。
Form 组件
- 管理表单状态。 Form 组件将表单状态提供给 Field,当 Field 发生变化时通知 Form。
- 提供 formValues。
- 在表单校验失败的时候,阻止表单的提交。
通知 Field 每一次 Form State 的变化。 在 Form 中会创建一个 formSubject$,每一次 Form State 的变化都会向 formSubject$ 上发送一个数据,每一个 Field 都会注册成为 formSubject$ 的观察者。也就是说 Field 知道 Form State 的每一次变化,因此可以决定在适当的时候进行更新。
当 FormAction 发生变化时,通知给 Field。 比如 startSubmit 的时候。
组件之间的通信
1、Form 和 Field 通信。
Context 主要用于跨级组件通信。在实际开发中,Form 和 Field 之间可能会跨级,因此我们需要用 Context 来保证 Form 和 Field 的通信。Form 通过 context 将其 instance 方法和 formState 提供给 Field。
2、Field 和 Form 通信。
Form 组件会向 Field 组件提供一个 d__ispatch__ 方法,用于 Field 和 Form 进行通信。所有 Field 的状态和值都由 Form 统一管理。如果期望更新某个 Field 的状态或值,必须 dispatch 相应的 action。
3、表单元素和 Field 通信
表单元素和 Field 通信主要是通过回调函数。Field 会向表单元素提供 onChange,onBlur 等回调函数。
接口的设计
对于接口的设计来说,简单清晰是很重要的。所以 Field 只保留了必要的属性,没有将表单元素需要的其他属性通过 Field 透传下去,而是交给表单元素自己去定义。
通过 Child Render,将对应的状态和方法提供给子组件,结构和层级更加清晰了。
Field:
type TValidator = (value: string | boolean) => string | undefined;
interface IFieldProps {
children: (props: IFieldInnerProps)=> React.ReactNode;
name: string;
defaultValue?: any;
validate?: TValidator | TValidator[];
}
Form:
interface IRxFormProps {
children: (props: IRxFormInnerProps) => React.ReactNode;
initialValues?: {
[fieldName: string]: any;
}
}
到这里,一个最最基本的 Form 就完成了。接下来我们会在它的基础上进行一些扩展,以满足更多复杂的业务场景。
Enhance
FieldArray
FieldArray 主要用于渲染多组 Fields。
回到我们之前的那个问题,为什么要把 formState 的结构分为 fileds 和 values?
其实问题就出在 FieldArray,
- 初始长度由 initLength 或者 formValues 决定。
- formState 整体更新。
FormValues
通过 RxJS,我们将 Field 更新的粒度控制到了最小,也就是说如果一个 Field 的 Value 发生变化,不会导致 Form 组件和其他 Feild 组件 rerender。
既然 Field 只能感知自己的 value 变化,那么问题就来了,如何实现 Field 之间的联动?
于是 FormValues 组件就应运而生了。
每当 formValues 发生变化,FormValues 组件会就把新的 formValues 通知给子组件。也就是说如果你使用了 FormValues 组件,那么每一次 formValues 的变化都会导致 FormValues 组件以及它的子组件 rerender,因此不建议大范围使用,否则可能带来性能问题。
总之,在使用 FormValues 的时候,最好把它放到一个影响范围最小的地方。也就是说,当 formValues 发生变化时,让尽可能少的组件 rerender。
在下面的代码中,FieldB 的显示与否需要根据 FieldA 的 value 来判断,那么你只需要将 FormValues 作用于 FIeldA 和 FieldB 就可以了。
<FormValues>
{({ formValues, updateFormValues }) => (
<>
<FieldA name="A" />
{!!formValues.A && <FieldB name="B" />}
</>
)}
</FormValues>
FormSection
FormSection 主要是用于将一组 Fields group 起来,以便在复用在多个 form 中复用。主要是通过给 name添加前缀来实现的。
那么怎样给 Field 和 FieldArray 的 name 添加前缀呢?
我首先想到的是通过 React.Children 拿到子组件的 name,再和 FormSection 的 name 拼接起来。
但是,FormSection 和 Field 有可能不是父子关系!因为 Field 组件还可以被抽成一个独立的组件。因此,存在跨级组件通信的问题。
没错!跨级组件通信我们还是会用到 context。不过这里我们需要先从 FormConsumer 中拿到对应的 context value,再通过 Provider 将 prefix 提供给 Consumer。这时 Field/FieldArray 通过 Consumer 拿到的就是 FormSection 中的 Provider 提供的值,而不再是由 Form 组件的 Provider 所提供。因为 Consumer 会消费离自己最近的那个 Provider 提供的值。
<FormConsumer>
{(formContextValue) => {
return (
<FormProvider
value={{
...formContextValue,
fieldPrefix: `${formContextValue.fieldPrefix || ""}${name}.`,
}}
>
{children}
</FormProvider>
);
}}
</FormConsumer>
测试
Unit Test
主要用于工具类方法。
Integration Test
主要用于 Field,FieldArray 等组件。因为它们不能脱离 Form 独立存在,所以无法对其使用单元测试。
Note: 在测试中,无法直接修改 instance 上的某一个属性,以为 React 将 props 上面的节点都设置成了 readonly (通过 Object.defineProperty 方法)。 但是可以通过整体设置 props 绕过。
instance.props = {
...instance.props,
subscribeFormAction: mockSubscribeFormAction,
dispatch: mockDispatch,
};
Auto Fill Form Util
如果项目中的表单过多,那么对于 QA 测试来说无疑是一个负担。这个时候我们希望能够有一个自动填表单的工具,来帮助我们提高测试的效率。
在写这个工具的时候,我们需要模拟 Input 事件。
input.value = 'v';
const event = new Event('input', {bubbles: true});
input.dispatchEvent(event);
我们的期望是,通过上面的代码去模拟 DOM 的 input 事件,然后触发 React 的 onChange 事件。但是 React 的 onChange 事件却没有被触发。因此无法给 input 元素设置 value。
因为 ReactDOM 在模拟 onChange 事件的时候有一个逻辑:只有当 input 的 value 改变,ReactDOM 才会产生 onChange 事件。
React 16+ 会覆写 input value setter,具体可以参考 ReactDOM 的 inputValueTracking。因此我们只需要拿到原始的 value setter,call 调用就行了。
const nativeInputValueSetter = Object.getOwnPropertyDescriptor(window.HTMLInputElement.prototype, "value").set;
nativeInputValueSetter.call(input, "v");
const event = new Event("input", { bubbles: true});
input.dispatchEvent(event);
Debug
打印 Log
在 Dev 环境中,可以通过 Log 来进行 Debug。目前在 Dev 环境下会自动打印 Log,其他环境则不会打印 Log。
Log 的信息主要包括: prevState, action, nextState。
Note: 由于 prevState, action, nextState 都是 Object,所以别忘了在打印的时候调用 cloneDeep,否则无法保证最后打印出来的值的正确性,也就是说最后得到的结果可能不是打印的那一时刻的值。
最后
这篇文章只讲了关于 React Rx Form 的思路以及一些核心技术,大家也可以按照这个思路自己去实现一版。当然,也可以参考一下源码,欢迎来提建议和 issue。Github 地址: https://github.com/reeli/react-rx-form
加载全部内容