微信小程序登录 关于微信小程序登录的那些事
尹吉欢 人气:0前言
最近团队在开发一款小程序,都是新手,一边看文档,一边开发。在开发中会遇到各种问题,今天把小程序登录这块的流程整理下,做个记录。
小程序的登录跟平时自己APP这种登录验证还不太一样,多了一个角色,那就是微信服务器。

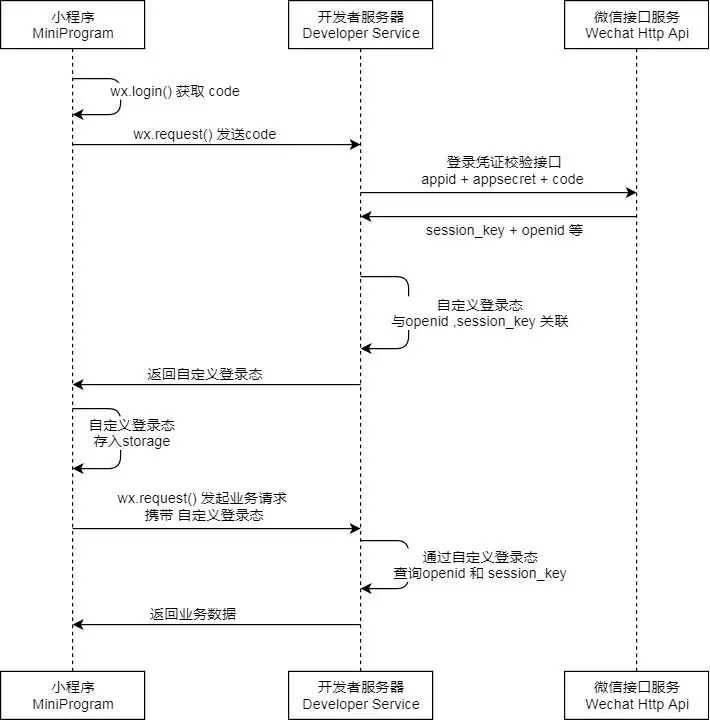
根据微信官方提供的登录流程时序图可以清楚的了解小程序登录需要多少个步骤,下面我们来总结下:
- 小程序启动,通过wx.login()获取code
- 开发者服务器需要提供一个登录的接口,参数就是小程序获取的code
- 登录接口收到code后,调用微信提供的接口进行code的验证
- 得到验证结果,成功后能得到一个session_key和openid
- 生成一个自定义的key, 将session_key和openid跟自定义的key关联起来
- 将自定义的key返回给小程序
- 每次请求都带上key, 后端根据key获取openid识别当前用户身份
首先code是微信给的,如果你随意生成code去验证肯定是无效的,只有微信给的code才有效。code传到开发者自己的服务后,再去问微信:
Hi 哥们,我这个code是有效的还是无效的啊?
微信会告诉你是有效还是无效,有效的情况下还会给你一个用户的标识,也就是openid,同时还会有一个sessionkey,也就是会话的key。sessionkey的有效期默认是2小时,当用户一直在使用小程序的话会自动刷新,这个是由微信这边来维护的。
注意:
- 会话密钥 session_key 是对用户数据进行 加密签名 的密钥。为了应用自身的数据安全,开发者服务器不应该把会话密钥下发到小程序,也不应该对外提供这个密钥。
- 临时登录凭证 code 只能使用一次
所以我们要为session_key创建别名,这个别名关联的哪个用户只有我们自己知道,唯一需要做的工作就在这块。
我推荐2种方式来做关联:
第一种:随机生成key, 关联openid,存入redis中,当请求带入key,直接从redis中获取openid得到当前用户信息,这个其实也就是我们自己去维护了会话信息
第二种:采用JWT生成token,将openid绑定到token中,将token返回给小程序,请求的时候带上token,通过解析token得到用户信息。
下面我们以第二种方式来进行讲解,会贴上部分代码:
小程序中在app.js中的onLaunch方法中增加获取code方法,并且调用后端的登录接口获取token:
wx.login({
success: function (res) {
var code = res.code;
if (code) {
console.log('app启动获取用户登录凭证:' + code);
let params = { "code": code };
let result = config.requestHttp(config.url.userLogin, 'POST', params)
result.then(res => {
let data = res.data
if (data.code == 200) {
wx.setStorageSync("login_token", data.data.token);
}
}).catch(err => {
console.log(err)
});
} else {
console.log('获取用户登录态失败:' + res.errMsg);
}
}
})
userLogin接口则根据小程序的code去调用微信接口验证:
// 小程序获取SessionKey接口地址
String loginUrl = "https://api.weixin.qq.com/sns/jscode2session";
String url = loginUrl + "?appid=%s&secret=%s&grant_type=%s&js_code=%s";
url = String.format(url, appid, appSecret, grantType, param.getCode());
String result = restTemplate.getForObject(url, String.class);
Map<String, Object> map = JsonUtils.toBean(Map.class, result);
// 请求成功
if (map.containsKey("session_key")) {
String openid = map.get("openid").toString();
// 第一次保存到用户表,生成JWT TOKEN返回
}
小程序端需要将 wx.request()封装成一个通用的方法,所有跟后台交互都用这个方法来调用接口,我们可以在这个方法中设置登录之后获取的Token。这样每次请求都会将Token塞到请求头中,我们在网关中就可以获取这个Token进行解析验证。
//请求封装
function requestHttp(url, method, data) {
//请求头设置
var header = {
Authorization: wx.getStorageSync("login_token")
}
return new Promise((resolve, reject) => {
wx.request({
url: config.home_config + url,
data: data,
header: header,
method: method,
success: (res => {
if (res.data.code === 200) {
resolve(res)
} else {
reject(res)
}
}),
fail: (res => {
reject(res)
})
})
})
}
Zuul中进行验证:
RequestContext ctx = RequestContext.getCurrentContext();
HttpServletRequest request = ctx.getRequest();
String token = request.getHeader("Authorization");
if (StringUtils.isBlank(token)) {
ctx.setSendZuulResponse(false);
ctx.set("isSuccess", false);
ctx.setResponseBody(JsonUtils.toJson(Response.fail("非法请求【缺少Authorization】", ResponseCode.NO_AUTH_CODE)));
ctx.getResponse().setContentType("application/json; charset=utf-8");
return null;
}
// 验证Token是否有效
JWTResult jwResult = JWTUtils.checkToken(token);
if (!jwResult.isStatus()) {
ctx.setSendZuulResponse(false);
ctx.set("isSuccess", false);
ctx.setResponseBody(JsonUtils.toJson(Response.fail(jwResult.getMsg(), jwResult.getCode())));
ctx.getResponse().setContentType("application/json; charset=utf-8");
return null;
}
ctx.addZuulRequestHeader("loginUserId", jwResult.getUid());
return null;
验证成功后将用户ID设置到请求头中,传递给后端服务使用。
使用JWT必然有一个问题是Token的失效问题,我这边失效时间设置的为2个小时,正常的话用户打开小程序,使用不可能连续超过2个小时,登录的逻辑是在app.js中做的,只要下次进去token就会重新申请。不过这个也可以调整,比如稍微长一点。
核心就是用户的认证交给了微信,只要微信告诉我们认证成功了,我们就可以自己接管会话信息了。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。
加载全部内容