C#实现图片切割 C#实现图片切割、切图、裁剪
霍莉雪特 人气:2前台准备两个Image控件。上面是显示原图,下面显示切割后的效果。
<StackPanel Orientation="Vertical"> <Image Width="450" Height="383" Source="C:\Users\Administrator\Documents\Visual Studio 2015\Projects\SplitPic\SplitPic\Images\1.jpg"/> <Image x:Name="img" Stretch="None" Width="450" Height="383" /> </StackPanel>
对应的后台代码:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// 设置原图
img.Source = new BitmapImage(new Uri(@"Images/1.jpg", UriKind.Relative));
// 切割图片
ImageSource imageSource = img.Source;
Bitmap bitmap = SystemUtils.ImageSourceToBitmap(imageSource);
BitmapSource bitmapSource = SystemUtils.BitmapToBitmapImage(bitmap);
BitmapSource newBitmapSource = SystemUtils.CutImage(bitmapSource, new Int32Rect(125, 60, 235, 285));
// 使用切割后的图源
img.Source = newBitmapSource;
}
}
// 图像工具类
public static class SystemUtils
{
/// <summary>
/// 切图
/// </summary>
/// <param name="bitmapSource">图源</param>
/// <param name="cut">切割区域</param>
/// <returns></returns>
public static BitmapSource CutImage(BitmapSource bitmapSource, Int32Rect cut)
{
//计算Stride
var stride = bitmapSource.Format.BitsPerPixel * cut.Width / 8;
//声明字节数组
byte[] data = new byte[cut.Height * stride];
//调用CopyPixels
bitmapSource.CopyPixels(cut, data, stride, 0);
return BitmapSource.Create(cut.Width, cut.Height, 0, 0, PixelFormats.Bgr32, null, data, stride);
}
// ImageSource --> Bitmap
public static System.Drawing.Bitmap ImageSourceToBitmap(ImageSource imageSource)
{
BitmapSource m = (BitmapSource)imageSource;
System.Drawing.Bitmap bmp = new System.Drawing.Bitmap(m.PixelWidth, m.PixelHeight, System.Drawing.Imaging.PixelFormat.Format32bppPArgb);
System.Drawing.Imaging.BitmapData data = bmp.LockBits(
new System.Drawing.Rectangle(System.Drawing.Point.Empty, bmp.Size), System.Drawing.Imaging.ImageLockMode.WriteOnly, System.Drawing.Imaging.PixelFormat.Format32bppPArgb);
m.CopyPixels(Int32Rect.Empty, data.Scan0, data.Height * data.Stride, data.Stride); bmp.UnlockBits(data);
return bmp;
}
// Bitmap --> BitmapImage
public static BitmapImage BitmapToBitmapImage(Bitmap bitmap)
{
using (MemoryStream stream = new MemoryStream())
{
bitmap.Save(stream, ImageFormat.Bmp);
stream.Position = 0;
BitmapImage result = new BitmapImage();
result.BeginInit();
// According to MSDN, "The default OnDemand cache option retains access to the stream until the image is needed."
// Force the bitmap to load right now so we can dispose the stream.
result.CacheOption = BitmapCacheOption.OnLoad;
result.StreamSource = stream;
result.EndInit();
result.Freeze();
return result;
}
}
}
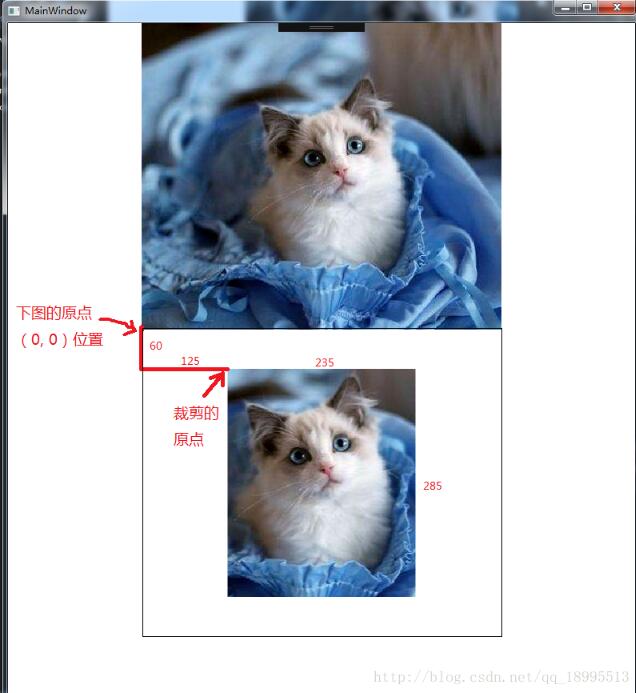
运行后的效果如下:

补充:关于剪裁的位置和区域的填写说明,如下图。

加载全部内容