js将多维数组变成一维数组 js嵌套的数组扁平化:将多维数组变成一维数组以及push()与concat()区别的讲解
muzidigbig 人气:0数组的扁平化:将多维数组变成一维数组
对于一个像这样的嵌套数组:a=[1,[2,[3,4]],5,6]我们想要把它变成一个一维数组,有下面几种方法:
方法一:递归一
function parseArr(arr,res){
var i=0;
for(i=0;i<arr.length;i++){
if(arr[i] instanceof Array){
parseArr(arr[i],res);
}else{
res.push(arr[i]);
}
}
}
var a=[1,[2,[3,4]],5,6];
var res=[];
parseArr(a,res);
递归二(推荐)
var arr = ['mu','zi',['dig',['big','love']]]
function flatten(arr){
var res = [];
for(var i=0;i<arr.length;i++){
if(Array.isArray(arr[i])){
res = res.concat(flatten(arr[i]));
}else{
res.push(arr[i]);
}
}
return res;
}
console.log(flatten(arr))//["mu", "zi", "dig", "big", "love"]
对上面的方法进行解析:
1.语法: Array.isArray(object);参数:object必需。要测试的对象。
返回值
如果 object 是数组,则为 true;否则为 false。 如果 object 参数不是对象,则返回 false。
2.push()与concat()的区别
- 1,push()是在原数组的基础上修改的,执行push()方法后原数组的值也会变,在原数组后面添加值;若操作concat()的是一个数组先把原数组的每个值复制到一个新/另的数组,然后在新/另数组上进行操作,所以不会改变原数组的值。
- 2,如果参数不是数组,不管参数个数有多少个,push()和concat()都会直接把参数添加到数组后;如果参数是一个数组,push()就会直接把数组添加到原数组后,而concat()会把数组里的值取出来添加到原数组后。
方法二: 使用toString先变成一个字符串再使用split变成一个字符串数组(数组中的每个元素是一个字符串),最后使用map方法将数组中的每个元素返回为非字符串。
//arr数组中的元素不能为字符串只能为数组
var newArr=arr.toString().split(',').map(function(ele){
return +ele;
});
console.log(newArr)
alert(typeof arr[0]); //number
方式三:使用toString()和split(',')方法
toString()
如果数组的元素都是数字,那么我们可以考虑使用 toString 方法,因为:
toString会将数组中的数以逗号形式结合起来。
toString()之后再split(',')转成数组,并将其转换回数字数组:
var arr = [1, [2, [3, 4],[5,[6],[7,8]]]];
var arrStr = arr.toString();
console.log(arrStr);//1,2,3,4,5,6,7,8
var strArr = arrStr.split(',');
console.log(strArr)//["1", "2", "3", "4", "5", "6", "7", "8"]
方式二和方式三 的场景只适用于数组内全部是数字的情况,因为中间是全部转换为字符串了。
方法四: 使用reduce和concat方法
Array.prototype.flatten=function(){
return this.reduce(function(prev, cur) {
var moreArr = [].concat(cur).some(Array.isArray); //判断cur是不是一个数组
return prev.concat(moreArr ? cur.flatten() : cur);
},[]);
};
var arr=a.flatten();
//合并二维数组
var twoArr = [['mu','zi'],['dig','big'],['lucky','jiji']];
var oneArr = twoArr.reduce(function(total,currentValue){
// console.log(total)
return total.concat(currentValue);
})
console.log(oneArr);//["mu", "zi", "dig", "big", "lucky", "jiji"]
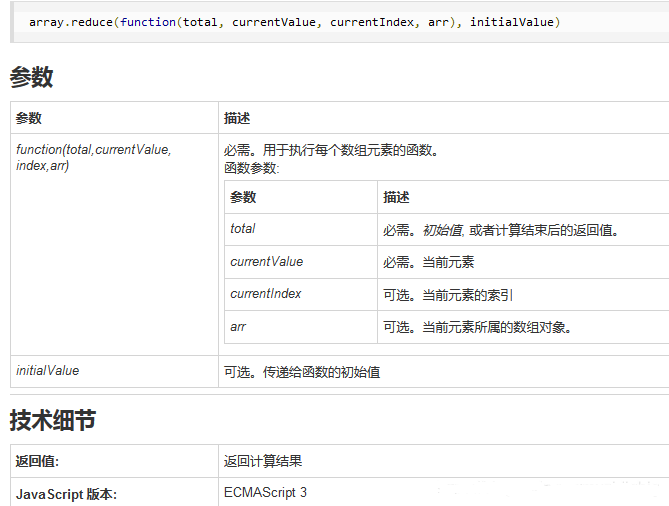
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
reduce() 可以作为一个高阶函数,用于函数的 compose。
注意: reduce() 对于空数组是不会执行回调函数的。

var arr = [1,2,3,4,5,6,7,8,9,10]
var str = arr.reduce(function(prev,cur,index,arr){
return prev + cur ;
})
console.log(str)//55
方式五:es6扩展运算符
function flatten(arr){
while(arr.some(item=>Array.isArray(item)){
arr = [].concat(...arr);
}
return arr;
}
由于扩展运算符一次只能展开一层数组:
var arr = [1, [2, [3, 4]]]; console.log([].concat(...arr)); // [1, 2, [3, 4]]
因此考虑只要数组中还有数组,就使用扩展运算符展开一次。
若有不足请多多指教!希望给您带来帮助!
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说