过滤器filter vue中过滤器filter的讲解
muzidigbig 人气:0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
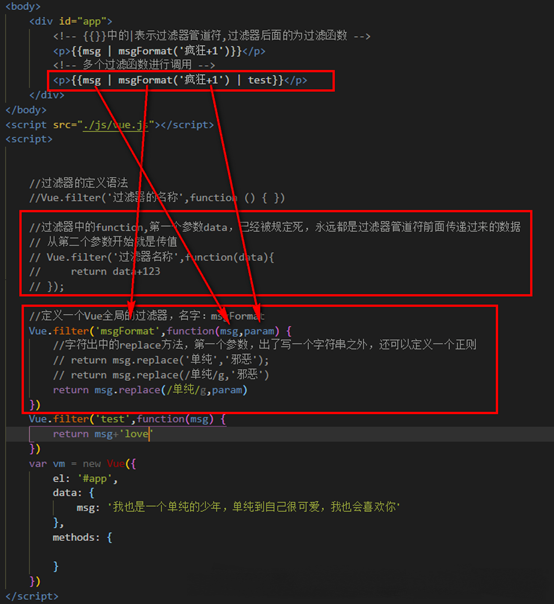
<!-- {{}}中的|表示过滤器管道符,过滤器后面的为过滤函数 -->
<p>{{msg | msgFormat('疯狂+1')}}</p>
<!-- 多个过滤函数进行调用 -->
<p>{{msg | msgFormat('疯狂+1') | test}}</p>
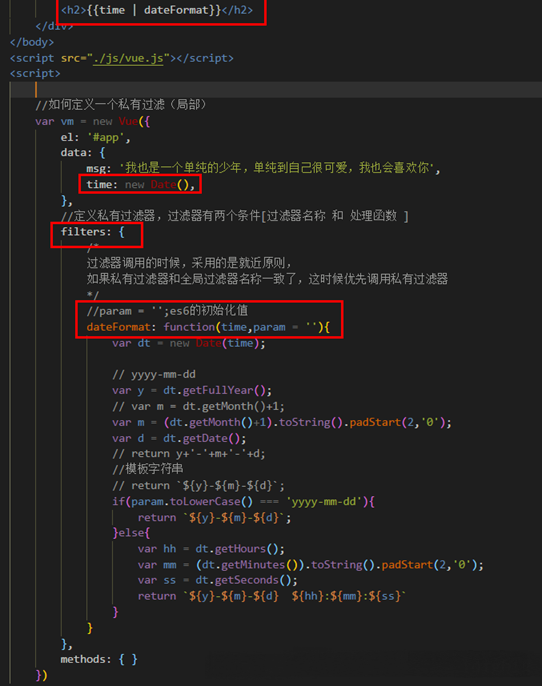
<h2>{{time | dateFormat}}</h2>
</div>
</body>
<script src="./js/vue.js"></script>
<script>
//过滤器的定义语法
//Vue.filter('过滤器的名称',function () { })
//过滤器中的function,第一个参数data,已经被规定死,永远都是过滤器管道符前面传递过来的数据
// 从第二个参数开始就是传值
// Vue.filter('过滤器名称',function(data){
// return data+123
// });
//定义一个Vue全局的过滤器,名字:msgFormat
Vue.filter('msgFormat',function(msg,param) {
//字符出中的replace方法,第一个参数,出了写一个字符串之外,还可以定义一个正则
// return msg.replace('单纯','邪恶');
// return msg.replace(/单纯/g,'邪恶')
return msg.replace(/单纯/g,param)
})
Vue.filter('test',function(msg) {
return msg+'love'
})
//如何定义一个私有过滤(局部)
var vm = new Vue({
el: '#app',
data: {
msg: '我也是一个单纯的少年,单纯到自己很可爱,我也会喜欢你',
time: new Date(),
},
//定义私有过滤器,过滤器有两个条件[过滤器名称 和 处理函数 ]
filters: {
/*
过滤器调用的时候,采用的是就近原则,
如果私有过滤器和全局过滤器名称一致了,这时候优先调用私有过滤器
*/
//param = '';es6的初始化值
dateFormat: function(time,param = ''){
var dt = new Date(time);
// yyyy-mm-dd
var y = dt.getFullYear();
// var m = dt.getMonth()+1;
var m = (dt.getMonth()+1).toString().padStart(2,'0');
var d = dt.getDate();
// return y+'-'+m+'-'+d;
//模板字符串
// return `${y}-${m}-${d}`;
if(param.toLowerCase() === 'yyyy-mm-dd'){
return `${y}-${m}-${d}`;
}else{
var hh = dt.getHours();
var mm = (dt.getMinutes()).toString().padStart(2,'0');
var ss = dt.getSeconds();
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
}
}
},
methods: { }
})
</script>
</html>
[点击并拖拽以移动]


效果图


若有不足请多多指教!希望给您带来帮助!
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接
加载全部内容