js事件 JavaScript常用事件介绍
muzidigbig 人气:0JavaScript 事件(常用)
网页中的每个元素都可以产生某些可以触发 JavaScript 函数的事件。比方说,我们可以在用户点击某按钮时产生一个onClick 事件来触发某个函数。事件在HTML 页面中定义。
事件举例:
- 鼠标点击
- 页面或图像载入
- 鼠标悬浮于页面的某个热点之上
- 在表单中选取输入框
- 确认表单
- 键盘按键
注意:事件通常与函数配合使用,当事件发生时函数才会执行。

事件三要素
事件源、事件、事件驱动程序。
三句话:获取事件源、绑定事件、书写事件驱动程序。
- 1.获取事件源:document.getElementById(“box”);
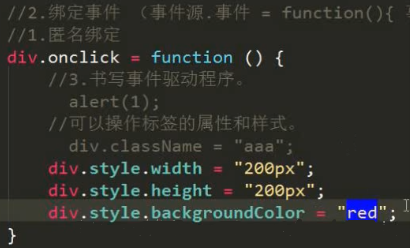
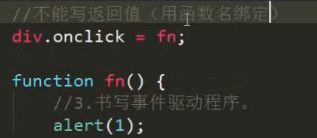
- 2.绑定事件: box.onclick = function(){ 程序 };
- 3.书写事件驱动程序:以后要学习的关于DOM的操作


行内绑定事件:



onload事件用于body标签控制整个页面(主要用于页面一加载就触发)

a.窗口事件,只在body和frameset元素中才有效
- onload 页面或图片加载完成时
- onunload 用户离开页面时
b.表单元素事件,在表单元素中才有效
- onchange 框内容改变时
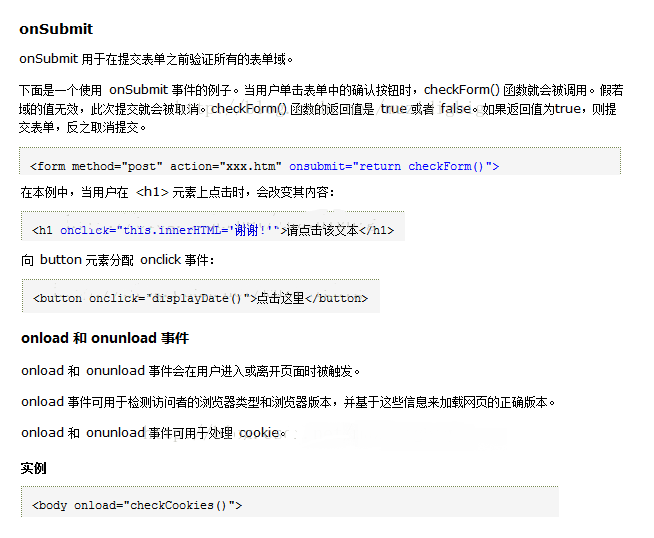
- onsubmit 点击提交按钮时
- onreset 重新点击鼠标按键时
- onselect 文本被选择时
- onblur 元素失去焦点时
- onfocus 当元素获取焦点时
c.键盘事件,在base,bdo,br,frame,frameset,head,html,iframe,meta,param,script,style,title元素里都无效
- onkeydown 按下键盘按键时
- onkeypress 按下或按住键盘按键时
- onkeyup 放开键盘按键时
d.在base,bdo,br,frame,frameset,head,html,iframe,meta,param,script,style,title元素里都无效
- onclick 鼠标点击一个对象时
- ondblclick 鼠标双击一个对象时
- onmousedown 鼠标被按下时
- onmousemove 鼠标被移动时
- onmouseout 鼠标离开元素时
- onmouseover 鼠标经过元素时
- onmouseup 释放鼠标按键时
e.其他
- onresize 当窗口或框架被重新定义尺寸时
- onabort 图片下载被打断时
- onerror 当加载文档或图片时发生错误时
自定义对象:有初始化对象和定义构造函数的对象两种方法
a:初始化对象
例如:对象={属性1:值1;属性2:值2;......属性n:值n} 注意:每个属性/值对之间用分号隔开;
b: 定义构造函数的对象
例如:
function 函数名(属性1, 属性2,......属性N){
this.属性1=属性值1;
this.属性2=属性值2;
this.属性n=属性值n;
this.方法名1=函数名1;
this.方法名2=函数名2;
}
注意:方法名和函数名可以同名,但是在方法调用函数前,函数必须已经定义好,否则会出错为自定义的函数创建新的实例一样是使用new语句。
- onfocus/onblur 聚焦离焦事件表单校验比较合适
- 0nclick/ondblclick 鼠标单击或双击事件
- Onkeydown/onkeypress 搜索引擎使用较多(键盘某个键被按下或按住)
- Onload 页面加载事件(整个页面js、css等),所有的其它操作(匿名方式)都可以放到这个绑定函数里面去
- Onmouseover/onmouseout/onmousemove 购物网站商品详细信息
- Onsubmit 表单提交事件,有返回值,控制表单是否提交。onsubmit="return 函数名()"
- Onreset 重置按钮被点击
- Onchange 当用户改变内容的时候使用这个事件(二级联动)
- oninput 当表单值发生改变时触发事件(h5新样式)
该事件在 <input> 或 <textarea> 元素的值发生改变时触发。
提示: 该事件类似于onchange 事件。不同之处在于 oninput 事件在元素值发生变化是立即触发,onchange 在元素失去焦点时触发。另外一点不同是 onchange 事件也可以作用于 <keygen> 和 <select> 元素。
如有不足请多多指教!希望给您带来帮助!
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接
加载全部内容