大转盘抽奖小程序版 大转盘抽奖小程序版 转盘抽奖网页版
今天也在写bug 人气:0今天整理了下以前写的小demo,把大转盘抽奖的代码,整合下,列了网页版和小程序两个版本,这个转盘抽奖的核心是H5的canvas和Css3的translate属性,非常简单,写了网页版和小程序版供大家参考,主要核心代码就是利用canvas画图,完整代码见大转盘抽奖,下载可用
希望给大家带来帮助
//转盘内部绘制
lottery.prototype.getCanvasI=function(){
let itemsArc=360/this.itemsNum //获取大转盘每等分的角度
this.itemsArc=itemsArc
let widthI=canvasI.width
let heightI=canvasI.height
this.w1=parseInt(widthI/2)
this.h1=parseInt(heightI/2)
this.Items(itemsArc)//每一份扇形的内部绘制
this.mytime=setInterval(this.light.bind(this),1000)
}
//绘制奖品名称
lottery.prototype.Items=function(e){
let that=this
let itemsArc=e//每一分扇形的角度
let Num=that.itemsNum// 等分数量
let text=that.text// 放文字的数组
for(let i=0;i<Num;i++){
ctx.beginPath()
ctx.moveTo(that.w1,that.h1)
ctx.arc(that.w1,that.h1,that.w1-5,itemsArc * i * Math.PI / 180, (itemsArc + itemsArc * i) * Math.PI / 180)//绘制扇形,注意下一个扇形比上一个扇形多一个itemsArc的角度
ctx.closePath()
if (i % 2 == 0) {//绘制偶数扇形和奇数扇形的颜色不同
ctx.fillStyle=that.color[0]
} else {
ctx.fillStyle=that.color[1]
}
ctx.fill()
ctx.save()
ctx.beginPath()
ctx.fontSize=12
ctx.fillStyle='#000'
ctx.textAlign='center'
ctx.textBaseline='middle'
ctx.translate(that.w1, that.h1);//将原点移至圆形圆心位置
ctx.rotate((itemsArc * (i + 2)) * Math.PI / 180);//旋转文字,从 i+2 开始,因为扇形是从数学意义上的第四象限第一个开始的,文字目前的位置是在圆心正上方,所以起始位置要将其旋转2个扇形的角度让其与第一个扇形的位置一致。
ctx.fillText(that.text[i], 0, -(that.h1 * 0.8));
ctx.restore();//保存绘图上下文,使上一个绘制的扇形保存住。
}
}
//跑马灯绘制
lottery.prototype.light=function(){
var that=this
var itemsNum=that.itemsNum
that.lamp++
if(that.lamp>=2){
that.lamp=0
}
ctx2.beginPath()
ctx2.arc(that.w2,that.h2,that.w2,0,2*Math.PI)//绘制底色为红色的圆形
ctx2.fillStyle="#FA7471";
ctx2.fill()
for(let i=0;i<that.itemsNum*2;i++){//跑马灯小圆圈比大圆盘等分数量多一倍
ctx2.save()
ctx2.beginPath()
ctx2.translate(that.w2,that.h2)
ctx2.rotate(30*i*Math.PI/180)
ctx2.arc(0,that.h2-10,5,0,2*Math.PI)//圆形跑马灯小圆圈
//跑马灯第一次闪烁时与第二次闪烁时绘制相反的颜色,再配上定时器循环闪烁就可以达到跑马灯一闪一闪的效果了
if(that.lamp==0){//第一次闪烁时偶数奇数的跑马灯各绘制一种颜色
if(i%2==0){
ctx2.fillStyle="#FBF1A9";
} else {
ctx2.fillStyle="#fbb936";
}
}else {//第二次闪烁时偶数奇数的跑马灯颜色对调
if (i % 2 == 0) {
ctx2.fillStyle="#fbb936";
} else {
ctx2.fillStyle="#FBF1A9";
}
}
ctx2.fill()
ctx2.restore()//恢复之前保存的上下文,可以将循环出来的跑马灯都保存下来。没有这一句那么每循环出一个跑马灯则上一个跑马灯绘图将被覆盖,
}
}
小程序的代码示例
//事件处理函数
onLoad: function (e) {
let that=this
let itemsArc=360/that.data.itemsNum //获取大转盘每等分的角度
that.setData({
itemsArc
},function () {
wx.createSelectorQuery().select('#canvas-one').boundingClientRect(function (rect) {
w1=parseInt(rect.width/2)
h1=parseInt(rect.height/2)
that.Items(itemsArc)//每一份扇形的内部绘制
}).exec()
mytime=setInterval(that.light,1000)//启动跑马灯定时器
})
},
onReady:function () {
var that=this
wx.createSelectorQuery().select('#canvas-bg').boundingClientRect(function (rect) {//监听canvas的宽高
w2=parseInt(rect.width/2)
h2=parseInt(rect.height/2)
that.light()
}).exec()
},
light(){//跑马灯绘制
let that=this
let itemsNum=that.data.itemsNum
lamp++
if(lamp>=2){
lamp=0
}
ctx2.beginPath()
ctx2.arc(w2,h2,w2,0,2*Math.PI)//绘制底色为红色的圆形
ctx2.setFillStyle("#FA7471")
ctx2.fill()
for(let i=0;i<itemsNum*2;i++){//跑马灯小圆圈比大圆盘等分数量多一倍
ctx2.save()
ctx2.beginPath()
ctx2.translate(w2,h2)
ctx2.rotate(30*i*Math.PI/180)
ctx2.arc(0,w2-10,5,0,2*Math.PI)//绘制圆形跑马灯小圆圈
//跑马灯第一次闪烁时与第二次闪烁时绘制相反的颜色,再配上定时器循环闪烁就可以达到跑马灯一闪一闪的效果了
if(lamp==0){//第一次闪烁时偶数奇数的跑马灯各绘制一种颜色
if(i%2==0){
ctx2.setFillStyle("#FBF1A9");
} else {
ctx2.setFillStyle("#fbb936");
}
}else {//第二次闪烁时偶数奇数的跑马灯颜色对调
if (i % 2 == 0) {
ctx2.setFillStyle("#fbb936");
} else {
ctx2.setFillStyle("#FBF1A9");
}
}
ctx2.fill()
ctx2.restore()//恢复之前保存的上下文,可以将循环出来的跑马灯都保存下来。没有这一句那么每循环出一个跑马灯则上一个跑马灯绘图将被覆盖,
}
ctx2.draw()
},
Items(e){
let that=this
let itemsArc=e//每一分扇形的角度
let Num=that.data.itemsNum// 等分数量
let text=that.data.text// 放文字的数组
for(let i=0;i<Num;i++){
ctx.beginPath()
ctx.moveTo(w1,h1)
ctx.arc(w1,h1,w1-5,itemsArc * i * Math.PI / 180, (itemsArc + itemsArc * i) * Math.PI / 180)//绘制扇形,注意下一个扇形比上一个扇形多一个itemsArc的角度
ctx.closePath()
if (i % 2 == 0) {//绘制偶数扇形和奇数扇形的颜色不同
ctx.setFillStyle(that.data.color[0])
} else {
ctx.setFillStyle(that.data.color[1])
}
ctx.fill()
ctx.save()
ctx.beginPath()
ctx.setFontSize(12)
ctx.setFillStyle('#000')
ctx.setTextAlign('center')
ctx.setTextBaseline('middle')
ctx.translate(w1, h1);//将原点移至圆形圆心位置
ctx.rotate((itemsArc * (i + 2)) * Math.PI / 180);//旋转文字,从 i+2 开始,因为扇形是从数学意义上的第四象限第一个开始的,文字目前的位置是在圆心正上方,所以起始位置要将其旋转2个扇形的角度让其与第一个扇形的位置一致。
ctx.fillText(text[i], 0, -(h1 * 0.8));
ctx.restore();//保存绘图上下文,使上一个绘制的扇形保存住。
}
// that.Images();
ctx.draw(true);//参数为true的时候,保存当前画布的内容,继续绘制
},
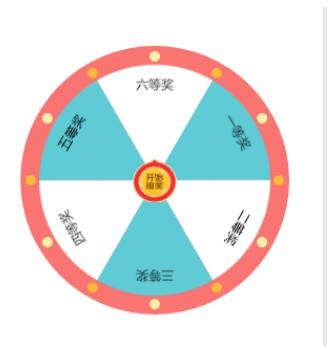
效果图如下

加载全部内容