vue去除# 记一次vue去除#问题处理经过小结
爱吃萝卜的小草菇 人气:51、vue项目,在浏览器中看到的路由都是带有#的,如果想去掉#,我们可以用路由的 history 模式,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。只需要在路由表中,加入一行代码即可:使用mode: 'history'属性,在路由代码中添加mode:'history'即可
2、build以后部署到服务器,会出现刷新页面报404错误,查看了一些资料和官方vue history模式的配置方法进行尝试,我原以为就这样配置一下就可以了,结果……
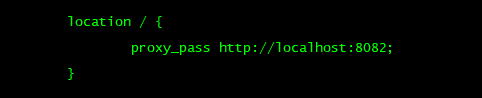
我的网站是阿里云虚拟机+nginx+tomcat进行建站,在nginx的配置文件中,起初为去掉#时配置如下(网站正常运行):

初始配置1
这种情况下,我将vue的路由改为history模式,地址中的#去掉了,但是也会出现上面所说的,刷新页面时报404错误,前端路由交给了后端去处理造成mapping匹配不上导致。

官方的nginx解决办法
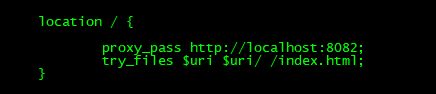
上面是官方给出的nginx解决办法,于是我对nginx的域名配置文件进行修改,修改结果如下:

更新配置文件1
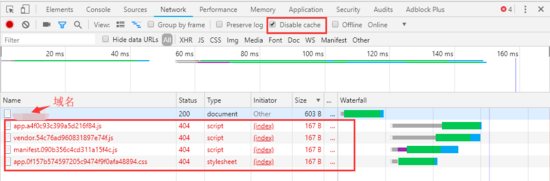
重启nignx服务后进行测试,结果在我禁止从缓存中获取的情况下,首页可以访问到,但是所有的静态资源无法访问

静态资源无法访问
try_files属性按顺序检查文件是否存在,返回第一个找到的文件。结尾的斜线表示为文件夹 -$uri/。如果所有的文件都找不到,会进行一个内部重定向到最后一个参数。
index.html应该是找到了,但是为什么静态文件找不到呢?后来我改变配置,将静态文件与index.html地址配置到域名的根目录(这种情况与配置地址跳转8082有什么区别?请大神解惑一下)
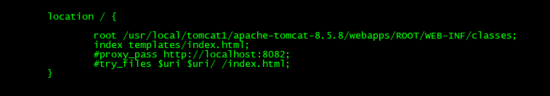
更换配置,去掉8082的proxy_pass,添加root与index属性,如下图:

更新配置文件2
结果首页都放问不到了

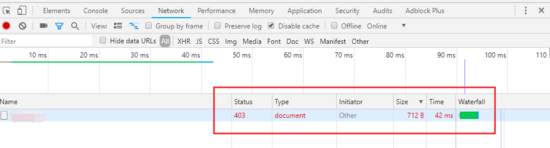
403禁止访问
一般来说nginx 的 403 Forbidden errors 表示你在请求一个资源文件但是nginx不允许你查看。
403 Forbidden 只是一个HTTP状态码,像404,200一样不是技术上的错误。
哪些场景需要返回403状态码的场景?
1.网站禁止特定的用户访问所有内容,例:网站屏蔽某个ip访问。
2.访问禁止目录浏览的目录,例:设置autoindex off后访问目录。
3.用户访问只能被内网访问的文件。
以上几种常见的需要返回 403 Forbidden 的场景。
我由此推断,应该是配置中的目录不允许访问导致的,更新nginx.conf 启动用户替换为root重启nginx尝试,首页与静态资源都访问成功(这样配置是否存在安全隐患?)但是后台api访问报错404,这样,我意识到,我已经在错误的路上越走越远了,我域名指向前端首页,但是我域名又需要我指向后端服务,但是我用代理将域名指向后端服务以后,那我之前做的尝试都将不起作用,
我使用了nginx代理就不应该再在nginx处进行配置,我需要在nginx的后面tomcat或者应用上进行修改。(可能我项目的设计比较奇葩,将vue打包目录与后台springboot后台打包目录放到一起了前后台的首页都是同一个html)
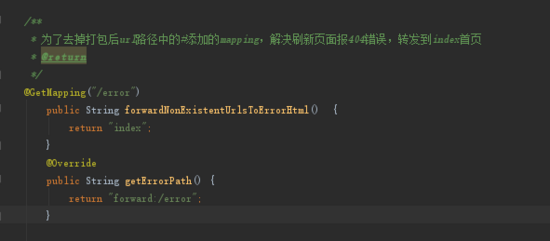
1、鉴于我项目的特殊性,在不改变项目结构的情况下,我在应用中我 进行404 status转发,
具体代码如下:

index首页转发
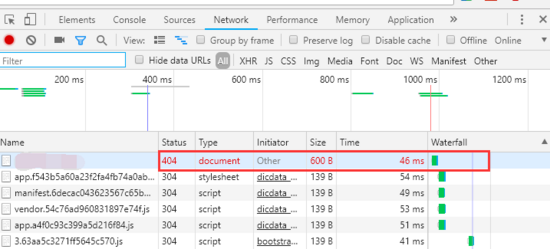
经过测试,虽然刷新时访问的页面仍然报404,但是可以重新加载该“页面”,实现了“刷新页面”。

页面加载成功,network报404
2、本着求知精神,我把项目前后端分离,重新部署,尝试使用try_files属性验证一下
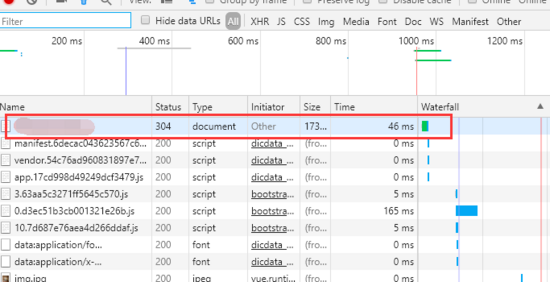
结果与1、中前台现象一样,只是network状态变成了304

页面加载成功,network显示304
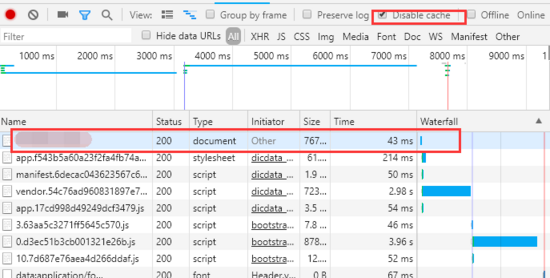
禁用缓存后结果如图:

禁用缓存后,状态码200
至此,我的问题已经得到完美解决!
本来这里就是一个小坑,由于自己的原因把这个小坑变成大坑了。虽然解决问题的过程看着有点傻, 但终于弄明白了自己的问题所在:前后端合并与分离两种方式的区别,不要混淆
VUE前后端分离开发,整合后上线部署,这种方式奇葩吗?如果我不该变项目结构是否会有完美的解决方法?知道的大神请留言解惑一下,感激不尽……
加载全部内容