cordova将vue项目打包为webapp 通过cordova将vue项目打包为webapp的方法
成长中的小牛 人气:0准备工作:需要之前配置好vue-cli脚架构,安装好cordova环境。下面开始对vue.js项目进行打包,打包环境为Android。
可以看下我的github:https://github.com/padipata ,里面有我自己写的vue项目,喜欢的给个关注呗。
1.添加cordova项目
$ cordova create myApp1 org.apache.cordova.myApp myApp2
其中:
- myApp1:cordova目录名
- org.apache.cordova.myApp: 包名
- myApp2: 项目名(在config.xml的<name>中查看)
2.在vue中添加cordova的配置
myApp1/www/index.html----->vue/index.html
- 将myApp1/www/index.html中所有的<meta>拷贝到vue/index.html中
- 将myApp1/www/index.html中<script>关于cordova.js的引用拷贝到vue/index.html中
myApp1/www/js/index.js----->vue/vuex/main.js
var app = {
// Application Constructor
initialize: function() {
thisbindEvents();
},
// Bind Event Listeners
//
// Bind any events that are required on startup Common events are:
// 'load', 'deviceready', 'offline', and 'online'
bindEvents: function() {
documentaddEventListener('deviceready', thisonDeviceReady, false);
},
// deviceready Event Handler
//
// The scope of 'this' is the event In order to call the 'receivedEvent'
// function, we must explicitly call 'appreceivedEvent();'
onDeviceReady: function() {
appreceivedEvent('deviceready');
},
// Update DOM on a Received Event
receivedEvent: function(id) {
var parentElement = documentgetElementById(id);
var listeningElement = parentElementquerySelector('listening');
var receivedElement = parentElementquerySelector('received');
listeningElementsetAttribute('style', 'display:none;');
receivedElementsetAttribute('style', 'display:block;');
consolelog('Received Event: ' + id);
}
};
appinitialize();
1)内容拷贝到vue/src/vuex/main.js中
2)onDeviceReady时启动app
onDeviceReady: function () {
//appreceivedEvent('deviceready');
appRouterstart(App, 'app')
windownavigatorsplashscreenhide()
}
3.创建android项目
终端中进入到myApp1 项目,执行以下命令:
cordova platform add android这时候vue项目中会得到一个android文件夹,里面包含一个测试版本的apk,可以传输到手机上调试。
4.添加cordova插件
终端中进入到vue项目,执行以下命令:
cordova plugin add xxxx
5. 构建 vue项目

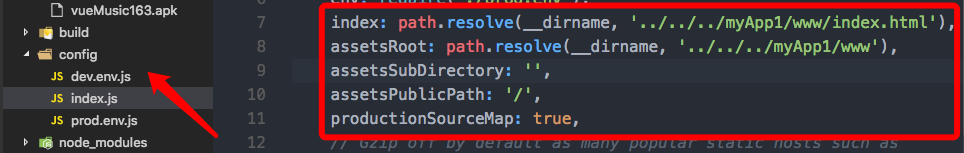
许多人掉过这个坑,打包出来的apk是一个cordova默认的空白项目,因此,需要在打包vue之前在这里把配置文件修改过来。
终端中进入到vue项目,执行以下命令:npm run build
6.文件转移
将dist文件夹下的文件,拷贝到cordova/platforms/androd/assets/www目录下 (index.html替代掉原本的)
7.构建cordova项目
从终端进入到myApp1/platforms/android/cordova目录下,执行以下命令:
cordova build android //构建apk
配置JDK环境(这里只对mac os进行记录,Win系统请自行脑补):
cd ~ 进入到~目录
touch .bash_profile
vi .bash_profile 使用vi编辑器编辑 .bash_profile文件
然后输入 i ,在vi编辑器里面输入 i 的意思是开始编辑。
vi编辑器里面的内容如下:
JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.7.0_79.jdk/Contents/Home CLASSPAHT=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar PATH=$JAVA_HOME/bin:$PATH: export JAVA_HOME export CLASSPATH export PATH
然后退出vi编辑器使用如下命令:(个人习惯 :wq!回车)
1. 输入ese
2. 输入冒号: wq
3. 保存退出
如果以上修改完毕切正确,那么接下来就是让配置的环境变量生效,使用如下命令:source .bash_profile
完毕以后查看下当前的java 版本是否正确输入如下命令:java -version
如果是预想中的1.8,那么恭喜你,你这个时候就可以执行: cordova build android
cordova run android //构建apk,并安装到连接的设备上 (按个人需求)
加载全部内容