JS对象和字符串之间互换 JS对象和字符串之间互换操作实例分析
前端林三哥 人气:0本文实例讲述了JS对象和字符串之间互换操作。分享给大家供大家参考,具体如下:
平时在工作中大家一定也有过这样的需求,就是有时候需要把一个json对象转换为字符串,有时候要把一个类似json对象的字符串转换为json对象,那么今天就来总结一下,js的方法
1. json对象转字符串
这个API很简单就是 JSON.stringify() ,只需要把你要转换的对象写到括号里就行了,下面有一个小demo
let json = {
msg:"json转字符串",
name:"前端林三哥",
skill:"handsome"
}
let str = JSON.stringify(json);
console.log(str);
结果如下:

很简单!
2. 字符串转json对象
有两种情况
① 规范的json转对象
② 不规范的json转对象
举个例子,怎么算规范的json呢,就是任何变量都用双引号
let json2 = '{"msg":"json转字符串","name":"前端林三哥","skill":"handsome"}'
这样,单引号里面全都是双引号,可以用 JSON.parse() 把要转的字符串放入括号里就ok了,小demo
let json2 = '{"msg":"json转字符串","name":"前端林三哥","skill":"handsome"}'
json2 = JSON.parse(json2);
console.log(json2);
结果如下

再有一种不是很规范的json对象,因为我们有时候开发,js是弱类型的语言,也有不规范的时候,比如有些人就喜欢用单引号(有什么办法),比如下面的
let arr = "[{'name': '\u53d6\u6d88\u8ba2\u5355\u91cf', 'type': '1', 'value1': '<', 'value2': '100'}]";
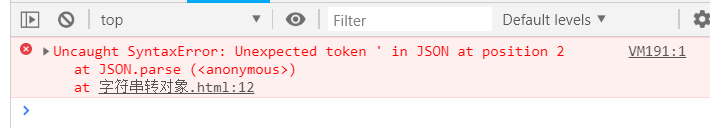
如果我们用 JSON.parse() 的话,让我们来试试
结果如下:

为什么会出现这个结果,因为我们的字符串里面并不是一个规范的json,因为规范的json,全都是用的双引号,而我们都是用的单引号,所以,我们只能用另一种办法 eval('('+ str +')')
让我们来试试
let arr = "[{'name': '\u53d6\u6d88\u8ba2\u5355\u91cf', 'type': '1', 'value1': '<', 'value2': '100'}]";
let obj = eval('('+arr+')');
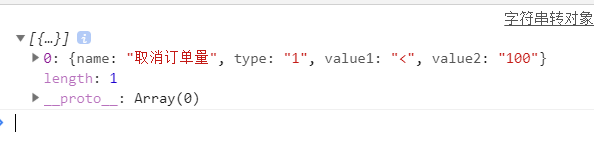
console.log(obj);
结果如下:

我们发现成功了,好了,今天就写到这里吧,我说了这么多,其实我在记笔记,哈哈!
希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容