Laravel框架分页效果 Laravel框架实现超简单的分页效果示例
cofecode 人气:0本文实例讲述了Laravel框架实现超简单的分页效果。分享给大家供大家参考,具体如下:
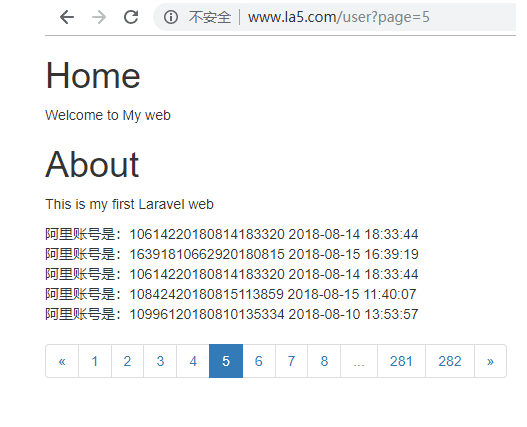
每页展示5条数据
控制器
class indexCo extends Controller
{
public function cc () {
$lists = UserAli:: orderBy('user_id','desc') -> paginate(5);
return view('cc',compact('lists'));
}
}
layout/main.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<h1>Home</h1>
<p>Welcome to My web</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>About</title>
</head>
<body>
<h1>About</h1>
<p>This is my first Laravel web</p>
@yield("content")
</body>
</html>
cc模板
view/cc.blade.php
@extends('layout.main')
@section("content")
<div>
@foreach($lists as $value)
<div>
阿里账号是:{{$value -> source}}
<time>{{$value -> add_time}}</time>
</div>
@endforeach
</div>
{{$lists -> links()}}
@endsection
两句话搞定分页。
当然,blade模板需要引入bootstrap,否则样式是出不来的。
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" >

希望本文所述对大家基于Laravel框架的PHP程序设计有所帮助。
加载全部内容